This week on Friday Focus, we’re toasting to sites that feature drink products in their designs. Let’s see how they’re featured in each.
Designs of the Week
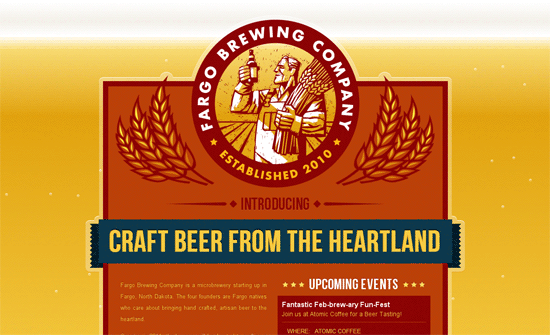
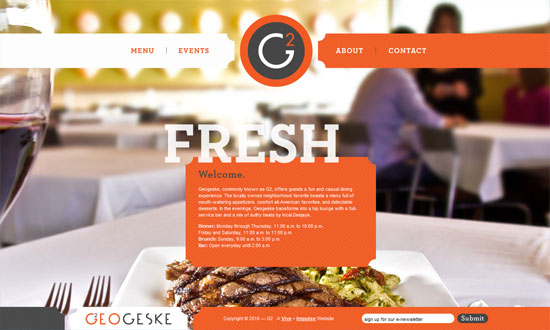
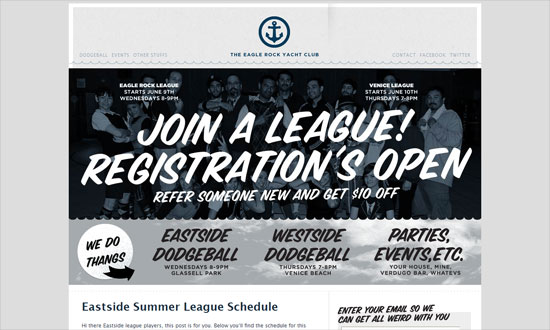
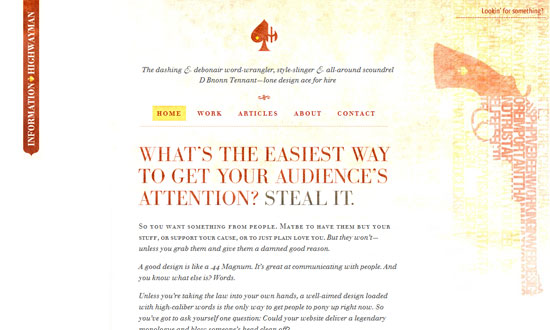
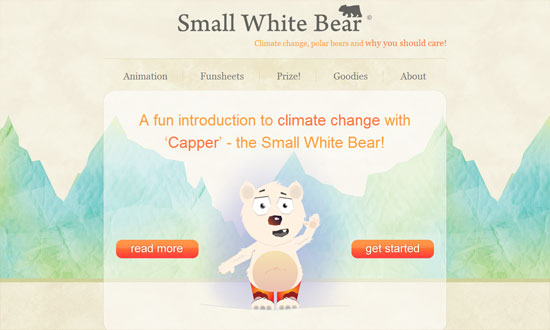
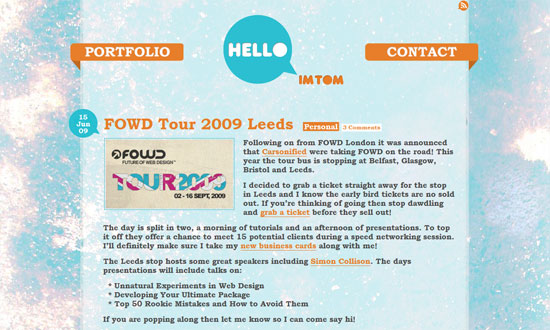
