Yes, WordPress is undeniably the current king of blog platforms- but Google’s Blogger is certainly a top contender. Some of the best blogs online are Blogger blogs, such as the addicting Post Secret, the beautiful Orangette, the official Twitter Blog, and- of course- all of Google’s blogs.
Now, while there are already many beautiful Blogger templates out there, there’s always room for more. Here, my tips on getting started designing your very own templates for Blogger:
Dissect an existing Blogger template.
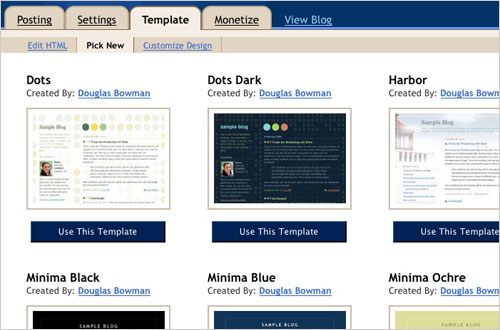
This, of course, being the advice I give anyone wanting to learn how to code any type of theme or template: learn from something already existing. It’s how I- and many other designers- started. A quick way to do this is to click on the “Templates” tab in your Blogger dashboard:

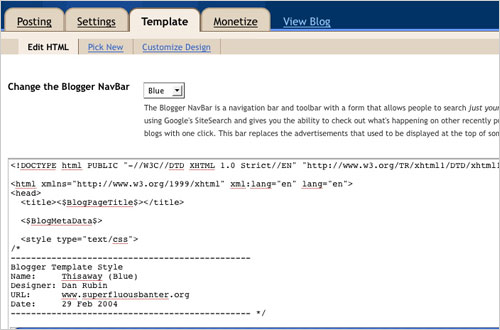
Select any of the templates listed- best to stick to a simple one, of course. Then click on “Edit HTML”:

From here, you can copy and paste the source code to your favorite code editor for further dissection.
Get to know the Blogger layout tags.
One of the best things about Blogger’s templates is how simply their tags are coded. For example, the data tag for the URL of your homepage is “homepageUrl”. Spend some time reading through Blogger’s Layouts Data Tags page. There’s also a CSS guide of sorts available for download in PDF format that you might find helpful.
Ask for help.
Sometimes the best place to learn is among other Blogger developers and users. For that, you can’t really beat the Blogger Help Group, which is a goldmine of information for any Blogger user, developer or not. While you’re at it, visit the Blogger Help YouTube Channel for some good, though very basic, video tutorials.
Get inspired.
Learning to design for any new template system can be daunting, so don’t let yourself get discouraged. Check out some of these wonderful Blogger template designs others have made:
Do you design for Blogger?
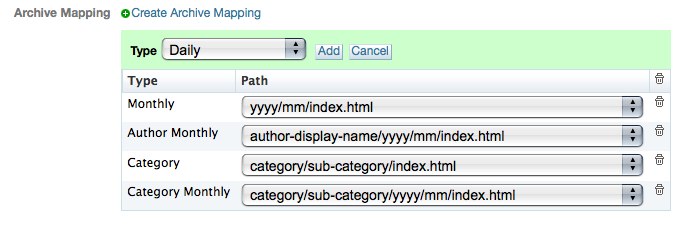
 As you poke around in the templates, you’ll find some of them refer to other templates, while still others don’t seem to be used at all. And while this can make MT confusing, it also makes it very powerful. All those templates make customizing your blog much easier.
As you poke around in the templates, you’ll find some of them refer to other templates, while still others don’t seem to be used at all. And while this can make MT confusing, it also makes it very powerful. All those templates make customizing your blog much easier.


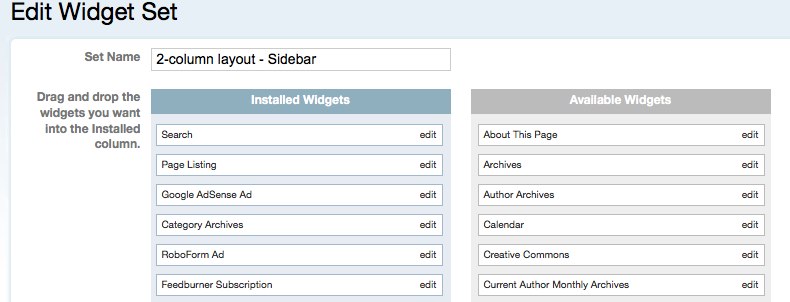
 Widgets
Widgets Backup templates are copies of templates that have been replaced by MT. This can happen if you use the Style Catcher to change the look of your blog, or if you use “Refresh Templates” to restore your templates to the defaults.
Backup templates are copies of templates that have been replaced by MT. This can happen if you use the Style Catcher to change the look of your blog, or if you use “Refresh Templates” to restore your templates to the defaults.