Here’s another interesting look that’s being used in websites lately: blueprints. See how they’re translated into this week’s featured websites on Friday Focus.
Designs of the Week
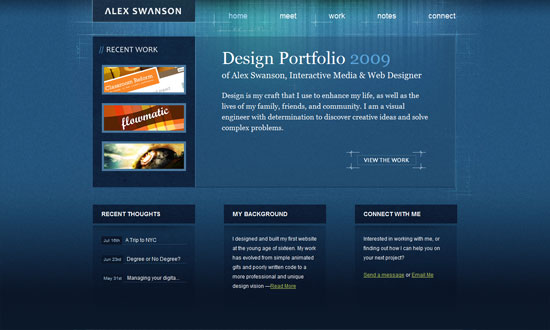
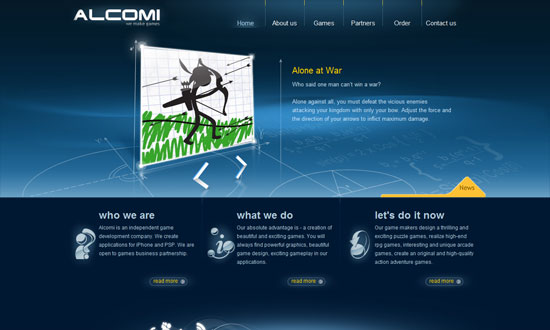
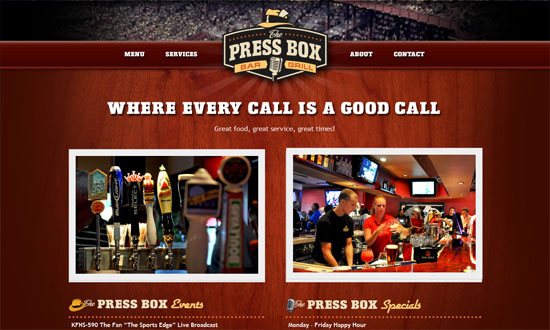
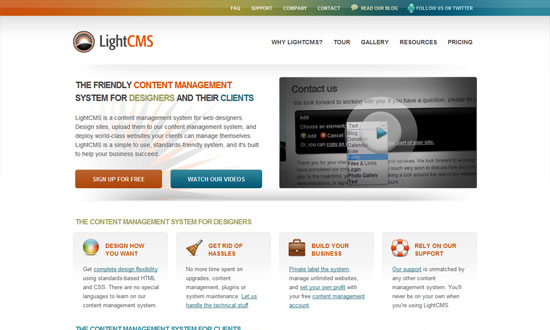
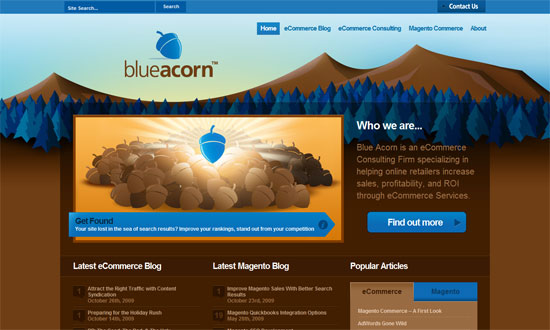
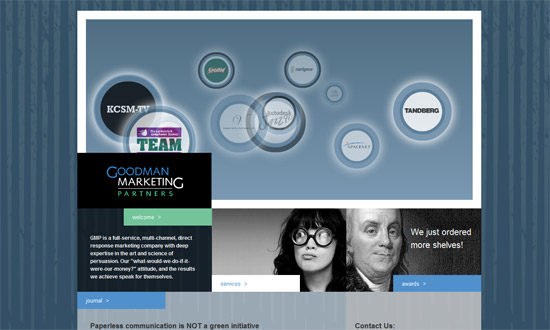
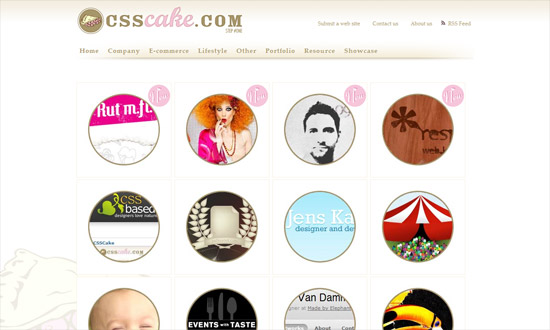
I have some issues with the spacing in the footer boxes but other than that, good site.
