Randa Clay is a 39-year old mother of two noisy boys. She used to be an opera singer too! However, she took a sharp career turn when she left her cozy marketing job six years ago to build a name for herself in the design industry. [Read more…]
Five Awesome On-Screen Rulers
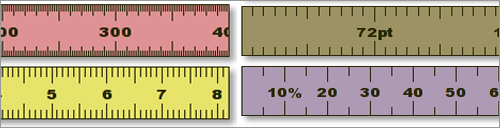
They’re not the sexiest programs in the world, but for many designers, on-screen rulers are must-haves. Here are five of the best- including the one I can’t live without. All free.
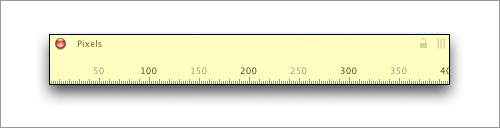
Free Ruler (Mac)

I’ve installed this little app on almost every Apple machine I’ve owned. First released in 2003, it can be used horizontally or vertically, offers measurement units in pixels, inches, picas or centimeters, and- my favorite of all, and why I rely on it so much- supports keyboard shortcuts for most functions.
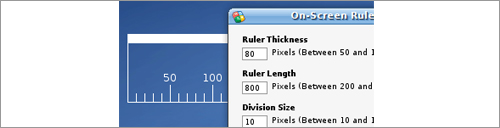
On-Screen Ruler (Google Gadget)

If you’re a Google Gadget user, this one’s almost a no-brainer. You can set various options here, such as ruler thickness, length, division size, and marking intervals. Double-click on its “handle” and it rotates by 90 degrees clockwise.
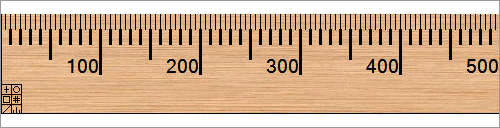
A Ruler for Windows (Win)

This is a nice one, and not just because you can set it to display in woodgrain. It can be flipped horizontally or vertically, is easy to resize, and is also “zoomable”- with 2x, 3x, and 4x magnification modes. Other display options: stainless steel, clear plastic, or yellow construction.
JR Screen Ruler (Win)

Small and nifty, JR Screen Ruler features adjustable sizing, can be easily moved around your screen, and a whole bevy of right-click options, from flipping between horizontal and vertical to changing measurement units (pixels, inches, picas, centimeters).
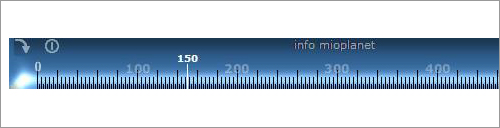
ScreenRuler (Ubuntu)

