What’s in your toolbox? Come on, don’t be shy. Every developer keeps a list of tools handy, and the contents of every developer’s toolbox are different. Sure, there are some standards: Notepad++, Browser Stack, Bootstrap—but not all digital toolboxes are created equal. It doesn’t matter what field you work in; specific jobs require specific tools. Some devs work exclusively on desktop projects, some of them focus on developing custom mobile apps, and others might be working on something more experimental, but they all need a good assortment of programs, apps, shortcuts, and interfaces to get the job done.
So, what’s in your toolbox? If your answer doesn’t include at least one of these nine items, you may be falling behind in the times. That’s because we’ve compiled a list of this year’s best tools for web developers, mobile developers, and designers of all kinds. Take a look, you might just find something you can’t live without.
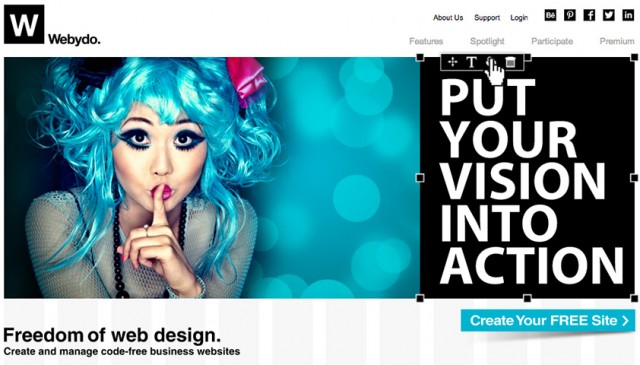
Webydo
Perfect for designers, Webydo rolls web design and development into one B2B platform. It’s a great tool for creating design-focused, cross-platform websites.
Invision
In the design process, static images only go so far in conveying what the finished product will look like. Invision takes your designs and turns them into fully interactive prototypes, so you can demonstrate what your design will look like in its real-world application. In addition, the ability for multiple users to work collaboratively makes completing projects remotely a cinch.
Sass Guideline
Find yourself frustrated with CSS? SASS stands for Syntactically Awesome Stylesheets, a scripting language that makes creating rich CSS a breeze. This “opinionated styleguide for writing sane, maintainable and scalable Sass” can teach you to script in the language in no time at all.
Snabbt.js
Snabbt is a minimalistic JavaScript animation library. It’s a great tool for cutting down on time spent scripting line-for-line. It focuses on moving things around, and will “translate, rotate, scale, skew and resize your elements. The end result is then set via CSS3 transform matrices.”
Check out some examples of what Snabbt can do:
Cards
Crazy Sticks
Laser Words
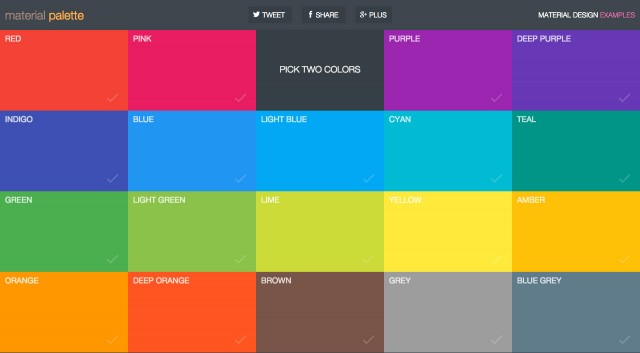
Material Palette
A simple little tool that’s great to keep handy. Create easy color palettes by selecting a few colors from the panel.
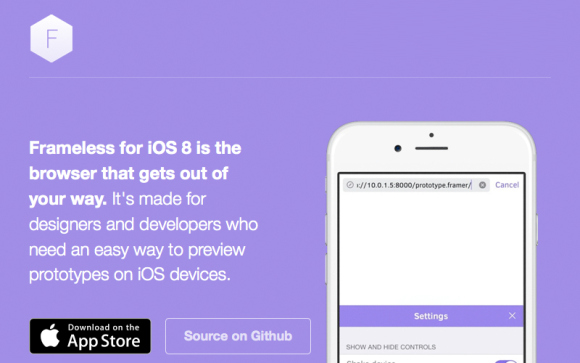
Frameless
Frameless is “an easy way to preview prototypes on iOS devices”. It features a transparent UI and allows for customizable gestures like swiping, tapping with multiple fingers, and even motion-sensitive input such as shaking or lifting the device.
Typegenius
We’ve all belabored over finding the perfect font for our project, but Typegenius is here to make it easy. It’s an incredibly simple yet powerful tool that helps designers “find the perfect font combo for your next project.” Select a primary font and let Typegenius pair some complimentary fonts with it. It will then display a visual example of the two fonts being used side-by-side, making it easy to create a cohesive design without second-guessing your font choices every step of the way.
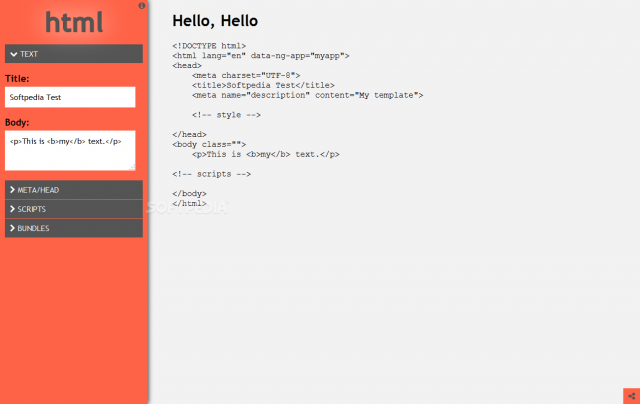
HTML Now
Simple HTML library for making quick HTML templates. It’s not the most powerful tool on the list, but it is useful to keep around, especially if you find yourself in need of quick HTML templates with any frequency.
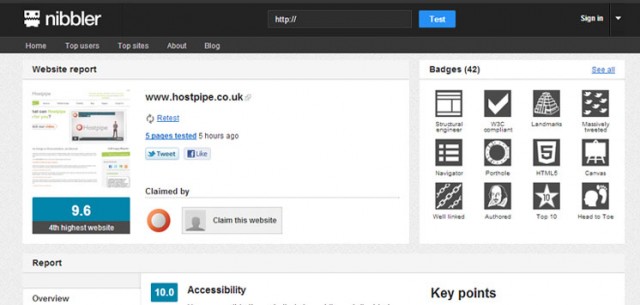
Nibbler
Nibbler is a free website testing kit. It won’t be useful to every designer, but for those who create fully optimized, launch-ready websites for private clients, it’s a great tool to check the scripting, SEO, accessibility, and general optimized content before handing the finished product over.
It’s also a valuable tool for website owners and includes statistics on social media reach. They offer a paid version of their service which includes more detailed reports.