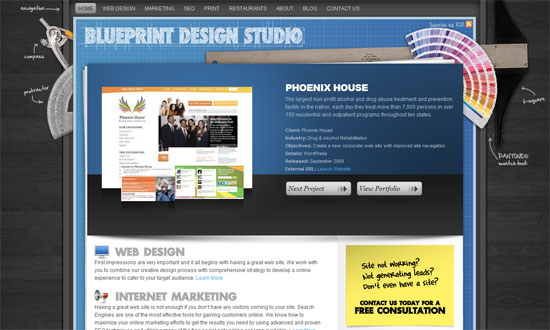
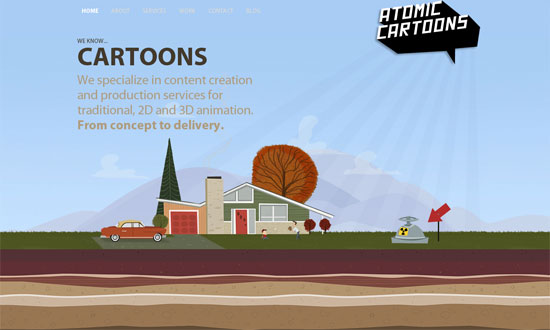
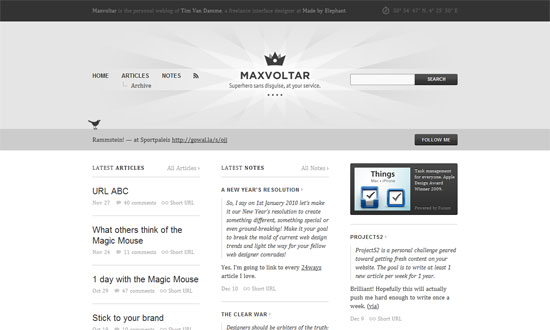
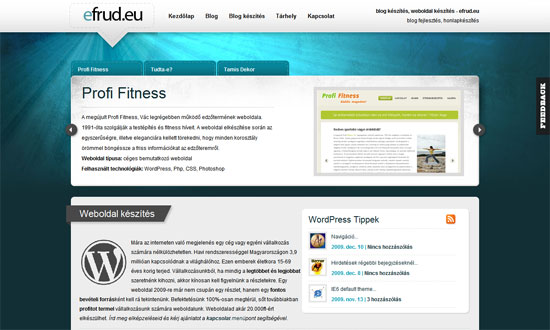
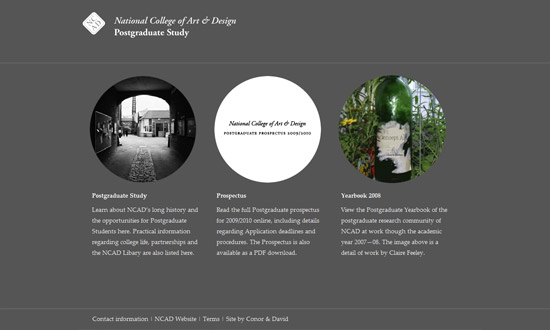
It’s a good idea to add real elements to reinforce the blueprint feel. I also like the animation when you hit the “Next Project” button.
