As this year ends and a new one begins, it’s good to think different and look at things from a different angle. Here’s some inspiration to get you started.
Designs of the Week
Make Headway, make intuitive layouts, make it your WordPress theme of choice!

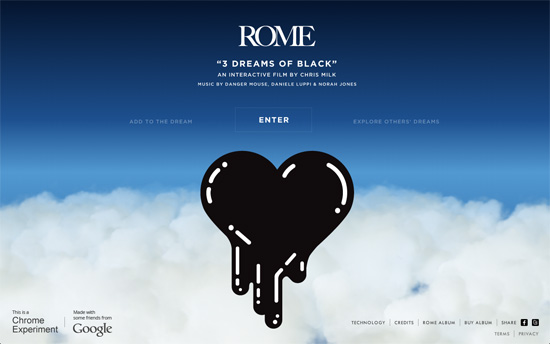
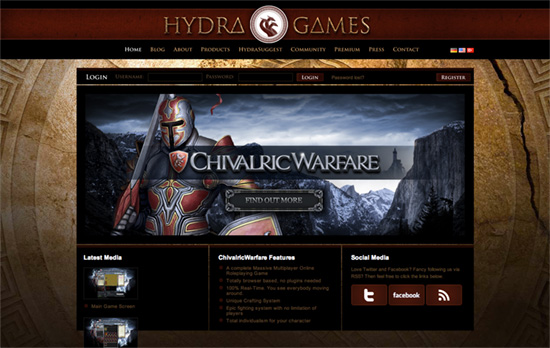
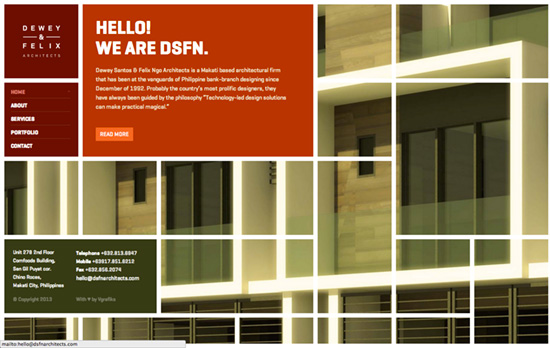
Not only is the large heading text reminiscent of the lines and shapes of buildings, it has an excellent sliding animation following the same 3-dimensional form as you scroll down.

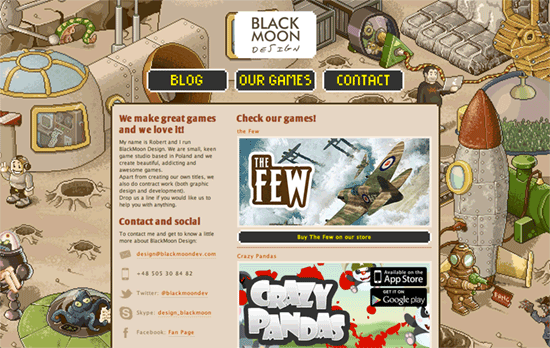
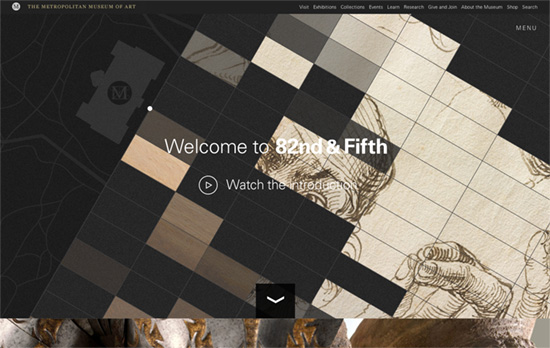
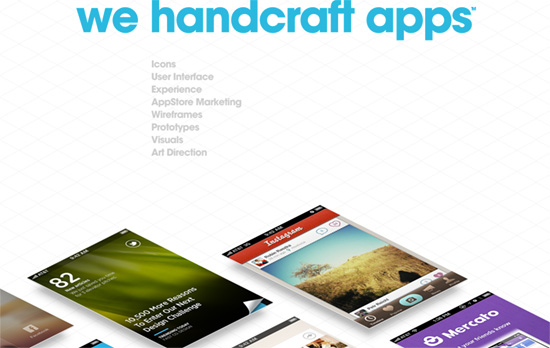
There are many different ways to show portfolio images and here it’s all about the isometric look combined with tiles of app screens sliding in and out along the same perspective lines, although with not the most readable of angles.