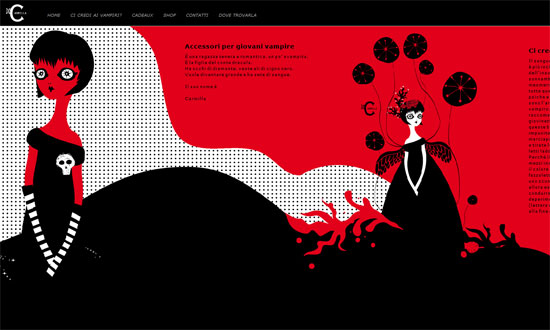
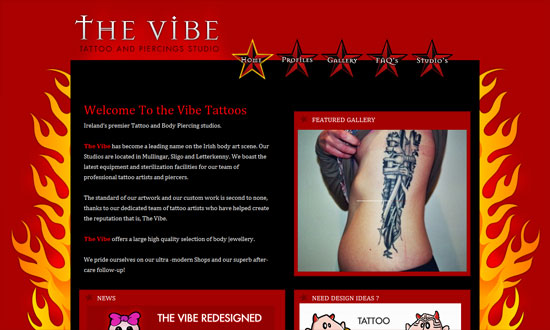
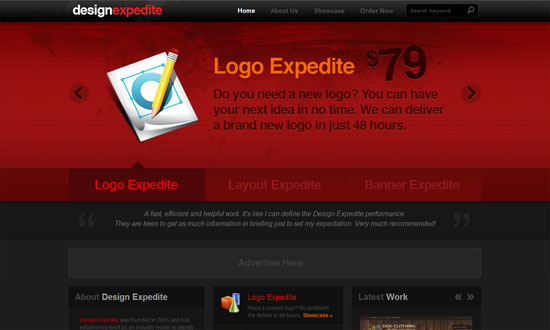
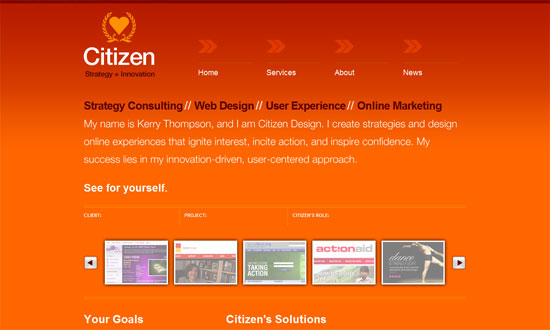
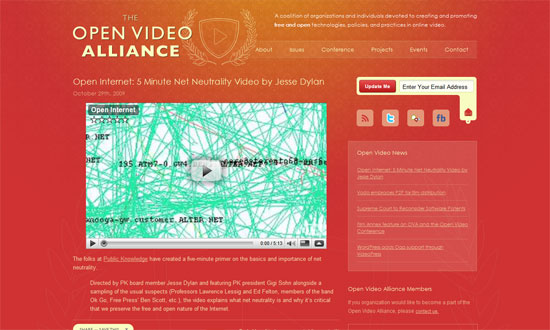
Second time I’ve seen this effect, but still looks great. Not too keen on the yellow text on an orange background but the rest of the type works well.
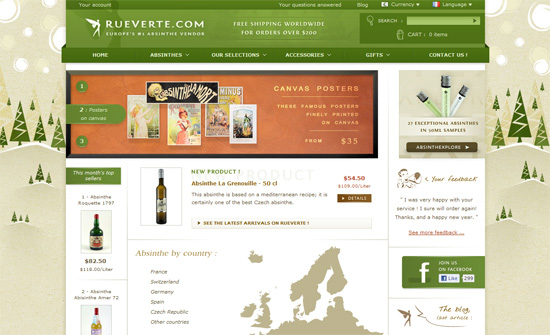
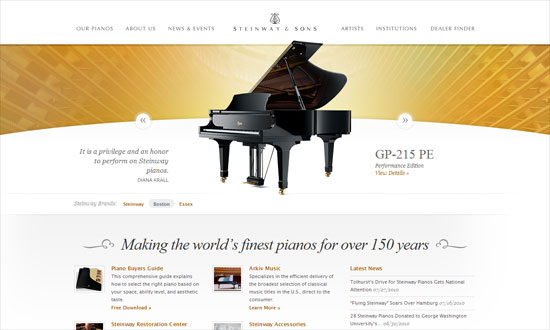
