The world of web design is always evolving, and trends go in and out of style faster than most brands can keep up. New technologies, new trend-setting apps, and new consumer demands all shape what constitutes the “best” design and user experience on the web, and since these concepts are in constant flux, it’s only natural that last year’s best practices either become obsolete or develop differently in the new year. [Read more…]
Search Results for: facebook
11 Highly Underrated Plugins for WordPress
When it comes to creating a user friendly WordPress site, you aren’t exactly stuck doing all the work yourself. In fact, there’s a plethora of great plugins out there that not only make users’ lives easier, they’ll make yours a bit easier, too. Most designers and developers are familiar with the basics and must-haves, but in an open-source community of over 20,000 free plugins, some will inevitably fly under the radar.
Before you start on your next project, take a look at some of these great tools for UX-oriented designers. [Read more…]
Make your site more sociable with OpenGraph markup
These days, before people click on your site they will probably see it through a link shared on your social network of choice, such as Facebook, Twitter, Google+, and so on. Usually these sites are smart enough to extract descriptive information about your page and display that so followers already get a good idea of what they’d be clicking on, but wouldn’t it be great if you could optimize that information to ensure you get more engagement?
With a bit of HTML knowledge (and perhaps some programming knowledge, depending on what website templates you’re using), you can make more sites more “sociable” by adding these tags to the <head> portion of your site. Text in {CURLY BRACES} are placeholders for the values you need to insert.
og:url
<meta property="og:url" content="{URL}">
Use this to show the canonical url of your page, free from various query variables or tokens. If you use a CMS like WordPress, this can be automatically generated for posts and pages through a function like the_permalink()
og:title
<meta property="og:title" content="{TITLE}">
Use this to show the title of your page. By default sites like Facebook usually get the text from the <title> tag, displayed on the browser title bar or tab name, but that usually contains extra stuff like the site description. With a custom OG tag you can opt to modify that to your liking.
og:type
<meta property="og:type" content="{TYPE}">
Use this to indicate the type of content your link is all about. Of course all links are websites, but they can also be more specific things like articles, products, books, movies, restaurants, and more.
og:image
<meta property="og:type" content="{IMAGE}">
A lot of times the images that displays with your link can encourage or prevent people from clicking, so make sure that you define this. There are optimal sizes for what Facebook, Twitter, and Google+ recommend, so be sure to check their individual documentation on that.
og:description
<meta property="og:type" content="{DESCRIPTION}">
Similar to title and image, you’ll want to optimize the description of your webpage since there is only so much text social networking sites can include in their link previews.
Closing note: on Twitter and Testing
When you’ve plugged in the above tags, you’ve pretty much guaranteed Facebook and Google+ to display your website links the way you customized it. However, Twitter has a couple more tags you might want to integrate, including twitter:site, where you can plug in the Twitter handle of your website, and twitter:creator, a different person or organization that is behind the website.
Twitter also has content types called Cards, which lets you specify the most appropriate layout for a link preview—whether it’s a summary card, a summary card with a large image, an app card, or a player card. Each card type emphasizes different data, so choose wisely or switch things up as you see fit.
Finally, it’s always the best practice to test things before rolling them out. Check out the links below for more detailed documentation and tips for sharing content on each social network:
- Facebook Debugger Tool
- Facebook Guide to Sharing for Webmasters
- Google+ Platform for the Web
- Twitter Cards Guide
- Twitter Card Validator
App vs. Mobile Website: What Will Help Your Audience The Most?
Many businesses that offer services online struggle with this decision eventually – should your organization offer a proprietary app or build a website optimized for mobile devices. There are many nuances to both options, when it comes to access, connectivity, and sharing capabilities. There’s no fast and easy answer to this question. You’ll need to look over the following considerations and see if your organization will benefit the most from an app or a website optimized for mobile devices. [Read more…]
Design Focus: Easier E-commerce
Whether you’re looking for inspiration to design that next ecommerce project, or choose a tool to sell your own products and services, these sites are definitely worth bookmarking for both reasons.
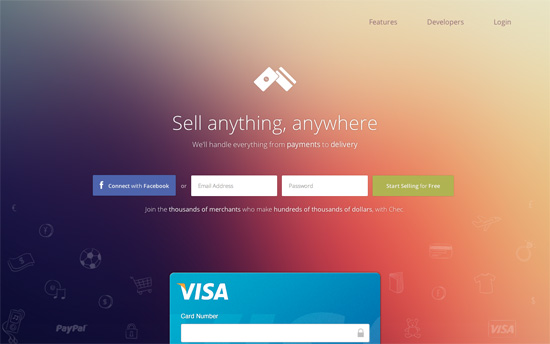
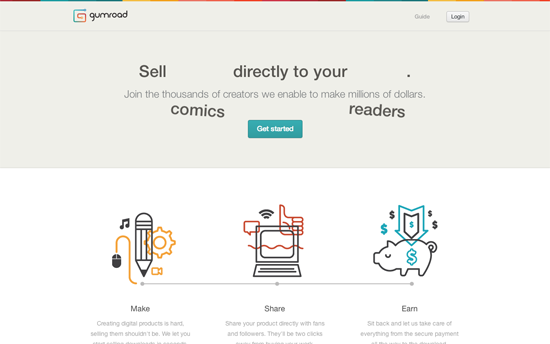
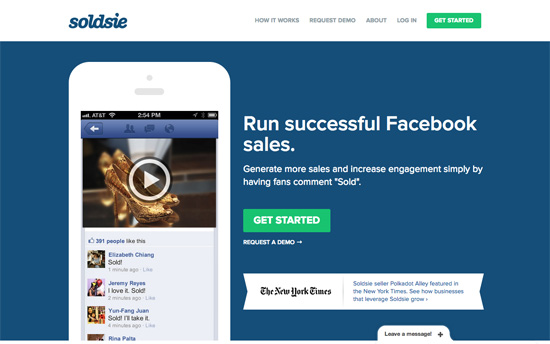
Designs of the Week
Create unique, extraordinary websites with Squarespace. No experience necessary!