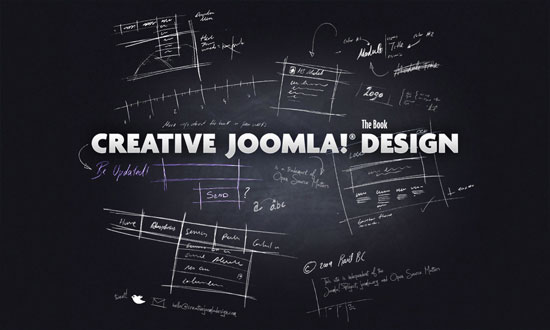
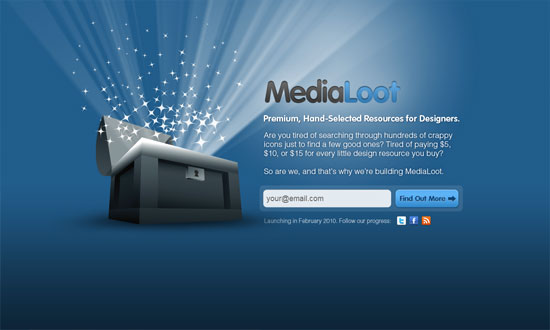
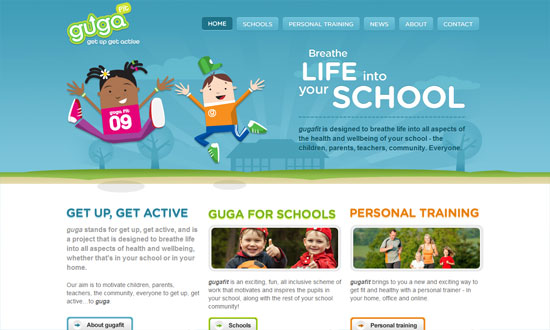
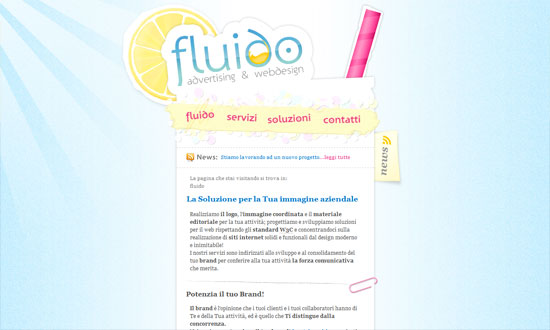
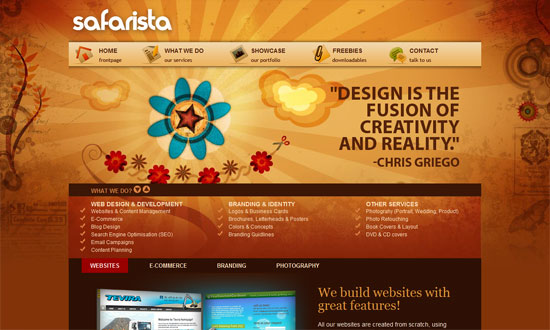
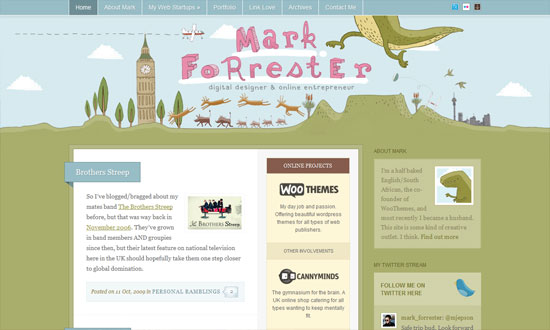
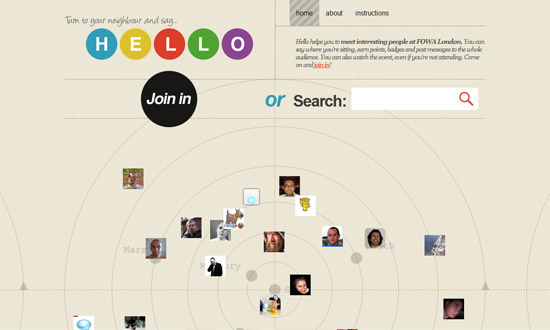
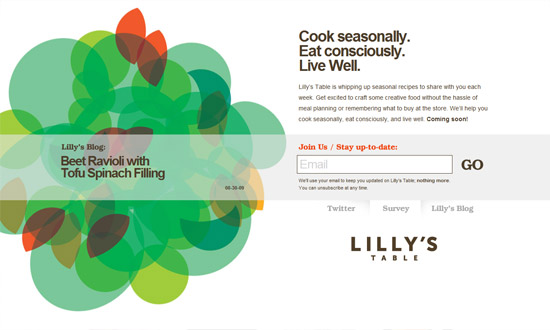
More of chalkboard doodles than a blueprint imitation, but it fits. I really like that the email subscription form blends in, but it’s a little too blended in. Overall that’s the main issue with this site: everything looks the same, it’s hard to tell that there are actually links and clickable elements in it.