Finally, here’s one for Ubuntu. It’s great looking, with customizable colors and fonts, and support for keyboard control for precise positioning- as anyone who measures knows is very important when placing a ruler.
What’s your favorite On-Screen Ruler?
Outsourcing Development
You might be working developing the best idea ever. You code days and nights until you get your app working like it’ocial media supposed to. But suddenly you hit a roadblock. You want it to have the best look and feel possible, but you’re not really a designer.
Or perhaps you might be designing the best WordPress theme, but you have no idea how to market it. Will it gain traction just for its inherent qualities? Maybe. Maybe not. If you were an expert at social media marketing, too, then maybe you stand a chance at competing with the already-established premium themes out there.
If you’re working alone, then chances are you might not always be able to take care of all aspects of development. I know some crack developers who, time and again, have sourced out part of their projects to other developers and designers. Some would assign projects on a per-module basis, and then assemble these into a bigger project once complete. And since I opened my own SEO company with a few partners, I’ve handled a few inquiries for various jobs, like back-end development, theme design, marketing or content. It’s a matter of filling in for expertise that other people might need.
In some cases, it would cost you a lot of money to have experts do the work for you. I know designers who charge thousands of dollars just for a WordPress theme. But then again, I know some who would be happy to do a theme for $500 or less. The lower end of the pricing scheme is usually a result of being situated in places with lower costs of living. I know this for a fact, because I enjoy this situation myself. Compare Tokyo, New York and Manila. $500 goes a long way in Manila, but would only get you a few lattes and sandwiches in New York, and probably an order of sushi and sake in Tokyo. Okay, maybe I’m exaggerating here, but my point is that cost of living is relatively cheaper in some places.
Sometimes it’s a question of quality. Would you entrust programming and design work to people overseas? More importantly, would you entrust these to people who are complete strangers? And sometimes there are quirks and nuances that you have to consider. Is someone living in Mumbai familiar with the colloquialisms used by someone living in the west coast USA? This might not be an issue when you’re paying someone to convert your PSD graphic into CSS. But if you’re ordering articles, blog posts or other content, this would play a big part, especially if you’re building content meant to be read by humans (rather than, say, search engines).
Have you considered outsourcing development? It might be a good business move, but only if you can do it right. Outsourcing does not mean you can just pass on a task to someone else in its entirety, without much monitoring and interaction. Similarly, micromanaging outsourced work would be too much work for you, that you would probably be better off doing it yourself. Strike a balance. Build trust and keep communication lines open.
Have you outsourced development work before? Share your experiences.
How to Practice Effectively to Improve Your Skills
In my last post, I talked about how deliberate practice is the key to improving your skills. Today we’ll look at the characteristics of this type of practice and how to apply it to web work.
Like my last post, this is based on the book Talent is Overrated. If you want to learn more, I recommend picking up your own copy.
After compiling and analyzing the research on exceptional performance, the book found these five qualities of deliberate practice.
1. It’s designed to specifically improve performance. When most people think of practice,they think of someone doing an activity over and over again. However, deliberate practice means creating an activity that actually improves your skills. For example, you shouldn’t choose an activity you’re already good at.
I think about some of the aspiring web designers that I met back in college. They definitely had skill and I knew they spent a lot of time creating designs on Photoshop, but they didn’t seem to improve much over the years. When they were seniors, their designs looked similar to their freshmen designs. As I look back on how they spent their “practice time”, I remember that time was spent on techniques they were already good at.
Your practice rituals should be designed to shore up your weaknesses. The book gave the great example of Benjamin Franklin, one of the most skilled prose writers in American history. He learned his craft with an interesting practice ritual. First, he would find quality essays that were written with more skill than he had. Next, after some time, he would try to rewrite the essay. Then, he would check his work to the original work to see how similar they were.
Following Franklin’s example, what if those designers from my college found some designs they wanted to emulate from designers with higher skill? Next, they could wait a few days and then try to recreate the design from memory. This activity is much more effective than creating the designs they were already comfortable with.
2. It can be repeated a lot. If you create an activity that’s designed to improve performance, you’ll be failing a lot. This is because the activity will target an area of improvement, or a weakness. And no matter how talented you are, research shows that it takes a lot of repetition to shore up a weakness.
Malcolm Gladwell’s bestselling book, Outliers, popularized the term “10,000-Hour Rule”. This rule states that it takes 10,000 hours of practice to achieve world class success. 10,000 hours is a lot of repetition. If you practiced 20 hours a week, it would take you 10 years to fulfill all those hours.
3. Feedback on results is continuously available. Many budding writers are advised to write every day to improve their skill. So, they set a goal to write a certain amount of words every day, but how many of them seek feedback on their work?
Feedback is necessary because you need to know if you’re improving or not.
Franklin had an ingenious method of getting immediate feedback since he would just refer to the existing essay. Franklin’s practice ritual is a timeless example for any writer.
