Magazine style layouts are a great way to organize a lot of content on your home page. But do you know how to do it in Drupal? Over the next few posts, I will walk you through the process of creating a great looking home page much like what you see on many of the major news and magazine sites.
I will be using Drupal 6 and a handful of common modules. Unfortunately, many of the modules for Drupal 6 are still in development. Do not be surprised if you run into some little bumps. You should have some experience with the Views and CCK modules, some experience with themes, and a decent knowledge of CSS, XHTML, and PHP.

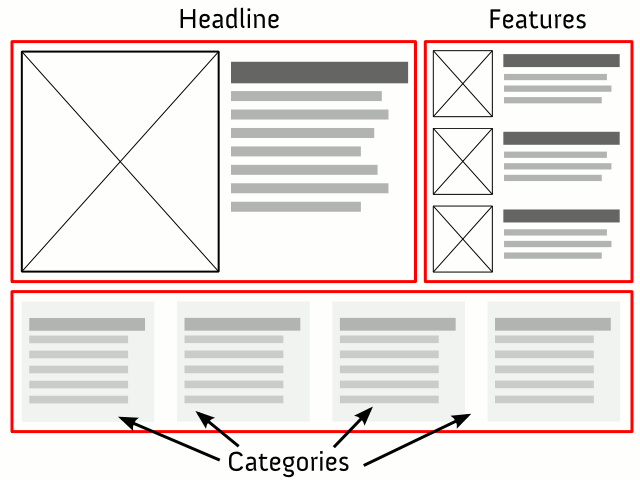
For now, I am going to focus on three main sections that are characteristic of most magazine style sites.
- Headline story with a teaser and large image
- Several featured stories with teasers and thumbnail images
- A list of recent post titles by category
Once we have completed the series, you should be able to add other common elements on your own.
Install modules and themes
For this to work, you will need to download and install the following modules:
 I am using the Framework theme for the front-of-site, and RootCandy as the admin theme. These are optional but it will probably help to have at least the Framework theme installed.
I am using the Framework theme for the front-of-site, and RootCandy as the admin theme. These are optional but it will probably help to have at least the Framework theme installed.
Install everything as normal. Remember to put your themes and modules in the /sites/ directory. Here are the important settings you will need.
Automatically size images with ImageCache
Create three presets named Large, Medium, and Thumbnail. They should all use the Scale and Crop action. I used these dimensions:
| Namespace | Width | Height |
|---|---|---|
| Large | 640px | 640p |
| Medium | 350px | 350p |
| Thumbnail | 100px | 100px |
Later on, we will use a CCK field to upload an image and attach it to a story. The ImageCache module will automatically scale and crop your image to the dimensions you set.
Use WordPress style Taxonomy to keep things simple
The best Taxonomies are simple. We can all learn a lesson from WordPress when it comes to organizing our Vocabulary and Terms: keep it simple.
Set up a Vocabulary called “Tags” that allows you to free-tag to your heart’s content. Then set up a Vocabulary called “Categories” and add these terms:
- Headline
- Feature
- Category 1
- Category 2
- Category 3
- Category 4
Feel free to replace Category 1-4 with something more suitable to your content. I have a feeling that this Taxonomy structure is probably suitable for 95% of the world’s websites—but that is debatable.
Create regions
Now that we have finished configuring the modules, we can get our hands a little dirty. The first thing you will need to do is open up your front-of-site theme directory (Framework). Next, copy the page.tpl.php file and name it page-front.tpl.php. Drupal will automatically use this file as the template for the home page.
This is the generic code for a region:
[php]
if ($the_region) {
print ‘
print $the_region;
print ‘
‘;
}
[/php]
The variable $the_region can be anything you choose, but it must be defined in the theme’s .info file. The region definition looks like this:
regions[the_region] = My Region
the_region corresponds to the variable that you defined in the code. “My Region” can be whatever you choose to name that region. Create the following regions in the .info file, somewhere near the bottom:
[code]
regions[headline] = Headline
regions[features] = Features
[/code]
If you try to view your site, it should break. That is because we are overriding the default regions (sidebars, content, header and footer) that Drupal recognizes out of the box. We will need to redefine the default regions. You should now have something like this:
[code]
regions[left] = Left sidebar
regions[right] = Right sidebar
regions[content] = Content
regions[header] = Header
regions[footer] = Footer
regions[headline] = Headline
regions[features] = Features
[/code]
The last step in this part of the series is to add the regions. Find the main content area of your template and add this code:
[php]
print ‘
if ($headline) {
print ‘
print $headline;
print ‘
‘;
}
if ($features) {
print ‘
print $features;
print ‘
‘;
}
print ‘
‘;
[/php]
I added the main div and the region classes to make it easier for styling later on. Otherwise, they are not required.
Part 1 Wrap-up
That was easy. Our theme is now fully receptive to most of the content that will go on the home page. Apart from installing some modules and doing some very basic configuration, we were able to lay the foundation for a magazine style home page with just a little code.
In the next part of the series, we will enhance the Story content type with CCK and create several Views for displaying content.
