Designers have tried to achieved the three-dimensional look on websites in different ways, and we’ve touched on this in the form of folded elements, parallax scrolling, and 3D type. This week, we’re looking at three more inspiring techniques that push the envelope and make websites more interactive than ever.
Designs of the Week
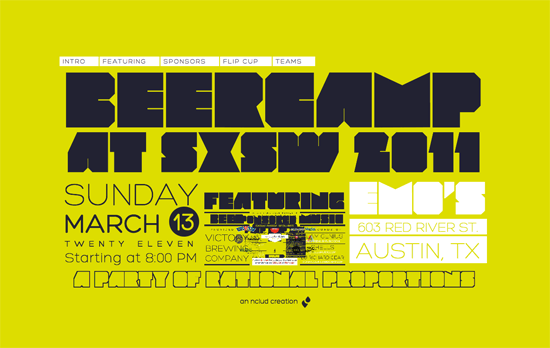
This Inception-inspired site is probably a landmark in experimental web design. “You mustn’t be afraid to dream a little bigger, darling.”
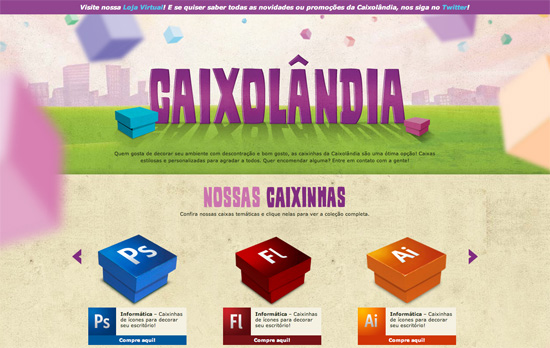
We’ve seen many implementations of the parallax effect over the years, and all continue to be impressive, but I don’t think I’ve seen one that implements this type of layering that puts moving objects both in the foreground and background. If the zooming effect is a little too ambitious for you, this one is the closest feeling to immersion you can get.
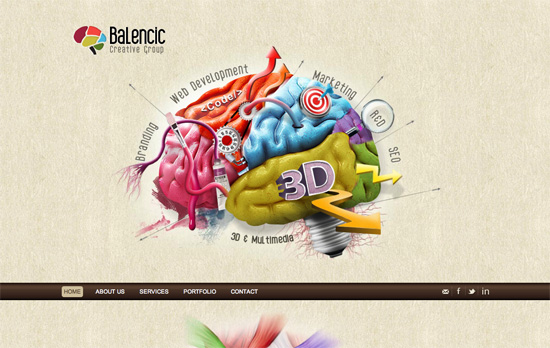
Flash is still the go-to solution for more complex 3D animations such as the one on this site. I also like the idea of using the human anatomy in a quirky way. I also like how the navigation moves up and stays fixed as you scroll lower, but I’m not fond of the justified text.
Social Media Weekly
Design – Art and the Web: Line
“We are excited to announce Carsonified’s first book called ‘Art and the Web: Line, Shape & Form’ written by Nick Pettit. This book is part of a larger series that Nick is writing about the elements and principles of art, as they relate to the web. We are releasing each chapter as a blog post on Think Vitamin and at the end, you will be able to download the entire book for free.”
CSS – In defense of CSS hacks — introducing “safe CSS hacks”
“How do you target Internet Explorer in your CSS? Do you use CSS hacks, conditional stylesheets or something else? […] People have been advocating three different approaches: conditional stylesheets, CSS hacks, or conditional classnames. All these techniques have their pros and cons. Let’s take a look.”
CSS – Spinning the Web
“What I’m doing here is using some basic CSS to generate art, using web sites as the medium. For the series I linked, I spun all of the elements on a page using transform: rotate() to see what resulted.”
Typography – CSS Mask-Image & Text
“There are currently 2 webkit CSS properties that I’ve grown to love and hope gain more traction & browser support. My favorite would have to be background-clip:text, but it currently degrades poorly. A close second is mask-image, which you can apply to text.”
HTML – About Obsolete Features in HTML5
“Many developers will be familiar with the word “deprecated” when referring to elements and attributes that no longer validate or that are no longer part of the current HTML spec. This was the term used in previous versions of HTML, but not with HTML5.”