Disclosure: I was given a free “sample” job for review purposes on Devlounge.net. This is a completely objective review on the service I received.
For designers that know their Photoshop, but maybe haven’t quite mastered HTML and CSS just yet, the numerous PSD to HTML conversion services available today could be godsends. As someone who cares very deeply about the code behind my websites, I was curious to see how PSD2HTML worked, and how good the resulting markup would be.
A little bit of background on PSD2HTML here: apparently, they were the first service of its kind- and they conform to international quality standards (with a certificate of quality ISO 9001:2000). They’ve recently redesigned their site and are offering new payment options, which is probably why they offered me a sample service for review in the first place. They’re also proud of their customer support- offering email, chat, and, recently, phone support.
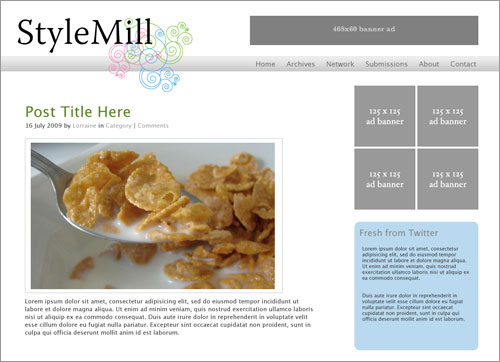
So. I submitted a very simple PSD, a quick mockup I created for StyleMill.com, a domain name I’ve owned for years but haven’t done anything with:

Armed with this, I loaded up PSD2HTML’s Order Page:

As you can see, the Order page looks simple enough- simply fill out your details, upload your PSD, and click “Order Now”- which is what I did. If you want to, though, you can require certain layout options, advanced markup, or even specify what software implementation you need (for example, to turn your PSD into a WordPress theme). Some of these are included, but others require additional fees (for example, an additional $29 for a Flexible Layout, a sticky footer for $9, sIFR for $19). All these options make for a very comprehensive order page- and should please even the nitpickiest of clients.
PSD2HTML promises a quick turnaround time, and the service I received truly was quick- definitely less than 24 hours. Almost immediately after receiving my order, they contacted me to let me know that since I had rasterized all the text elements in my PSD (um, not a good idea, I guess), they would use their “own discretion for styles creation and font choice”- also that they would be providing me with commented markup and CSS, setting the DOCTYPE to W3C Valid XHTML 1.0 Strict, and center-aligning the page. All fine by me.
Here’s a screenshot of the files I received, in a folder titled “markup”:

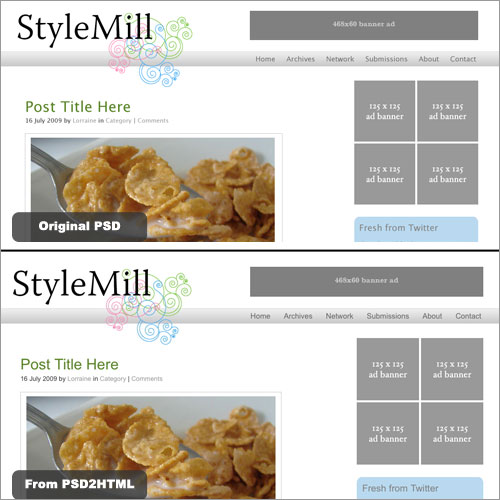
Both the HTML and CSS were valid. The HTML code was nice and clean- I always appreciate commented code- and the CSS, while not necessarily as organized as my own, was tidy and easy to understand. And here’s a side-by-side comparison of the original PSD and the markup from PSD2HTML:

I realize that I didn’t send them a very “challenging” PSD to work with, but I did get the feeling that if I had sent them something more complicated, PSD2HTML would have been able to pull it off- and a lot of that has to do with their customer service, and their being willing to work with their customers to get all the details right. Overall, I was quite pleased with the service I received, and would certainly consider using them for a future project.
Have you tried a PSD to HTML service?
