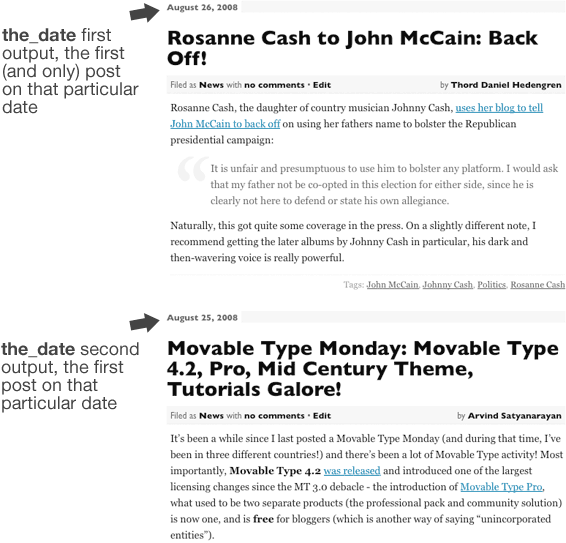
Some of you might be furrowing your brows at this one. What does he mean, add dates to listings? They are right there, in my post meta section, so what’s this nonsense? And since posts are chronological, they are already listed together with other posts with the same date, or the closest one at least.
That is true, in some themes each post got a date, and that’s fine. However, perhaps you’d like to group your posts by date in your listings, adding a divider to show that a new day has started. Like we do over at The Blog Herald, for instance. There, in listings, you’ll see a little divider telling you that the posts below are of this and that date, and when you’ve read them all, you’ll find another little divider with the next date, and so on. One date can have one or several posts under it, the important thing is that the actual date is only displayed once.
This is actually really easy to make happen, with the_date WordPress tag. Here is how.
How the_date Tag Works
Some WordPress versions ago, the_date tag changed. Suddenly, you couldn’t use it to display the date of each posts, because it would only output the results once per page and date. So if you had two posts on one date, only the first one would see any output from the_date tag. Theme designers solve this by using the_time instead, if they want to make sure that there is a date on every post in listings.
So the_date can only output every individual date once per page. Let’s use that!
Wait! Why Would I Want to Do That?
My main reason for using the_date like this is to avoid cluttering the page with the same date over and over again. I’m also reminding the reader of how often we update, and how many stories we actually publish every day. It is a way to help readers see your update schedule. Think about it, a small little timestamp in your post meta section will either be completely overlooked, or just not read since the reader already know that it is there. That is a good thing of course, you’ll want to check the date on posts sometimes, but I think it is a bit of an overkill in listings on some sites and blogs.
avoid cluttering the page with the same date over and over again
By using the_date like this, I make sure that the reader just sees the date once for each day and page, and since that means that it appears irregularly, it will have a greater impact. Again, that reminds the readers of the frequency of updates in a way a small timestamp never will.
However, you shouldn’t remove all your date formatting just because of this. Having dates printed on single posts is still a good thing, and if you’re not updating as often as, say, The Blog Herald, it might even look bad when there are several days between updates, which then will be very visible since the date pops out in listings. Use with care, and use when appropriate.
Group Posts by Date in Listings
So we have the front page of The Blog Herald, right? I want to output the date once, using a small little divider, get the posts for that date below it, and then output another divider. Like so:

You want that on your blog? It is easy, just put the_date in the appropriate spot, and it will spit out the date, just once. In the case of The Blog Herald, it is within the loop:
[php]
Tags: ‘,’, ‘,’
‘); ?>



 So what is
So what is