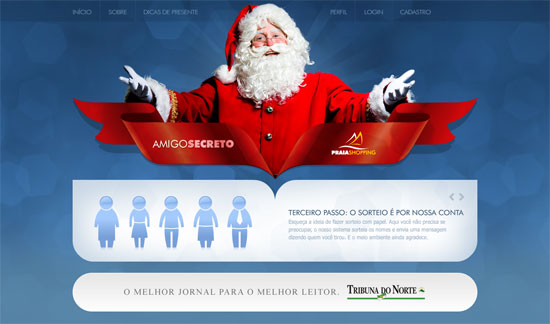
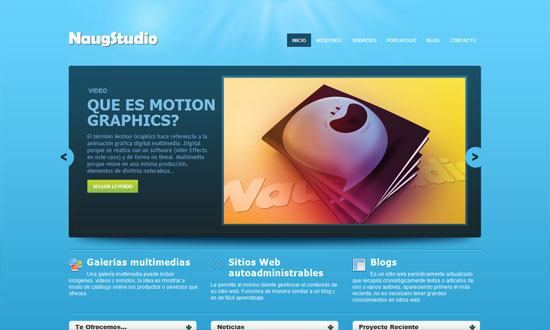
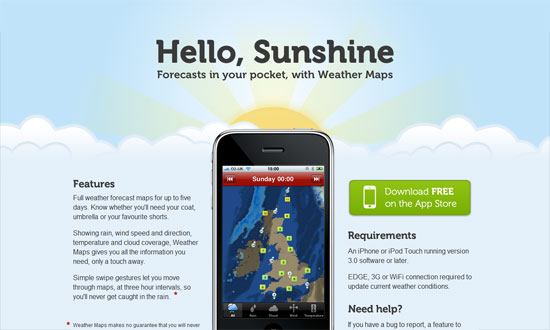
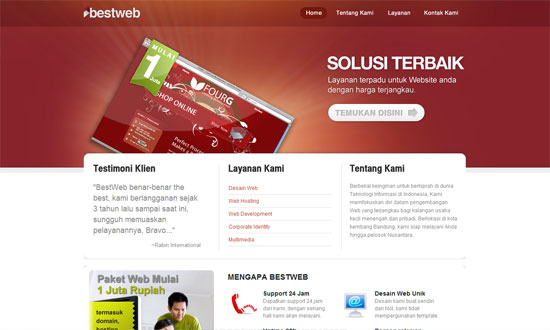
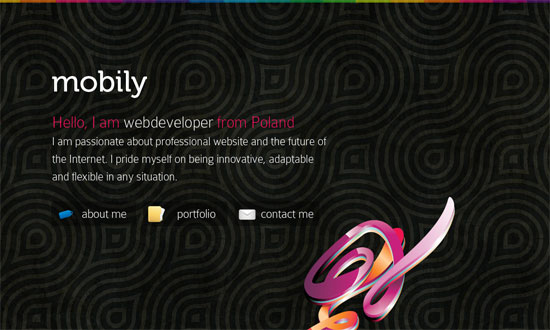
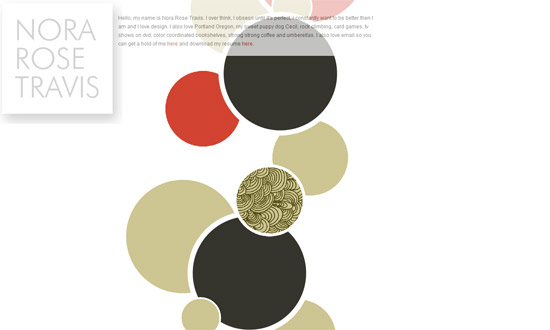
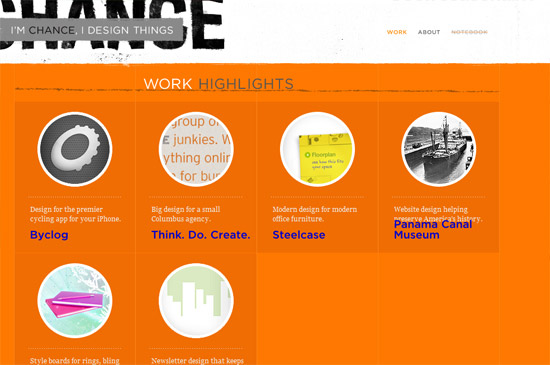
Here’s one going for the clean, subtle look. With blueprints it usually means white on blue, or light on dark in general, but it doesn’t have to be that way all the time, as this site demonstrates.
