The discipline of grid systems and boxy layouts is a wonderful thing to behold, but breaking out of them is probably more fun. This week on Friday Focus: we’re looking at freeform layouts.
Designs of the Week

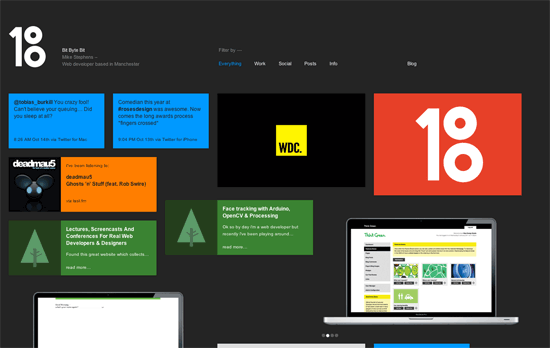
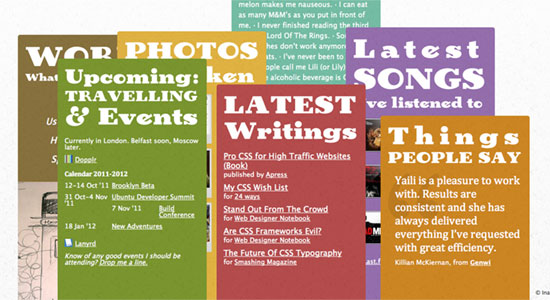
The freeform approach is perfect for sites with different content types, like a lifestream or tumblelog. This design uses color-coded boxes with varying sizes, and even includes inline slideshows in MacBook Pro frames for the author’s portfolio items. If it’s a little too chaotic, filter the stuff using the top navigation. The black text on orange seems a little harsh though!

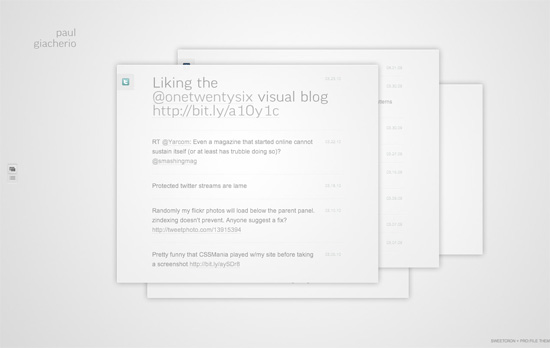
Another technique is layered boxes of content you can rearrange.

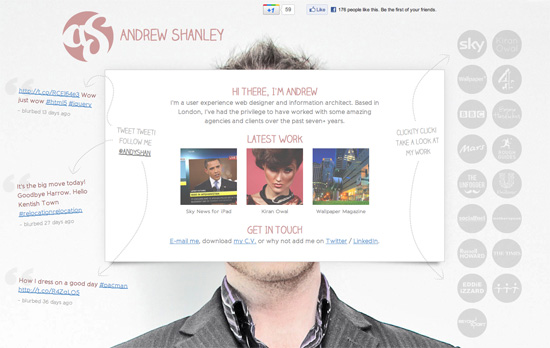
Feels a little quirky, with the covered up headshot, the almost scripty logo and the handwritten font and dotted arrows.

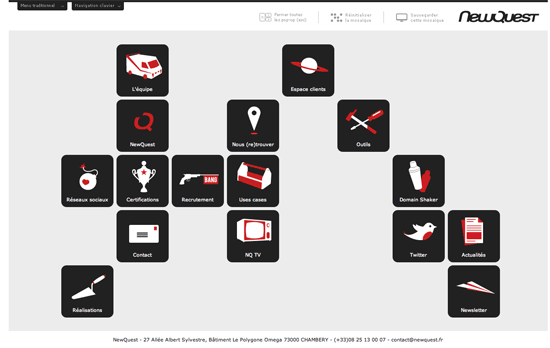
This barely makes the cut since it’s very organized, but pay attention to the site lets you rearrange the boxed icons with one click, or when the browser window resizes. There’s also keyboard navigation to traverse through each page. There’s quite a few items on the page, though, and some of them could be grouped together.

Like the bright colors and subtle transparency on top of a subtly textured background, but it’s a little weird that you can only move the boxes horizontally. I also like the timeline you’ll see higher on the page.

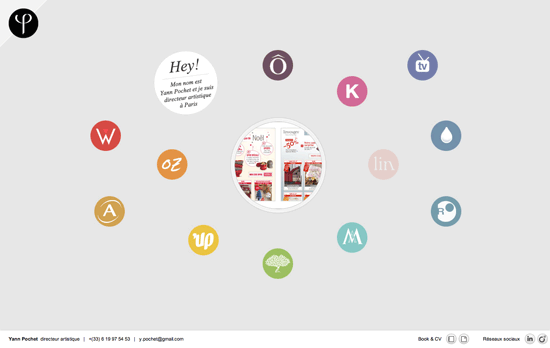
I like the modest and colorful scattering of icons, which when hovered over displays a preview in the larger, central circle. Then clicking on the section “unmasks” the rest of that image, which also leads you to view the work fullscreen.
Social Media Weekly
Design, Business – How to pick a great designer
“How do you know if a designer is any good? And how do you know if they’re the right person for your project? Here’s a short guide to help you find out.”
HTML, JavaScript, CSS – Matthias Bynens’ Notes archive
“The idea is that every entry is like a note-to-self kind of thing. Every post is a mini-knowledge bomb I wish someone else had dropped before me, so I wouldn’t have had to write it.”
CSS – Safe CSS Defaults
“Initial values are different from inherited values. All properties accept a keyword inherit. When you use the keyword inherit on a property, the browser applies the value that it finds on its parent element. On html element if you use the value inherit, it applies the initial value.”