We can apply this quality of getting feedback to web work. For example, let’s pretend you’re a web designer and you want to improve your header creation skills. First, find several quality tutorials for creating headers. Next, go through the tutorials. Then, wait a day or two and try to create the headers based on the tutorials. Finally, seek feedback by checking the steps you took to create the header with the steps in the tutorial.
Programmers can do something similar by finding programming tutorials. Or you can find quality open source software that uses unfamiliar coding technques and then try to recreate it from memory. Also, you don’t have to recreate the whole piece of software. A small but tricky section of code in the software can be useful as a feedback tool.
I can’t leave this point about feedback without talking about mentors. Mentors are invaluable in feedback process. If you dig deep enough at the life of any exceptional performer, more than likely you’ll find a mentor that provided helpful feedback to the performer for many years.
The book notes Tiger Woods’ father, Earl Woods. A lover of golf, Earl mentored and taught Tiger how to play golf starting when Tiger was only two years old. In the foreword to his father’s book, Woods said: “In retrospect, golf for me was an apparent attempt to emulate the person I looked up to more than anyone: my father. He was instrumental in helping me develop the drive to achieve, but his role — as well as my mother’s — was one of support and guidance, not interference.”
While you may not be as lucky to have a mentor in your field in your family, there are people online that would like to help. It will take some effort but you should find someone who’s more skilled than you and see if they’ll mentor you. You’ll probably have to offer something in return since they’ll be spending their valuable time to mentor you. Yes, this might include cash but if you find a quality mentor, it’s worth spending money for their time, advice, and feedback.
Jonathan Morrow writes how he failed as a blogger until he paid Chris Garrett, a blogging expert, to mentor him. If you’re a search marketer, I recommend Aaron Wall’s SEO Training Program. I’m not a web designer or a coder, so I don’t know of any designers or coders that offer mentoring services. However, if you have any recommendations, feel free to leave a comment.
Finally, when seeking feedback, it’s important to set aside your ego. As web workers, we’re often hesitant to ask for feedback on our work, but feedback is critical to improving our skills. And the best feedback can come from a fellow web worker who’s more ahead of the game than you are.
4. It’s highly demanding mentally. By now you may realize that deliberate practice puts quite a strain on the mental faculties. It takes a great deal of concentration and mental focus to continually repeat activities that are out of your comfort zone. In fact, the book notes that the mental demands are actually what keep top performers from practicing more. Top performers understand the benefits of practice but even they can’t practice more than a couple hours a day. The brain can only sustain so much mental strain before it needs a break.
5. It isn’t much fun. For the vast majority of us, deliberate practice is not going to be enjoyable. When you’re doing something out of your comfort zone, you will fail a lot and failure is not fun.
I’ve already talked about the mental cost, but there’s also the psychological cost of being honest with yourself and identifying your weaknesses. The psychological cost continues as you craft practice rituals to shore up those weaknesses. After you practice, you’ll get feedback, which can be a blow to a weak ego. Let face it, most people would not consider these things fun activities.
I’ll close with a video from the author of the book and my favorite example from the book. It’s one of a world class ice skater. A world class skater looks flawless in the Winter Olympics. She makes difficult jumps look easy. However, if you were at her countless practices, you would see the hundreds of falls she experienced before she was able to nail those jumps perfectly.
The same principle applies in any field including web work. You may be envious of other web workers who are more skilled than you. Instead of bemoaning your lack of talent and wishing you had their talent, realize that they achieved their success from hundreds of hours of practice, learning their craft and improving their skills. If you’re willing to practice hard, you too can achieve success.
Here’s the video.
Feedback
What practice activities can you think of that could help you improve your skills?
About your about page
If you’ve got a new blog up, and haven’t edited your About page, please do. I can’t count how many times I’ve discovered a new promising blog, and clicked through to the About page, only to see the heart-sinking text:
This is an example of a WordPress page, you could edit this to put information about yourself or your site so readers know where you are coming from. You can create as many pages like this one or sub-pages as you like and manage all of your content inside of WordPress.
Think about it: the about page is so important it’s coded into every new WordPress installation- and yet so many of us neglect to edit it.
So what makes a good About page?
- It’s usually where you introduce yourself (or your company)- although you should definitely have a short introductory blurb on your main page anyway.
- It helps to put a photo of yourself up, too- people like to see a real human being is behind a site.
- Contact information is good to have here, even if you have a separate Contact page.
- More “random” personal stuff belongs here too. If you’re the type who likes to answer those “25 things about me” quizzes, go ahead and post it here.
Here are some excellent About pages I’ve found online:
SitePoint’s About Page They’ve really gone all-out here, with statistics, a historical timeline, a newsfeed, and a short list of who’s who.
Twitter’s About Page not only features avatar links to their employees’ twitter accounts, they answer questions such as “Where did the idea for Twitter come from?” and my favorite “Isn’t Twitter just too much information?”.
Jason Kottke calls his The exciting About page– tongue in cheek, yes, but he definitely gets it right. His About page features a reverse chronology of his life, some answers to frequently asked questions, and details on how to best contact him.
Shaun Andrews’ About Page is an example of a simple but still interesting one. A wonderful designer (we interviewed him here at Devlounge a few years ago), he provides a bulleted list with short bits about himself.
Do you read About pages? Are there any About pages you love?
