I can spend hours looking through all the free vectors available online- but the truth is that these are the ones I use the most: they’re vectors of various GUI (graphical user interface) elements, and they’re a must-have for any web or app designer for professional-looking presentations.
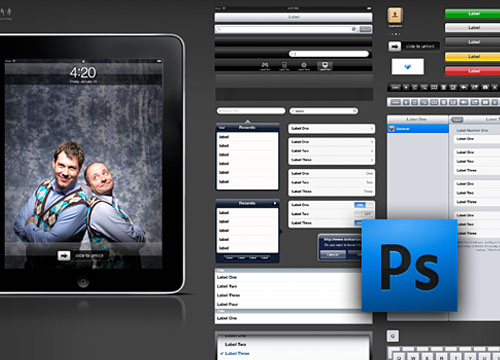
iPad GUI PSD

One of the very first iPad GUI graphics available, and one of the best. As you can see from the screenshot above, it’s quite comprehensive, and the makers promise to keep it updated with new elements.
Gesture Icons
![]()
Great for designing touch-screen interfaces, these vector-based icons are scalable and- because they’re so plain- flexible enough to work with a variety of styles.
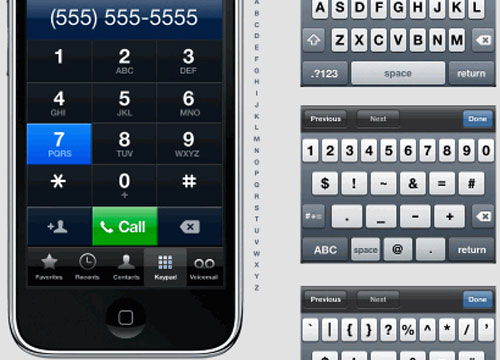
iPhone PSD Vector Kit

Great for creating mockups of how an app or website design will display on an iPhone, this “kit” contains six different iPhone interface options as well as several additional elements.
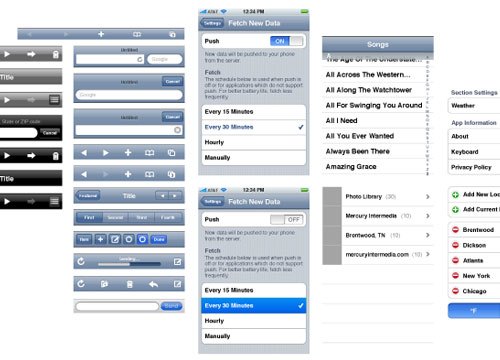
iPhone UI Vector Elements

More iPhone vector elements, from the makers of the USA TODAY iPhone app. They’ve also got an excellent post on why you should build app mockups in vector format.
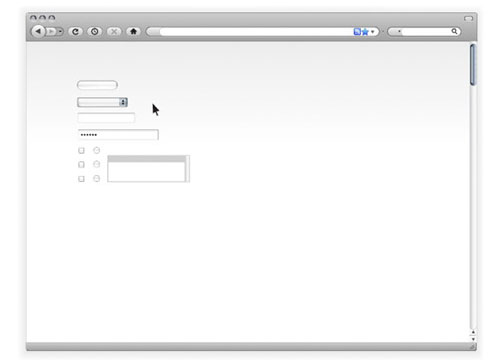
Firefox & Safari Browser Vectors

When you need a screenshot that’s not technically a screenshot, here are good Firefox and Safari browser vectors that include buttons and locations bars among other elements.
Opera Browser Vector

Here’s a GUI for the Opera browser, fully layered with tabs, icons and so on.
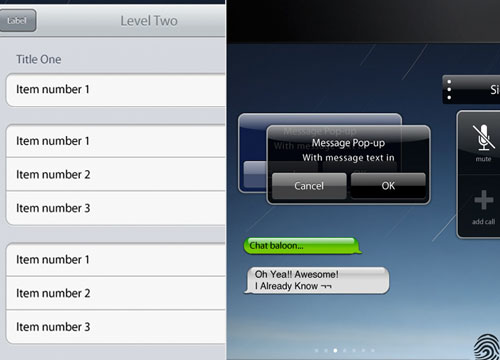
iPad Vector GUI Elements

Some gorgeously rendered iPad elements here, including buttons, tabs, menus, keyboard, chat balloons and more.
