We’ve looked at designs with irregular shapes and circles before (twice, even), and this week we’re adding triangles to that list. Time for this week’s Friday Focus!
Designs of the Week

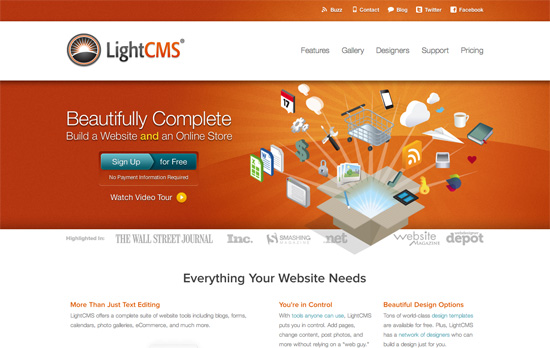
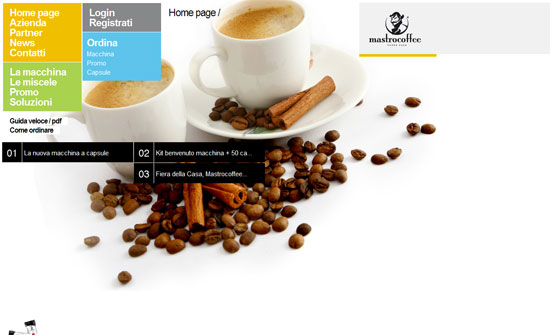
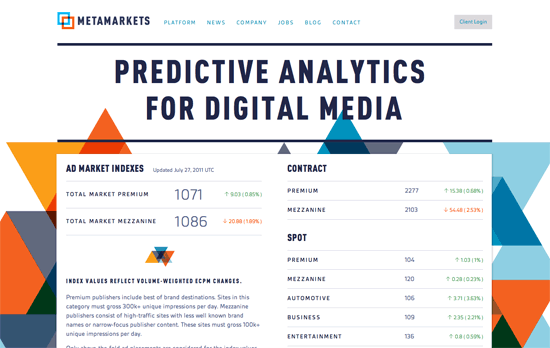
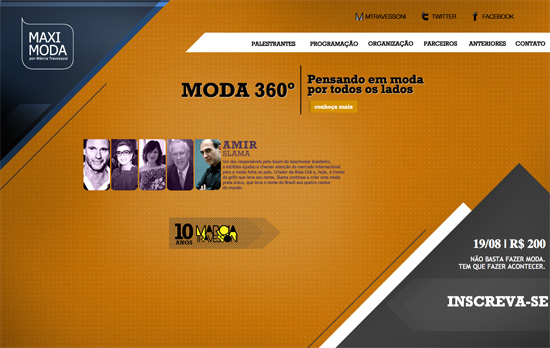
It’s probably a minor thing but the logo colors don’t seem to match the shades of blue and orange used in the background, although they do have translucency and overlapping shapes in common. The look is colorful, light, and very readable. I think the triangles are there to break the text-dominated pages a bit. I find it interesting that in the Platform page, the sidebar is used as the location for the diagram, instead of above or mixed in content, whereas the Blog is a one-column layout and has no sidebars.

