I get asked a lot about the topic of photo galleries from budding designers and clients and they all ask the same thing. “What’s a really easy and fast photo gallery to set up and use?”
And then they ask me: “What do you think about Drupal?”
Don’t get me wrong, Drupal is great but I wouldn’t use “Drupal photo gallery” and “easy and fast to set up” in the same sentence. When I think of simple, I try to find something that can take as much work off my plate as possible; Thats why I opted to learn Ruby On Rails instead of Jakarta Struts.
When I began researching all the different image gallery frameworks, the one common denominator that seemed to get in the way of keeping “quick” in mind was that they all required a database to be set up. Except for when I came across a lovely, flexible image gallery PHP web application called Singapore. With Singapore you can administer directly via FTP or using the web based admin which features advanced metadata & user permissions; Fully template driven & multilingual. I am going to give a quick run-through in setting up Singapore and you will see really quickly why I chose to go with it when I need to quickly throw up a photo gallery.
Step 1
Download Singapore and upload it to your hosting account.
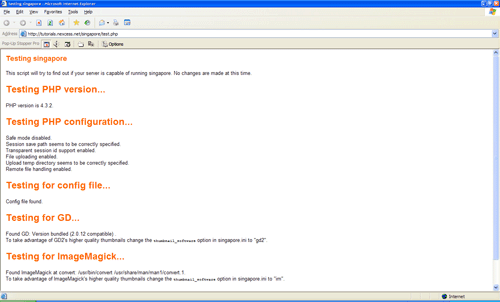
Once that is done we can take a run with the ‘test.php’ file to make sure our server can handle running Singapore. Point your browser to ‘http://www.whateveryourwebsiteaddressis.com/singapore/test.php’. The page will test everything and it should look something like this:

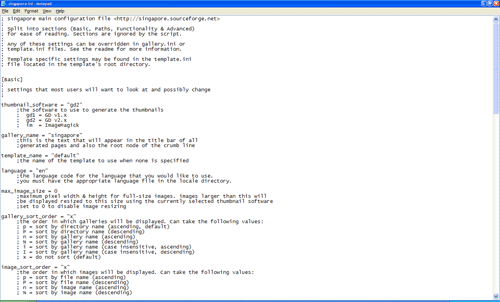
The test will let us know that if we want higher quality thumbnails, we need to change the ‘thumbnail_software’ option in the ‘singapore.ini’ file. In the ‘singapore.ini’ file, change the value for the ‘thumbnail_software’ variable to ‘gd2’. Your screen should look like this:

The other settings in the ‘singapore.ini’ file can be messed around with as much as you desire. If you cannot edit the .ini file in your ftp client, just edit it on your desktop and upload it to replace the existing file.
Step 2
You need to change the permissions on some of the folders in order for the script to write to them. You can do this using the CHMOD command in your FTP program. We’ll change the permissions as follows:
- CHMOD the ‘data’ folder and all the files and folders in the ‘data’ folder to 777
- CHMOD the ‘galleries’ folder and all the files and folders in the ‘galleries’ folder to 777
Step 3
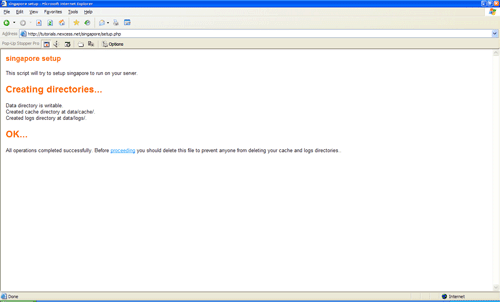
Now jump into ‘setup.php’ to setup Singapore or click the ‘Proceed to setup’ link at the bottom of the test page. Your screen should look like this:

Once this is finished make sure you delete the ‘setup.php’ so that you keep your head above the security issue water. Click on the proceed link and then…
Step 4
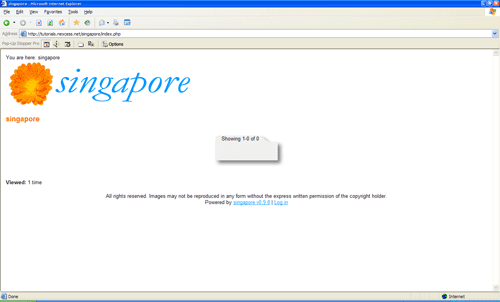
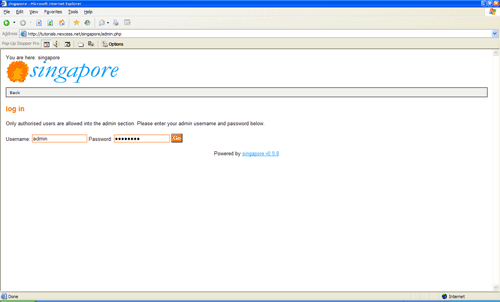
Your screen should look like this:

Click ‘Log in’ and enter ‘admin’ for the username and ‘password’ for the password. Your screen should look like this:

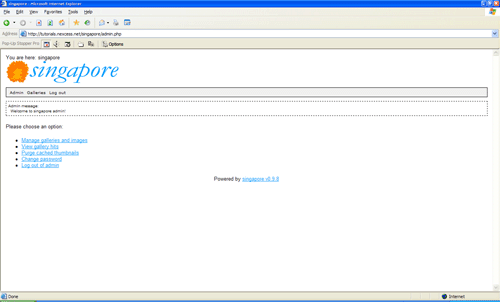
This will throw you into the Singapore main control panel page. Your screen should look like this:

You can now use the control panel to customize and manage the gallery and just don’t forget to change your password!
Final words
Remember, it’s not what you use to get your clients site up and running as much as it is the amount of time it took to get set up and its simplicity to its end users that counts. At the end of the day, my clients are more concerned about having quick turnovers and working sites. Sometimes we can get caught up in the lingo, brands and “techyness” that makes us geeks drool like a kid in a candy store and makes our clients scream like a kid at the dentist.