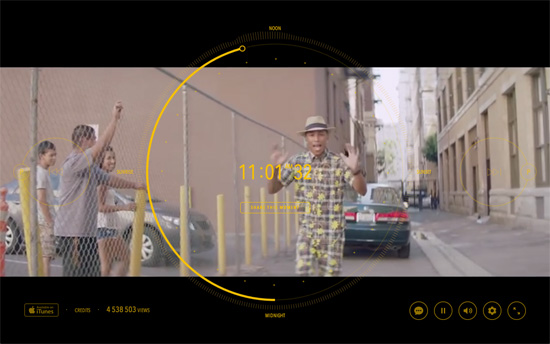
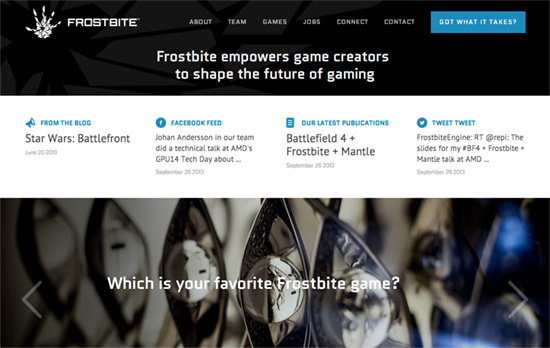
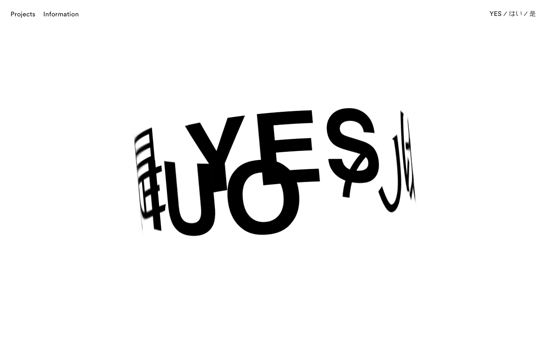
There’s something amusing about a perpetually spinning logo on a website, like an endlessly flashing sign in a busy urban area.

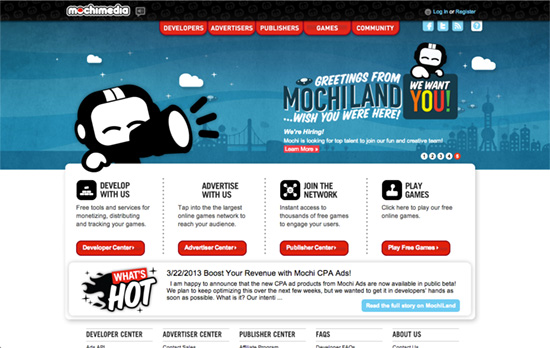
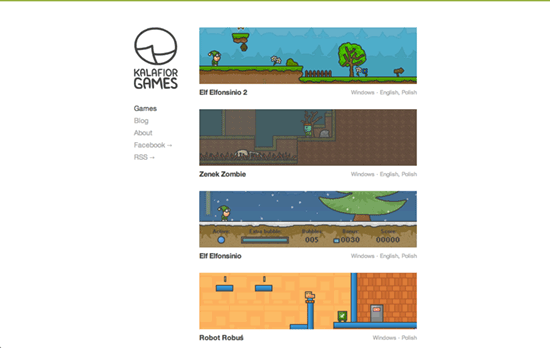
Still in the infinite loop department, this one’s a single page of works that continuously scroll up, with the upper left text using a differential blend mode making for an interesting effect.
Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
Responsive Design, Typography – A Responsive Guide to Type Sizing
“Proportions are a key ingredient to the mixture. Calibrating your type proportions for a balance of aesthetics and order can be an obsessive undertaking.”
Interface Design – How Tabs Should Work
“Sadly, most of the time I come across them, the tabs have been badly, or rather partially, implemented.”