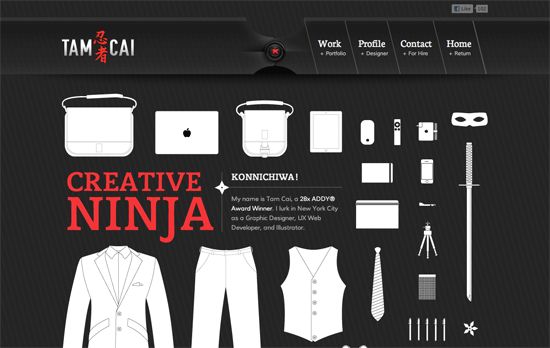
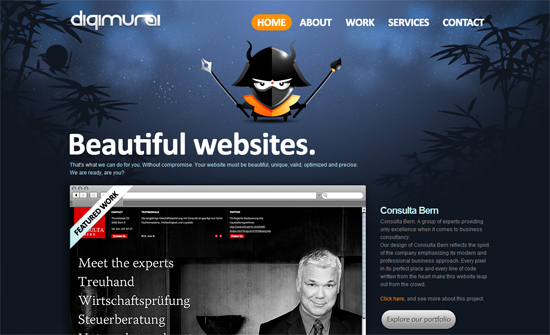
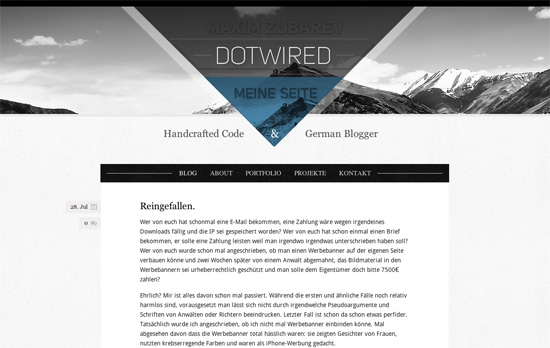
Remember those centered seals? This reminds me of that, but with a triangle. Looks like a well-tailored site mixing light textures and transparency, but minus points for not putting in any content in the Portfolio and Project pages.

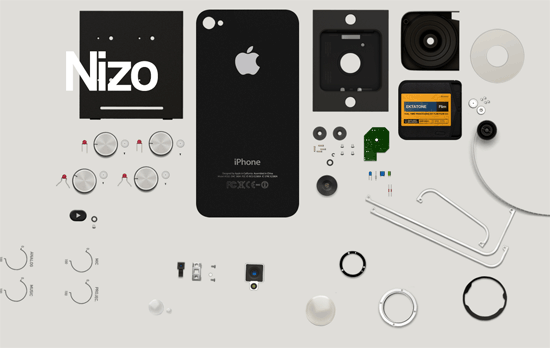
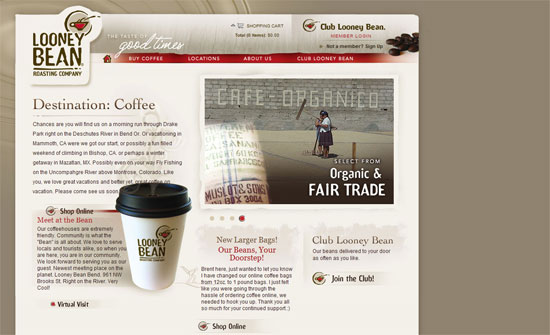
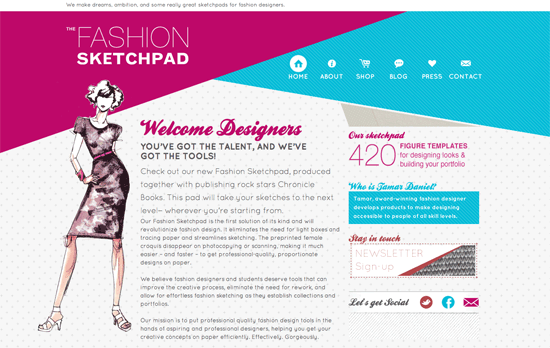
There’s one really nifty effect here: if your internet connection is fast enough, a “dressed up” sketch fades over an “undressed” one like a virtual paper doll. It’s not complicated or flashy (imagine how you can take things further), but it drives the fashion concept all the way home! There’s also a fabric swatch feel between the triangular shapes, bright colors, and subtle patterns.

