There are many thematic approaches to web design, and it’s always been important to match the look and feel of a website with its intended purpose and audience. Some website owners enjoy rich colors over natural patterns and backgrounds, like wood grains or filtered photos. Others prefer the stark, clean look of flat design, which highlights bold colors and crisp illustrations.
Design inspired by circuit boards can be a fantastic way to immediately give a high-tech feel to a website, and can be a great option for websites relating to tech topics or industries. From an IT blog to a PCB design website, highlighting this iconic element in your web design
We’re going to give great insights, tips, and tricks on using both rich or flat design to achieve great circuit board visuals on your website.
Flat Design Options
If you’ve opted for a flat design for your website, your job will likely be a little bit simpler! Circuit and PCB looks are a bit easier to generate when you don’t need to hunt for high-quality imagery or match colors and filters. In fact, there’s a fantastic source for free flat stock images and tools to help complete the look.
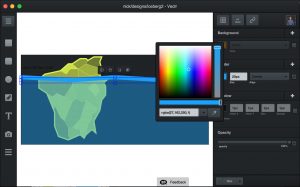
Head to Canva
Canva.com is a free graphic design tool which can help you create fantastic graphics for all kinds of purposes. Not only are there free stock photos and hundreds of pre-set layouts, but there’s also a massive library of free shapes, icons, illustrations, and more. To start making a wide variety of header and body graphics to complete your look, head to Canva.
Once there, select the canvas size you’d like to work with. You can use one of the pre-set layouts if you’re wanting to highlight text in your graphic, or with a blank canvas go straightaway to the lines option under the elements tab. Scroll down enough and you can find several pre-made circuit designs which you can mix and match to create your own completed graphic, easily changing colors to match the primary color from your website. You can create circuit paths into the body from your header and footer, or simple circuit elements to pepper through the body of your pages. You can even use this tool to grab easy graphic content separators, or to make unique drop cap graphics.
Rich Design Options
Rich design options are much trickier, and will generally require access to high-quality photos, and if you really want to knock the ball out of the park, some good Photoshop and CSS skills.
CSS Glow Effect
One great way to highlight the circuit-board tech aesthetic is to work with electric blues or yellows, and incorporate a glow effect on hover for menu items or major areas. You can use the following css option for graphics and images:
-webkit-box-shadow: 0px 0px 3px 6px #035096;
-moz-box-shadow: 0px 0px 3px 6px #035096;
-box-shadow: 0px 0px 3px 6px #035096;
This can be used to fantastic effect with the website logo and/or your menu items.
Finding Fantastic Imagery
When you’re using rich design, if you’re not wanting to fabricate rich graphics, you’re going to be leaning on high-quality photos. To avoid paying fees and messing with rights-management, you can find a few fantastic high-resolution circuit board images at cc0 stock photo websites like Pexels and Stocksnap.
Making Great Graphics
If you’re an illustrator pro, it should be relatively simple to create a circuit-look just using line tools and applying shadow functions. If you’re working with Photoshop, you can simply snag a high-quality photo, use the magic wand to select the circuit paths, and transfer them over to a blank canvas to begin touching them up for use as a background or to accompany page elements like headers, spacers, and so forth. Layer effects can help you incorporate your primary colors.
The Takeaway
Whether you’re designing a website meant to have high-impact rich visuals or crisp clean design, you can use a circuit-based aesthetic to achieve a great emphasis on technology and tech-related fields. These tips and tricks can help you up the wow factor of these designs using simple and free tools.


























 Creator:
Creator: 













 Creator:
Creator: