Have a nice joyride with these energetic sites that are triggered by the page scroll.
Designs of the Week
Ready to go out and design your next website? Try building with the Catalyst Framework.

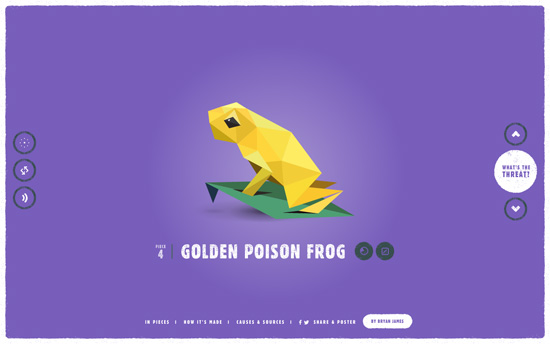
Thirty endangered species deconstructed into thirty geometric shapes, with information and posters/wallpapers to support the cause.

Do as it says! We’ve seen this effect on another site before, but here it’s the focus.

A nice split layout with panes of content that cover one another, in alternate succession.

A trippy exercise in 3-dimensional graphics and animation, and quite inspirational to boot.
Social Media Weekly
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.
CSS – Using Flexbox today
“Flex’s features will add an important set of tools to how we build, not by replacing what was there before, but improving upon how we build today.”
Interface Design – Affordances: The Designer’s Secret Weapon
“While affordances might not be a top priority for tool-makers, for interaction designers they are absolutely essential – otherwise users wouldn’t know what they can and cannot interact with.”
Performance – What Does My Site Cost?
“Find out how much it costs for someone to use your site on mobile networks around the world.”