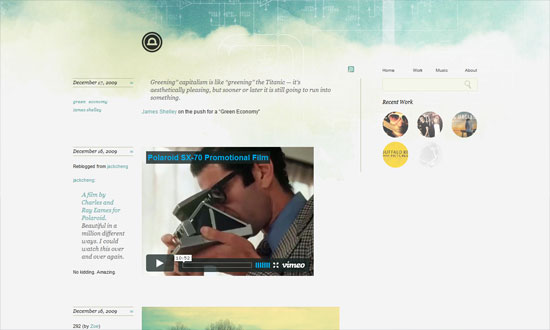
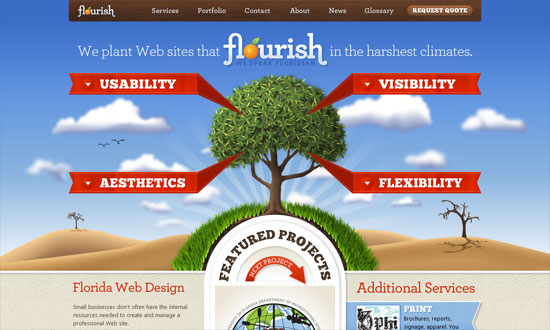
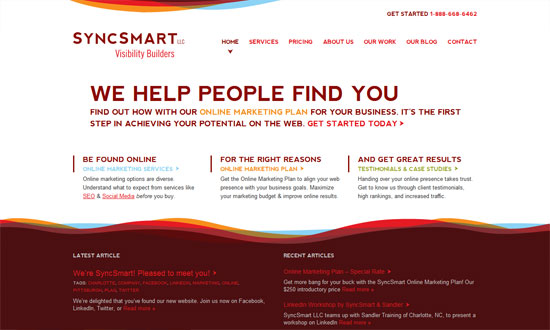
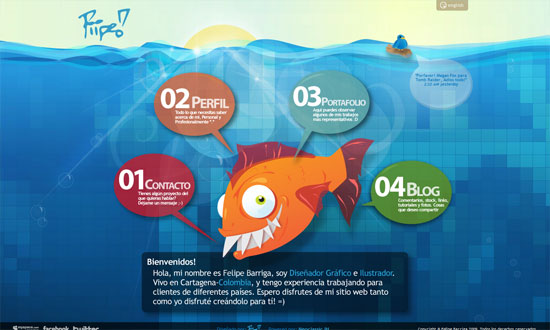
Taking the blueprint look to the third dimension is another great idea. Also, although not shown in full here: I like that the social media icons in the footer are flowing to the left (whooshes and all) instead of lined up side by side.
Social Media Weekly
Project Management – Biz Ladies 09: Project Management
“Today’s Biz Ladies post comes from Tiffani Jones of Second and Park. Tiffani runs a copywriting and content strategy business as well as a web design agency and is here today to share the ins and outs of successful project management.”
Programming – jQuery Masonry
“Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats.”