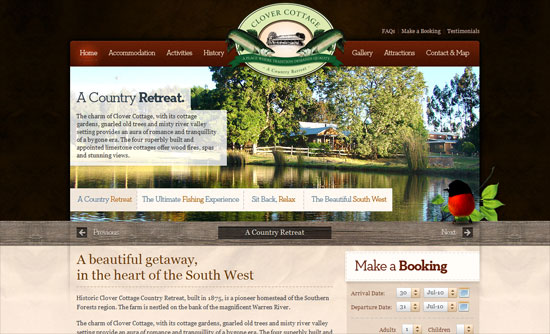
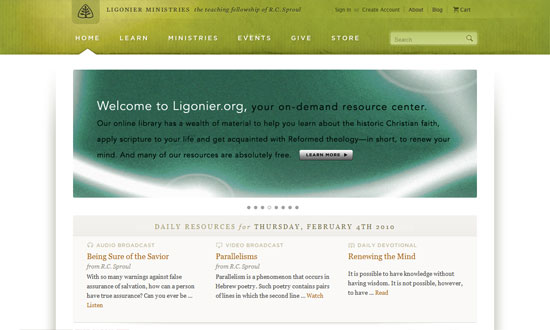
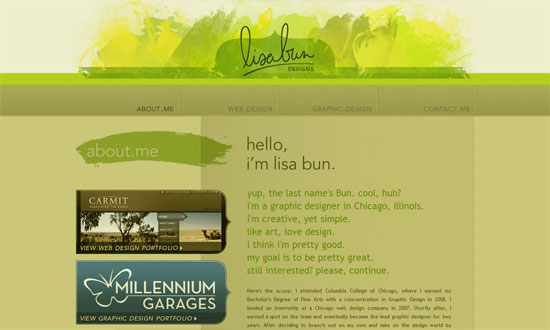
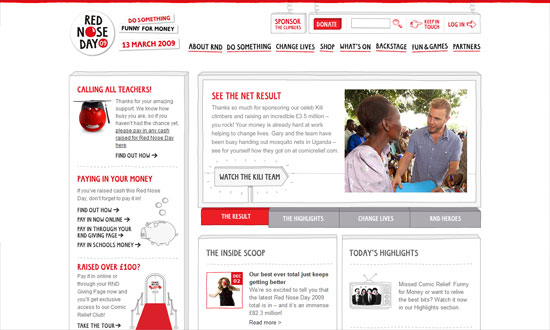
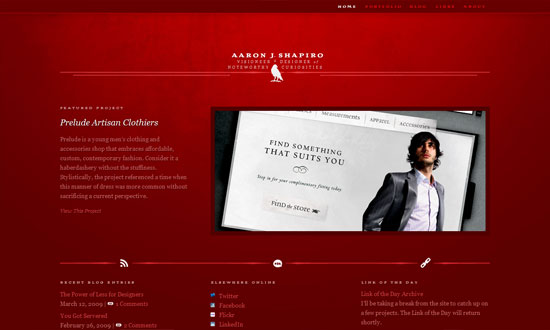
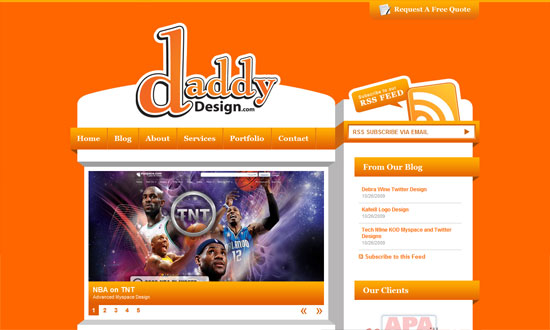
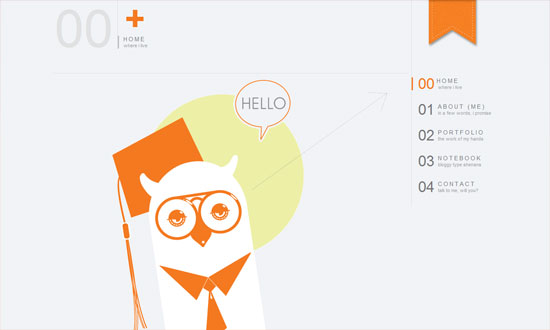
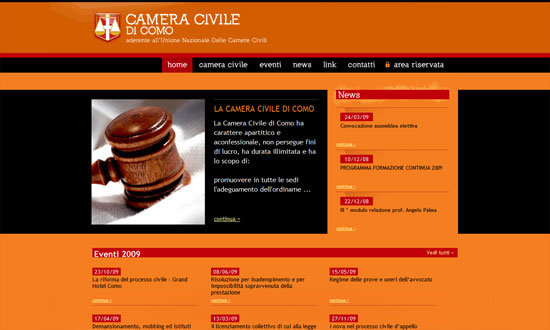
Lovely colors and details all over the page. Mega menus used smartly, nothing looks crowded.
