Pie charts and graphs have never looked sexier with their integration into these websites. It’s beautiful data visualizations on this week’s Friday Focus.
Designs of the Week
This could look a little light for some but I think it’s got enough contrast and keeps the jumble of numbers and figures pristine. The notecard style boxes looks great, and it’s also the logo of the site.
Pure eyecandy. The only way this site could get any better is if the charts were interactive.
The gray against the white text is hard to read, but it’s effective with the rainbow graphs.
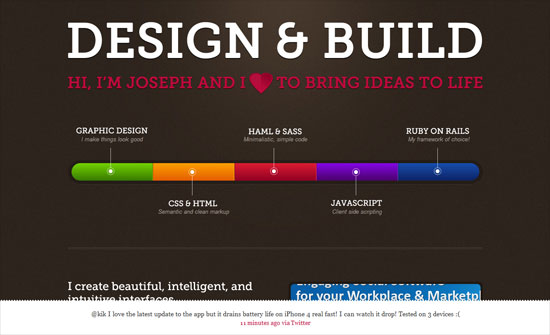
A little disappointed that even the text is part of the image, but it’s clear that more designers are translating summaries of their resumes and skill sets into graphs like this.
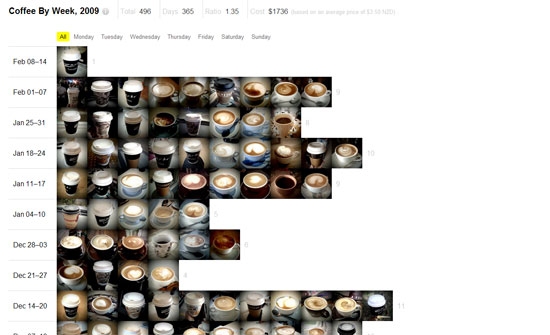
Barely designed, but the concept of using pictures to illustrate the bar graph is great.
Another rainbow chart, but looks more decorative than a real graph, which isn’t really an issue if that’s the goal anyway.
Similar look, similarly decorative, but great inspiration for developing a particular style in data visualization.
Social Media Weekly
Design – Welcome to the Era of Creative Meritocracy
“Without creative meritocracy, we suffer because our talent and hard work aren’t enough to land the job. Clients suffer because they receive inferior work. Moreover, our industries and society suffer from mediocrity.”
CSS – Why we don’t have a parent selector
“On a seemingly regular basis, I see this discussion come up as to whether CSS should have a particular feature like the parent selector and while I haven’t worked on a browser engine, I have my theories.”
HTML, JavaScript Semantic Markup or Death? Part I
“Despite the title, this post is actually mostly about JavaScript, or more specifically, the relationship between JavaScript and HTML.”