This week on Friday Focus: cool down with these lovely aquamarine designs.
Designs of the Week
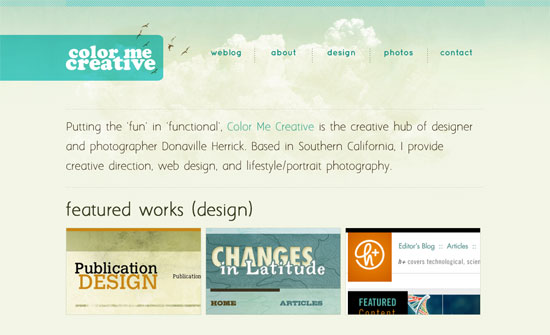
You know how a website doesn’t feel like a website because the text and images feel so well-blended? It feels like that here, although one might question if that “blended” feeling is actually lack of contrast; you decide. Still, you must check out the hover effects.
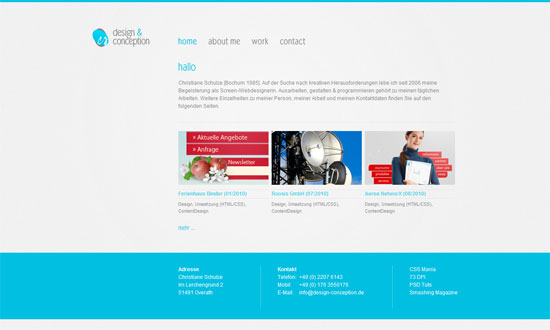
Another quiet, refined feel here, although I think using white text on that shade of blue in the footer is not too kind on the eyes.
The split slideshow is an interesting take on homepage slideshow pattern.
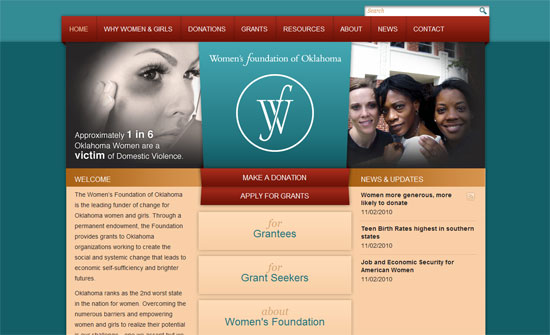
I’m liking the diversity of colors on this website.
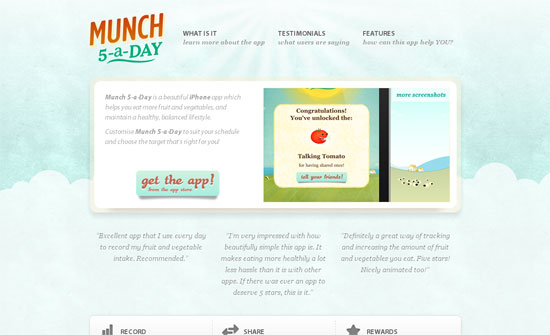
I think that on one page sites where you make people scroll from one section to another, you need to give each section proper headings, like the testimonials on this page.
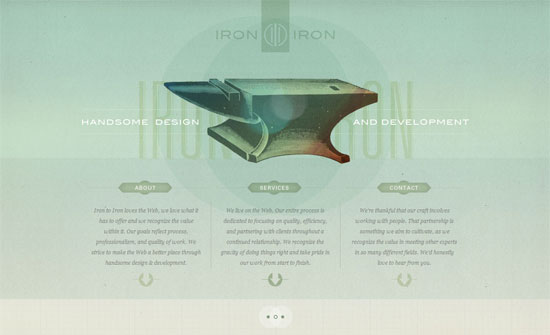
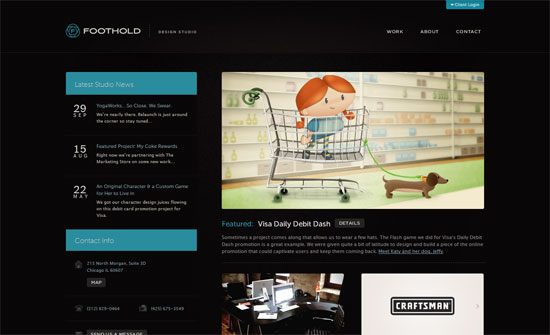
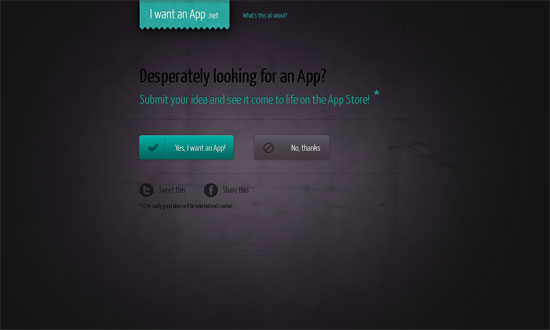
The illustration and and pop of blue keep this dark design cheerful. The typeface also helps but it’s a bit small.