I’m a fan of that gradient style, while the hand-drawn icons give contrast to the clean look. Some blocks of text run a little too wide though.

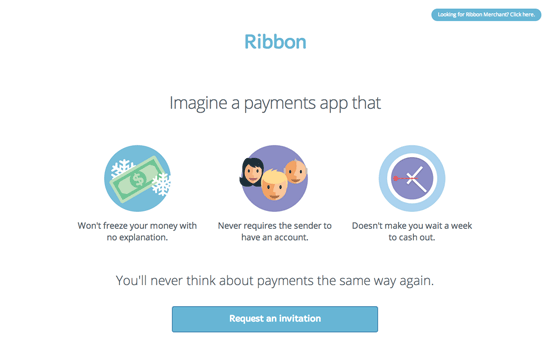
Lovely illustrations and color swatches matching the branding. I also like the animation of the hero text, which swaps out two matching words targeting different audiences.

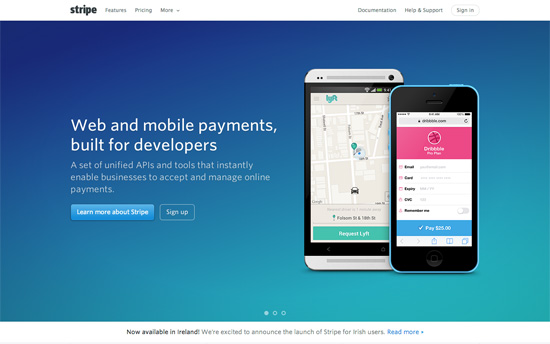
Clever move to flood almost the whole page with a solid blue background that echoes that of Facebook’s signature color.

There’s a definite Layervault/Flat UI influence to the design both here and the merchant site, and by that I mean bright colors, friendly shapes, and simplified representation of interfaces.

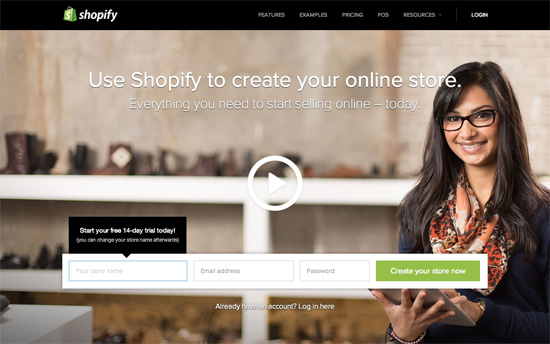
Gradients and realistic illustrations have not been completely booted out and the vibe here has a very pre-iOS 7 feel.

There’s ample use of black for accent but also some very refined execution of interface elements with tabs, blockquotes, and menus.
Social Media Weekly
Get solid WordPress themes, plugins, and even design training from iThemes.
Business, Design – How to Get the Work You Want
“While there’s something to be said for how designers react to the constraints of their customers, clients, or bosses, unsolicited projects can help round out the narrative of your portfolio when you don’t have client projects to fill in certain chapters.”
JavaScript – What is the DOM?
“In most simple cases, the visual representation of the DOM will be just like your simple HTML. But it’s often not the same.”
Typography – A Pocket Guide to Master Every Day’s Typographic Adventures
“This little guide is for everyone who comes across these typographic adventures or just want to do things right. Mastering the things mentioned in the short chapters below will help you get your message across more successfully.”
User Experience – Infinite Scrolling
“Maybe we should give up on the whole idea of a 'back' button. 'Show me that thing I was looking at a moment ago' might just be too complicated an idea for the modern web.”