For the longest time, I stayed away from using PNGs (Portable Network Graphics) because of the lack of support for it on Internet Explorer 6. Supposedly superior to GIFs- offering smaller file sizes and support for more than 256 colors- it was frustrating to not be able to use PNGs and many others agreed with me.
As we near the end of 2009 now, I wonder: is it safe to use PNGs?
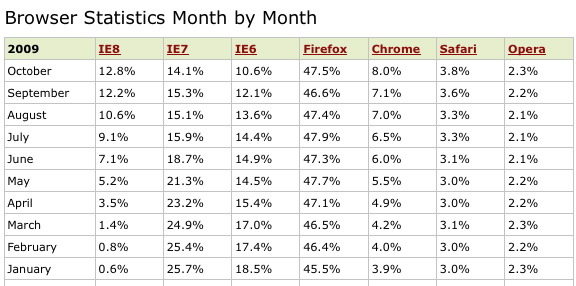
Because IE6 doesn’t support it, the first question has to be: how many people are still using IE6? Here’s a recent screenshot from w3schools,

that shows 10.6% of IE6 users last month. The number is certainly dwindling, down from 18.5% at the beginning of the year- but is it small enough to “forget” these people?
Not that you have to forget them: we can:
- Use jQuery plug-in, like the Supersleight plug-in, pngFix, or the aptly named ifixpng. You have to hope, of course, that javascript isn’t turned off- and even then, you’ll have unstyled content.
- Use CSS and conditional comments.
Either of these methods might very well work for you, but they’re still added steps and added code, just to be able to use PNGs.
Designers, is it time to go all-out with the PNGs? Do you use them exclusively or in conjunction with GIFs and JPEGs in your designs?
