We’re still looking at color schemes this week, but instead of a single hue it’s several, and actually the foundations at that.
Designs of the Week
Ready to go out and design your next website? Try building with the Catalyst Framework.

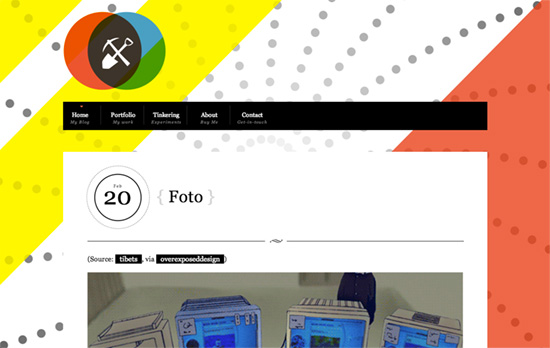
Cool spiral and dots pattern on the background that re-renders when you load or resize the page—it’s just a side-effect of using canvas, but the way it animates is a welcome touch. The large top left logo switches to a small one and move to the right when the viewport gets smaller, along with the navigation becoming affixed to the top. I like the play between the bright colors and the elegant serifs, swashes, and blacks.

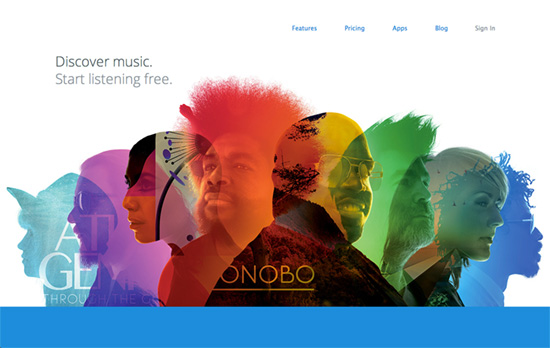
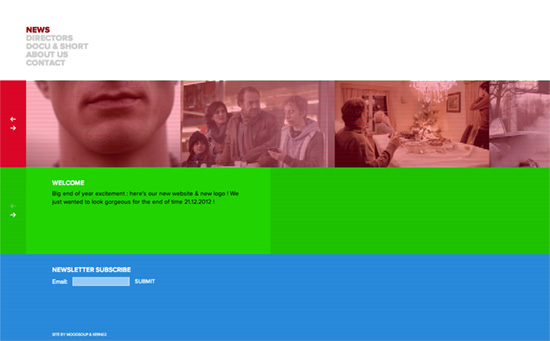
It’s nice how the faces get less detailed and more muted as you go farther from the center of the page. Pretty much everything else is a flat interface, and stays in neutral shades with bright accents for headings and icons.

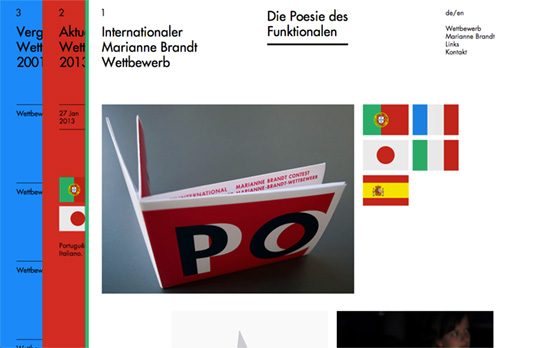
I’m enjoying the concept of seeing multiple pages of a site stacked on top of the other, sliding the previous content away when you click on the next one. It gives you a feeling that you’re browsing horizontally and vertically, like flipping through real paper, but there’s really no sideways scrolling involved.

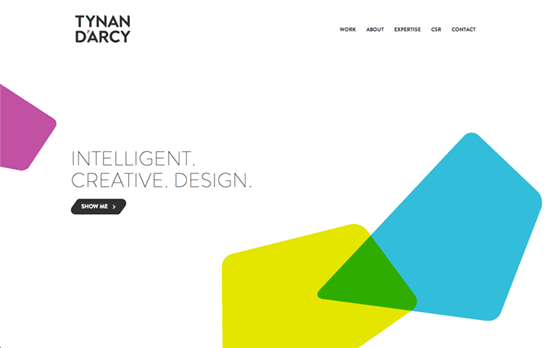
A sprinkling of parallax, plus irregular four-sided shapes as both decor, charts, and photo frames. The shape of the buttons is also quite interesting. Clicking on Contact when you’re viewing a project doesn’t seem to work though—you have to go back to the home to let it scroll down to that area.

I think I get where the red, green, and blue choices come from: when you combine it with a horizontal line pattern you know it has to mean the scan lines and projections from film and television screens. This one operates completely on the horizontal plane. Like the other RGB sites here the color usage comes off a bit strong but the look definitely stands out and the concept is enjoyable.
Social Media Weekly
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
CSS, Responsive Web Design – Media Queries are a Hack
“I want write-once, use-anywhere—that’s what modular code is. Media queries are not that. They’re write-everywhere.”
Design, Programming – Lessons in Learning: Creating a Functional Prototype
“All of these things let us make decisions by actually using the product. Usage is oxygen for product design.”
Typography – Setting Type for User Interfaces
“An isolated word that is comprised of fewer than 20 characters will be read more slowly than a word that forms part of a longer sentence.”
Web Design – An Event Apart: 10 Commandments of Web Design
“Love thy user as thyself: treat people well. Do things that you would like to have done to you.”
