Last week we featured office spaces, this week we zoom in closer and look at the personal workspaces displayed in website designs.
Designs of the Week
Get solid WordPress themes, plugins, and web design training from iThemes.

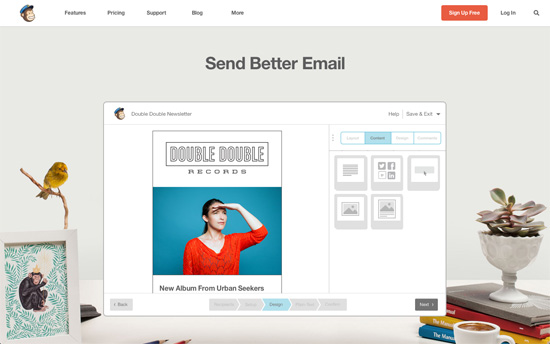
The icon for the top right menu matches their favicon. The design feels a little different from other sites with photographic headers in that they use an actual print for their branding, when usually the workspace is relegated to the background and website elements go in the foreground. Check out the easter egg when you click on IE mode — though make sure you’re not eating while doing so.

A cool animated demo of their webapp awaits as you load the page, a.k.a. the new video demo, though I would have liked a reply button instead of having to do a manual refresh just to see it again. The More link in the header pulls down a dark mega menu, something that could have been a fat footer. On the signup page, there’s an option to show your password as you type it. The search icon shows a blank panel with nothing but a large search box, showing results as you type.

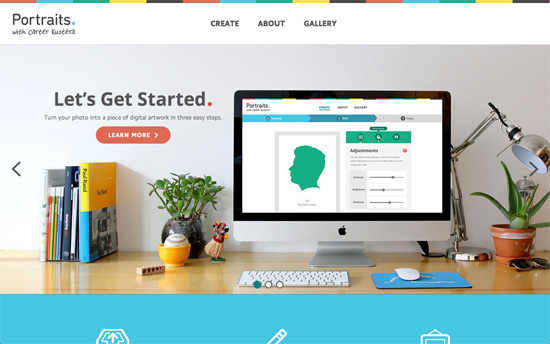
Simple slider with text that slides in. Below are sections in bright background colors — the popular blues, greens, and oranges associated with flat designs of late (see the color swatches at the top). Their use here fit well with the silhouette portraits as the illustrations are monochromatic but still contain a smidgen of depth. When you load the page, the “spinner” is a swinging frame with a silhouette portrait inside.
Social Media Weekly
Get solid WordPress themes, plugins, and even design training from iThemes.
Programming – Bugfixes as Therapy
“Bugs are a great break from product work. You don’t have to be as creative: here’s the bug, and you’ll know when your job is done when you can’t reproduce the bug anymore.”
Design – SVG Workflow for Designers
“There are a ton of great solutions that can automate this for you. However, if you’re anything like me, some of them may seem either overly complex or feel like a black box, or both.”
User Interface Design – 5 little design decisions to admire
“Any product, after all, is a sum of all its small parts… and when each part is thoughtfully designed, the whole experience can come together beautifully.”
Typography, CSS – CSS Typography cheat sheet
“Today I want to write about a few small typography enhancing features in CSS. Most of them don’t seem to be inside the mainstream CSS wisdom floating around (perhaps I am just missing them constantly :(…). So I decided to give them a quick shout out so more of you guys can make use of them.”
