These sites invite you to interact with them by more than points and clicks, and mouse around with drag and drop features.
Designs of the Week
Create unique, extraordinary websites with Squarespace. No experience necessary!

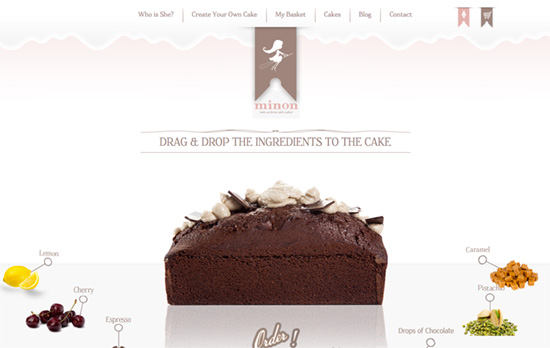
One of the best ways to up the dynamic ante especially with an online shop is drag and drop, and here it’s about putting ingredients on a cake to customize it. The best part is the puff of smoke that appears when the change happens, adding magic to the moment.

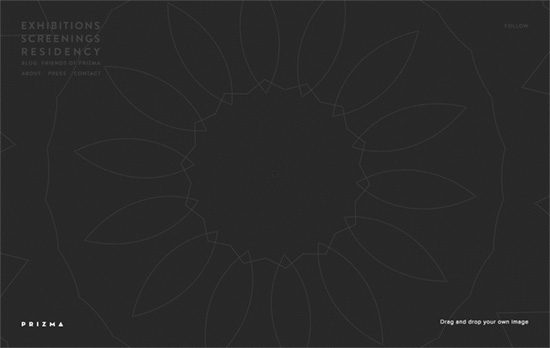
The site invites you to personalize the space by dragging an image and generating a kaleidoscope effect out of it.

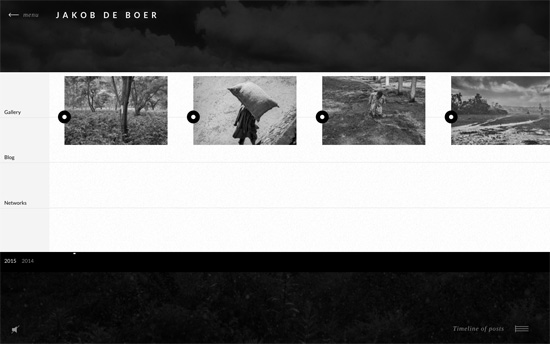
Horizontal scrolling is the next most common application for a drag action, and here it’s to scrub through the timeline of a gallery, blog, and Twitter feed.

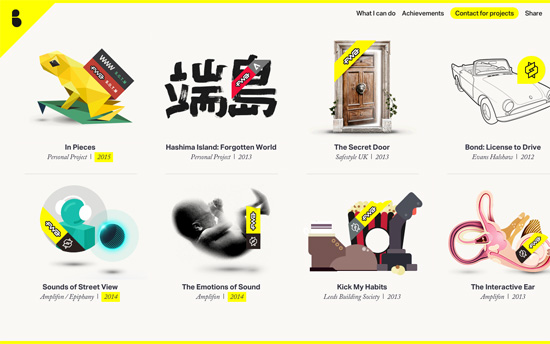
Yellow page border and matching custom scrollbars, a loading gif that’s based on the designer’s logo and other small touches that make the feel more coherent.

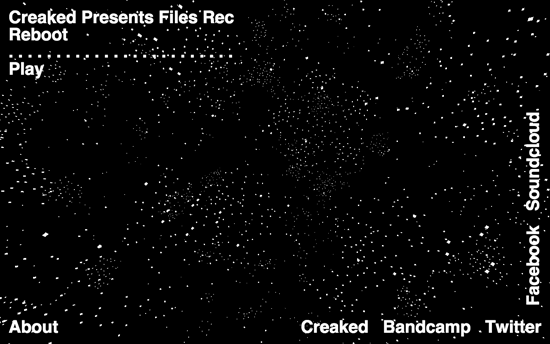
A spherical of white dots on black space come alive and change into different forms and letters when the music gets played.

Switch through three diferent products sideways, then uncover the kit and more details about each by scrolling downwards.

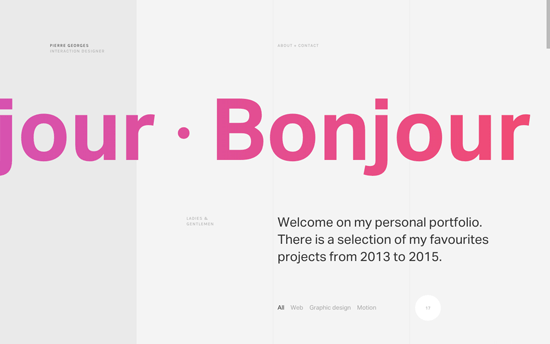
The scrolling main text can be dragged left and right, and on inner pages they just scroll as a watermark in the background.
Social Media Weekly
Search Optimized, Turn-Key Designs, Unlimited Everything. Start building with the Genesis Framework today.
Design – Inside Hearst’s New Agile Design Process
“Watch as Hearst Digital’s Creative Director Theresa Mershon shows you how agile publishing and the process, skill and workflow changes that her team made this year allowed them to go from launching one website every few months to publishing a new title in as little as three days, helped double their traffic, and improved engagement.”
Typography – Typography Tools on the Web
“They each work in their own way to get the finer details into focus for designing websites, app or even typefaces. Some, for details that are often missed.”