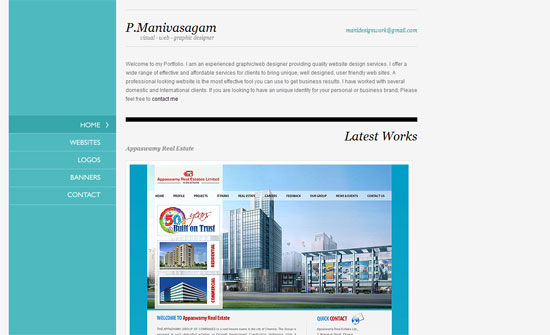
The ribbons that appear on hover on the thumbnails look lovely, and so does the pointing hand in the logo area.
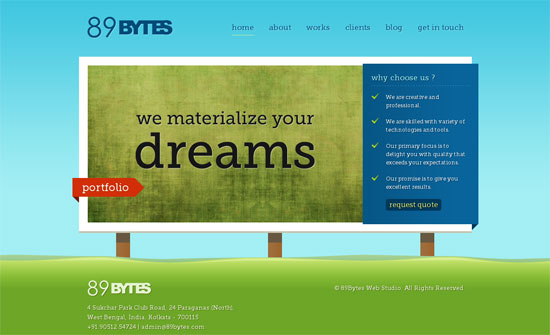
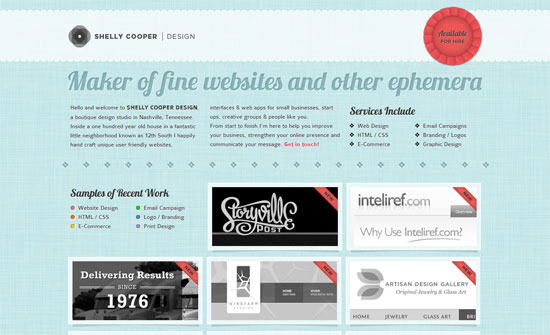
I love the combination of the background, the bar behind the logo attached stretching all the way to the left, and the whitespace in the header.
Extremely simple looking site, but the content does the talking.
Great infographic and pictographic approach on this site, but I wish more data were clickable!
The buttons and animations literally give this site an “oomph” but the tiny black body text is just a no-no!
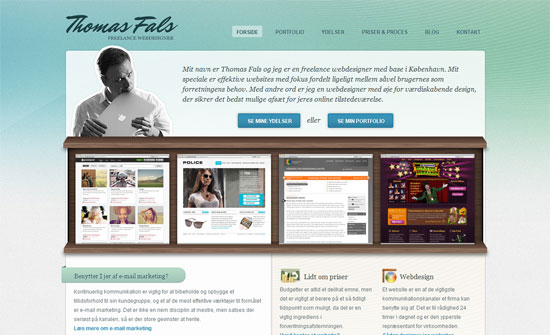
The shelf metaphor is everywhere these days, but this is the first time I’ve seen used in a portfolio.
Social Media Weekly
Design – 8 Ways to Stay Creative
Usability – The myth of the perfect website: Are you awesome?