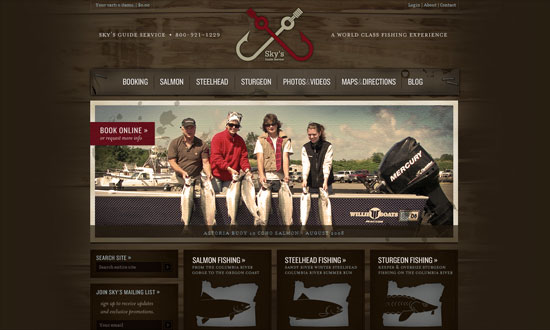
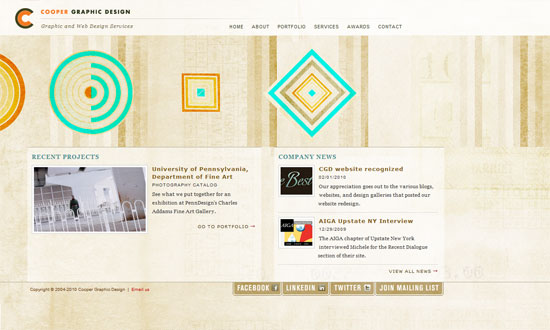
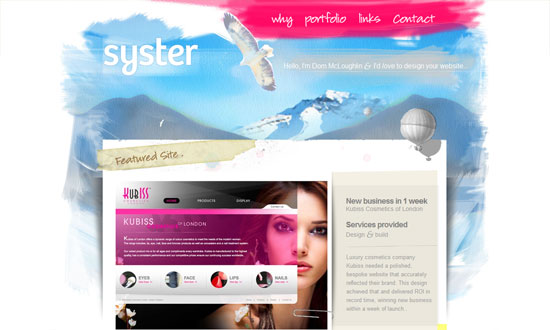
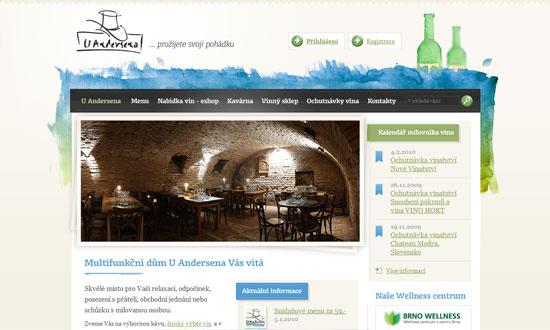
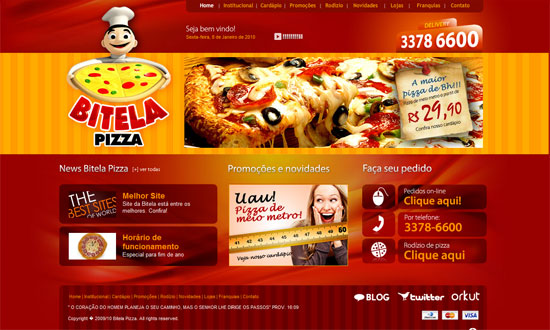
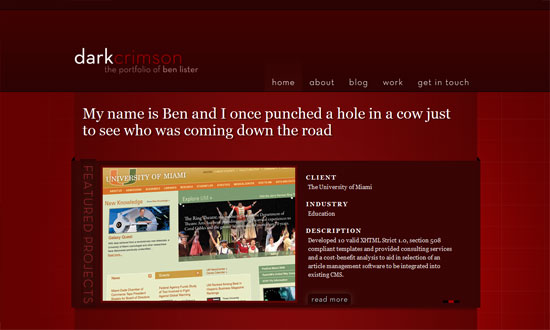
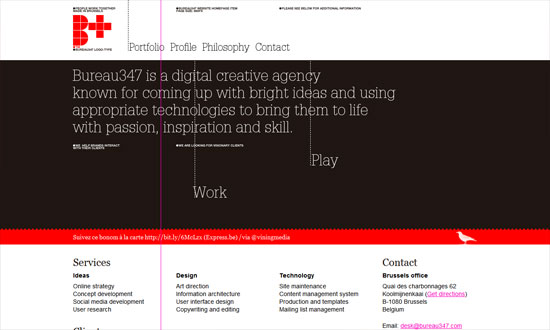
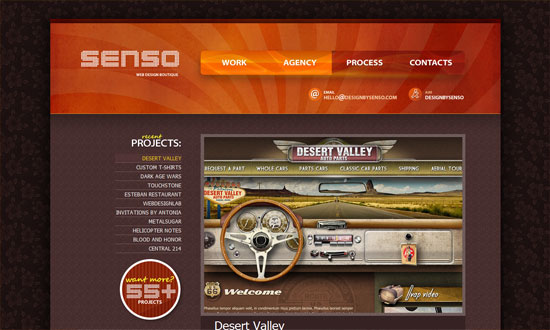
Love the subtle texture and pattern used in the logo, borders, and other places. There’s a lot of content but it’s actually minimized: the search appears at the end of the product listing and there are only three items on the sidebar (which moves along as you scroll).