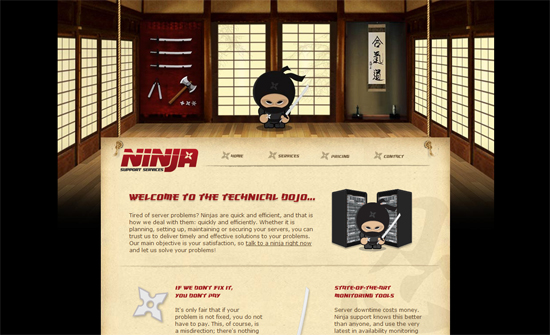
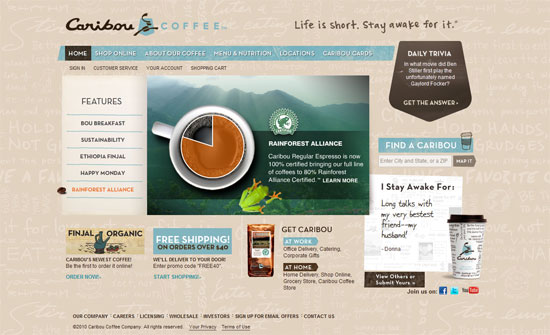
Again with the pattern mixing plus translucent images, some of which should be better off as inline text replacements. The lightbox could have been customized further.

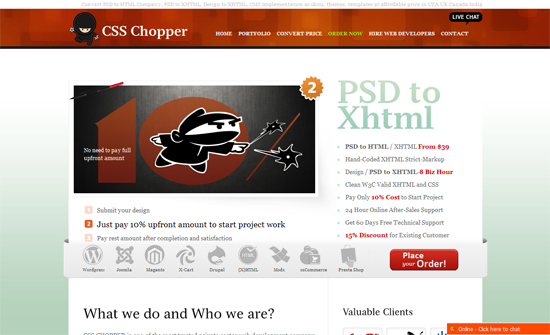
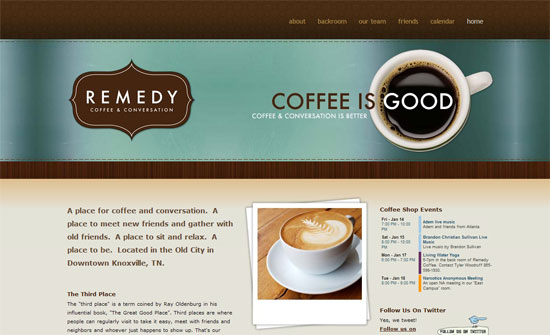
First of all, I’m stunned by how bright the green is, which is good, except for the area where it’s used as background for white text—not recommended! The circular slideshow is definitely catchy, especially with transparent images being used. There’s another projects list at the bottom right in addition to that. Lastly, I love the use of a triangle content area for the footer.

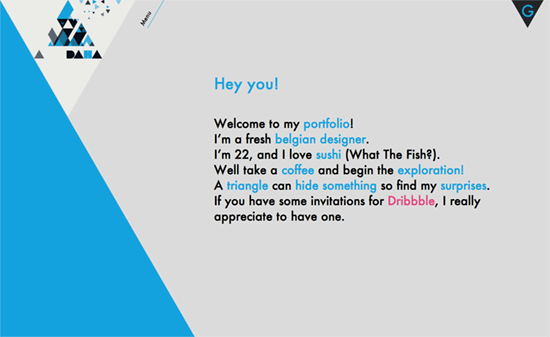
You know how people are using circles everywhere these days, including framing content, because of border-radius? This site is like that, but with triangles. It’s not even remotely half-assed though. In the Work section, images and captions are cropped in skewed boxes. Clicking on the G at the top right displays the underlying grid. The code is a little messy in some places but overall, an outstanding job.
Social Media Weekly
Mobile Web Design – Introduction to W3C Mobile Web and Application Best Practices
Learn how to work on the mobile web with an 8-week short course created by the W3C.
Business, HTML, CSS – Dear Clients, The Web Has Changed. It’s Time To Use CSS3 and HTML5 Now.
Help educate your clients with the latest concept in web design and development.
Design – The Auteur vs. the Committee
AKA design according to Apple vs. Google.
User Experience, Design – Visual Designers Are Just As Important As UX Designers
With UX being the second hottest buzzword in the industry today (HTML5 is the first), how do they fit in alongside visual designers?