CaptainForm is a WordPress form plugin that makes web development virtually effortless. Unlike other form builders, it offers revolutionary features that can save you a lot of time when building your website. It’s also very easy to use and integrate with any WordPress blog.
CaptainForm works with a drag-and-drop interface that enables you to build forms without writing a single line of code. It also offers prebuilt templates that are already well optimized for better conversions. The interface also allows you to rearrange and customize the specific fields of your form within a few clicks – but that’s just scratching the surface of this amazing tool.
Below are the some of the editing features of CaptainForm that will help you personalize your WordPress forms:
Adding File Upload Fields
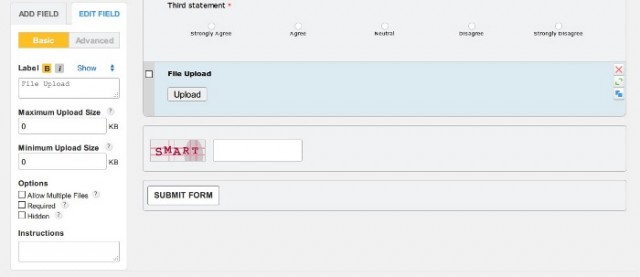
With the CaptainForm WordPress form builder, respondents can attach files for various purposes. Users can choose whether to attach single or multiple files for upload. To enable file uploads, edit a new form, choose a field, and then select File Upload in the Edit Field tab.

Choosing the upload field on the editor will allow you to edit its label, the maximum/minimum upload size, and a few other options such as “Allow Multiple Files”, “Required”, and “Hidden. You may also specify the allowed file extensions by going to Advanced under the Edit Field tab – simply select the “Accept only the following extensions” option and choose the allowable file types from the dropdown list.
Editing Your Theme
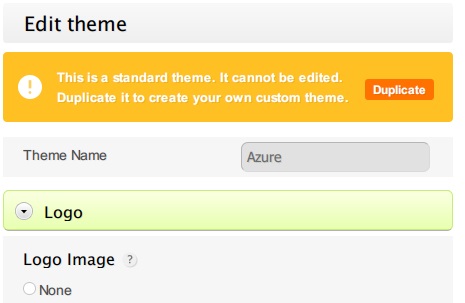
To personalize or brand your forms, you can easily include a custom logo. You can do this by going to the Settings section of the editor, clicking Themes from the sidebar, and then specifying the correct settings under “Logo Image”.
In case these settings are greyed out, be sure to create a duplicate theme to enable editing. There should be a notification box on top of the logo section that has a conveniently-placed “Duplicate” button.

You can take advantage of the preview section on the right to see how your form will look like with a custom logo. Apart from this, there are plenty of other ways to customize your theme under the themes section. This includes your background image, buttons, text, and so on.
Integrating 3rd Party Apps
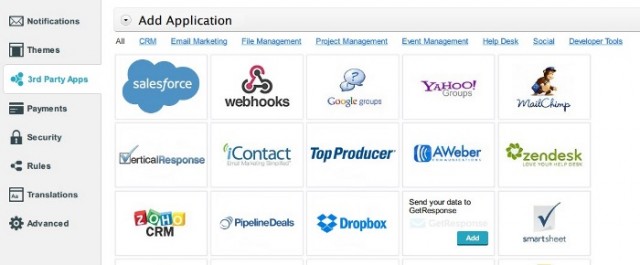
One of the best advantages of CaptainForm is the easy integration of third-party apps. This allows you to quickly add functionality to your forms. To utilize this feature, choose 3rd Party Apps from the Settings section.

CaptainForm allows the integration of various apps – from developer tools to project management. By integrating them to CaptainForm, you can streamline specific processes that can mobilize your digital marketing efforts. For example, you can integrate your Aweber account to automatically save your respondents’ email addresses to the appropriate list.
Managing Notifications
You can enable and manage email notifications with CaptainForm for you and for your users. This is accessible by clicking Notifications on the settings menu. Here, you can specify the recipients of email notifications. You could also enable SMS notifications directly to your phone number.
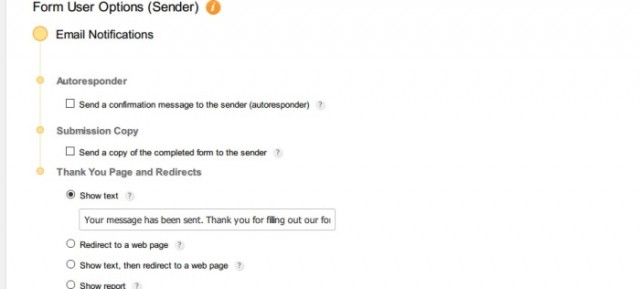
You can also specify special actions with CaptainForm after the successful submission of forms. These settings are also found under Notifications.

- Autoresponder – You can select this option to automatically send a confirmation message to your respondent. From here, you can press Customize to edit your message or click on “Advanced Confirmation Rules” to set custom rules for your autoresponder.
- Submissions Copy – Alternatively, you can select this to send the completed copy of your form as confirmation. Select this option to edit where the copy will be sent as well as whose information will be used as the sender.
- Thank You Page and Redirects – Finally, you may select this option to easily create a “Thank You” message which will show after submitting a form. This is useful for creating surveys.
Alternatively, you may choose to redirect the user to a different page, do both, or show other elements such as a report or HTML block.
Using Custom CSS
Finally, if you have experience with coding, then you may want to use your own custom CSS to modify your form. First, go to Settings and click on “Use custom CSS” from the Themes section. Here you can paste your custom CSS directly or input a URL to your code. This is a great way to create a truly personalized form with CSS for experienced web developers.
All Set & Ready to Go
CaptainForm may be simple, but it has a high ceiling in terms of flexibility and functionality. It moves your form-building efforts with WordPress up a notch – whether it’s for your personal site or business site.