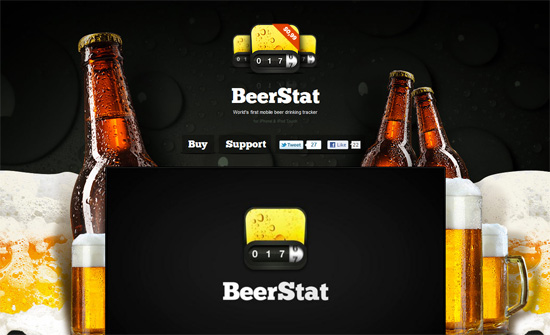
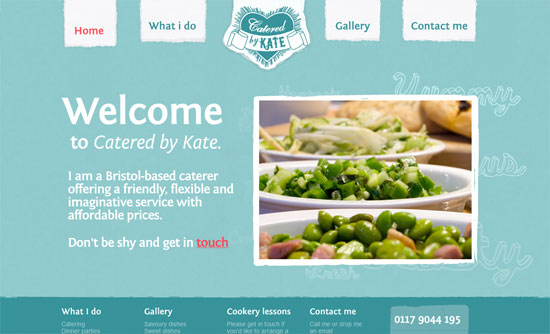
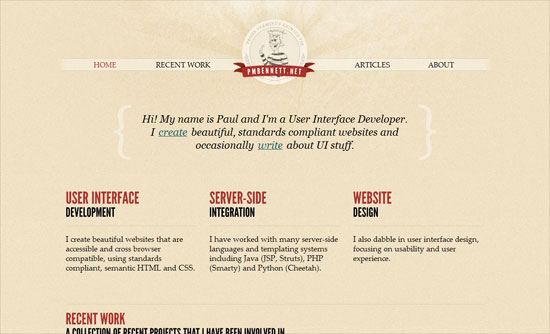
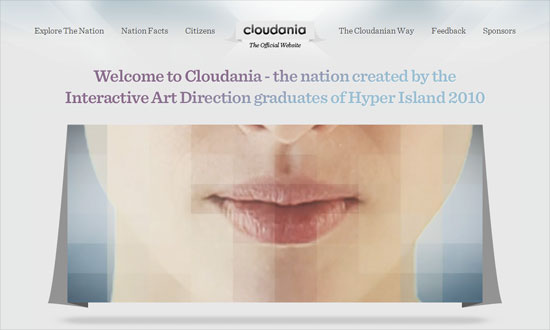
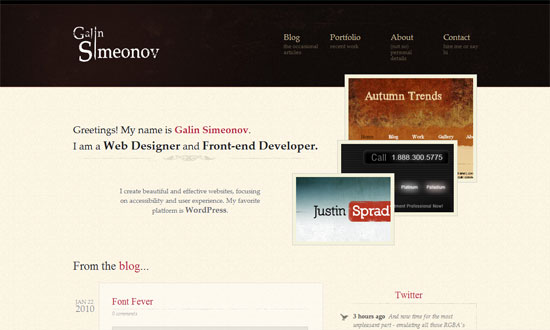
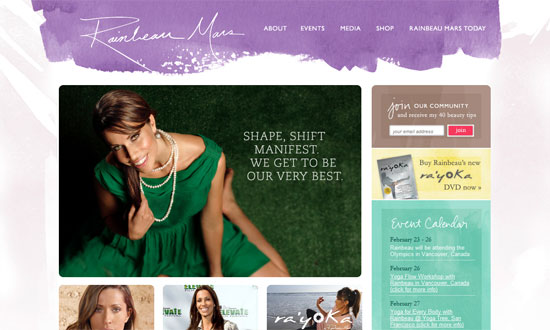
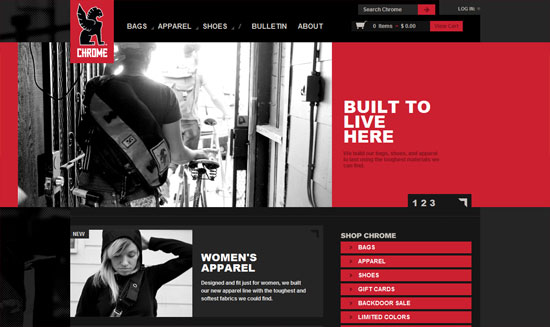
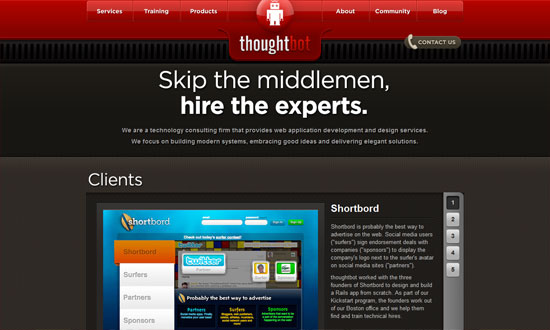
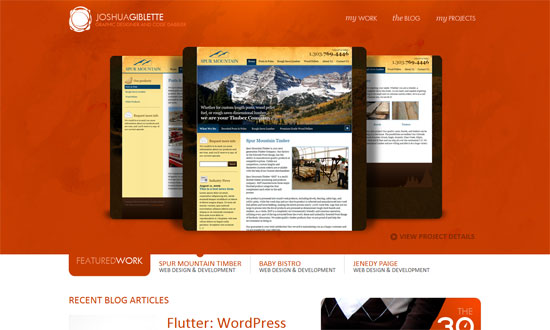
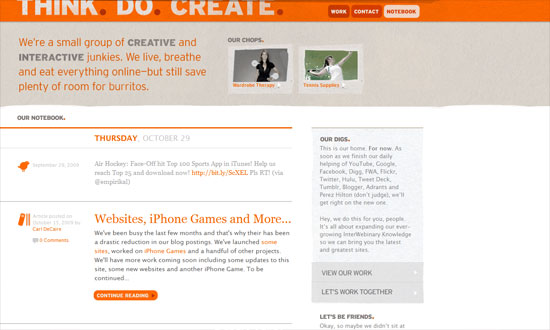
Love the fresh, dynamic look while still keeping the content areas highly readable.
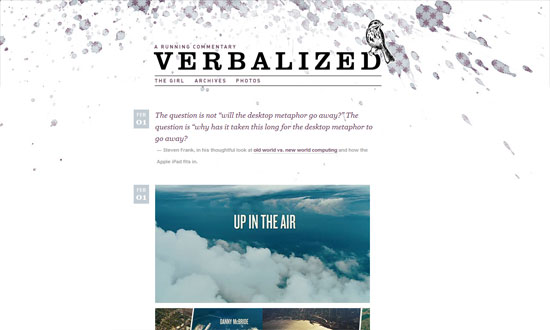
High quality imagery and good type go a long way in making an impact.
Social Media Weekly
Usability – Making Donations Easier
“The lessons from these examples will also help you improve any flow where you are asking people to ‘give up’ something—pledges, petitions, surveys, and more can all benefit from removing impediments to progress.”
CSS – CSS Floats 101
“By learning and understanding float property basics, along with position property basics, you will be able to achieve any layout with confidence.”
HTML – HTML5 Cross Browser Polyfills
“So here we’re collecting all the shims, fallbacks, and polyfills in order to implant html5 functionality in browsers that don’t natively support them.”
CSS – CSS Border Tricks with Collapsed Boxes
“These tricks will help you achieve designs without resorting to the use of images, CSS3 gradient or extraneous markup. By collapsing boxes with zero line-height and height values, we can display content outside of the content box, over borders.”
HTML – The new input types
“On Monday and Tuesday I did some heavy-duty research into the new HTML5 input types and attributes, and I published a desktop and a mobile compatibility table.”
CSS – CSS3 Buttons
“CSS3 Buttons is a simple framework for creating good-looking GitHub style button links.”
Intellectual Property – OpenAttribute
“A suite of tools that makes it ridiculously simple for anyone to copy and paste the correct attribution for any CC licensed work.”
HTML – HTML5 sectioning elements, headings, and document outlines
“I’m not entirely sure that I have understood the specification fully, but if I have, I think the new outline algorithm requires you to think carefully when using the new sectioning elements (article, section, nav, and aside) if you also want a coherent document outline without untitled sections.”