Welcome to the new version of Devlounge. I have revamped the design to make things easier for the people involved in running this site. The previous version, being a nice piece of work for sure (I doubt Splashpress would’ve bought it otherwise!), had been around for a while, and it’s always good to redefine oneself every now and then.
So here we are, with a new version of Devlounge, for all the right reasons, I hope.
More importantly, it was necessary for us to redesign so that Devlounge would fit better in the Splashpress network (which isn’t fully integrated yet), as well as find its new voice. You have probably noticed that we have experimented a bit with various types of content during the past month or so, and spoken directly to some of you to make sure that we’re reading things right. It’s always hard to butt in as the poor bloke in charge of a recently acquired site, especially when you haven’t bought it yourself.
So here we are, with a new version of Devlounge, for all the right reasons, I hope.
So What’s New?
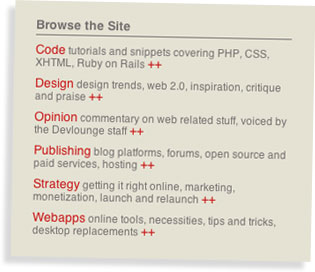
Besides a visual overhaul, still pretty true to the Devlounge look and feel I’d say, the big news is the way the content is categorized. In the backend, a lot of old things and choices still lingered, which is fairly common for sites in constant evolution actually. The key is to focus it so that you can have actual use of things like categories, tags and so on. It’s only natural that things are piling up, so this week will involve me re-categorizing a lot of content to fit our main categories. These have been described earlier, in the sneak peak post, but here they are again:
- Code focusing on PHP, CSS, XHTML and similar, tutorials and snippets
- Design on trends, web 2.0, inspiration, critique and praise
- Opinion being commentary on the web from the staff, will probably delay this one for focusing reasons
- Publishing blog platforms, forum systems, open source applications as well as paid ones, things you need to publish a website, basically
- Strategy for launch and relaunch, monetization and SEO, things to help you succeed
- Webapps is about online tools, necessities, desktop replacements, cool apps, things like that
The reason is of course to make it easier for the readers to find what they’re looking for. I have chosen to put the menu to the right, in favor of the descriptive type, otherwise I’m a fan of horizontal menus.
So category listings with relevant content will be coming along during the week, as will a dedicated archive page, an author archives at that.
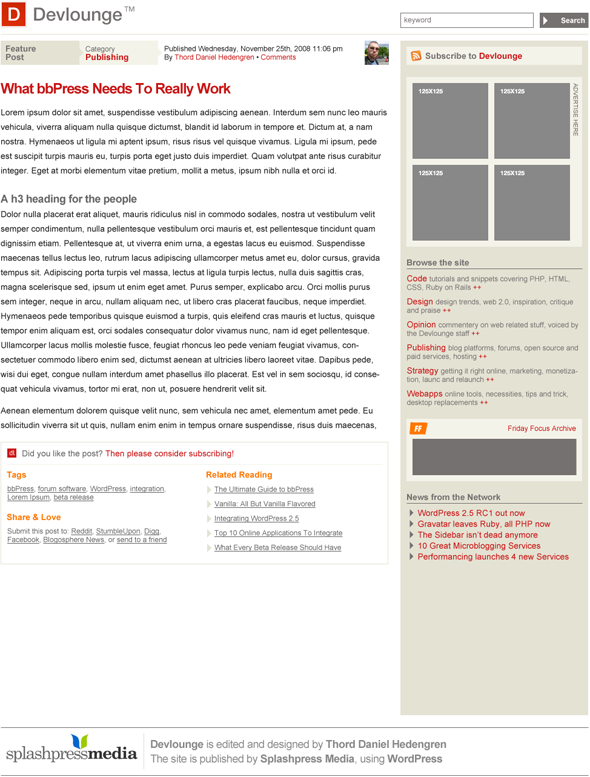
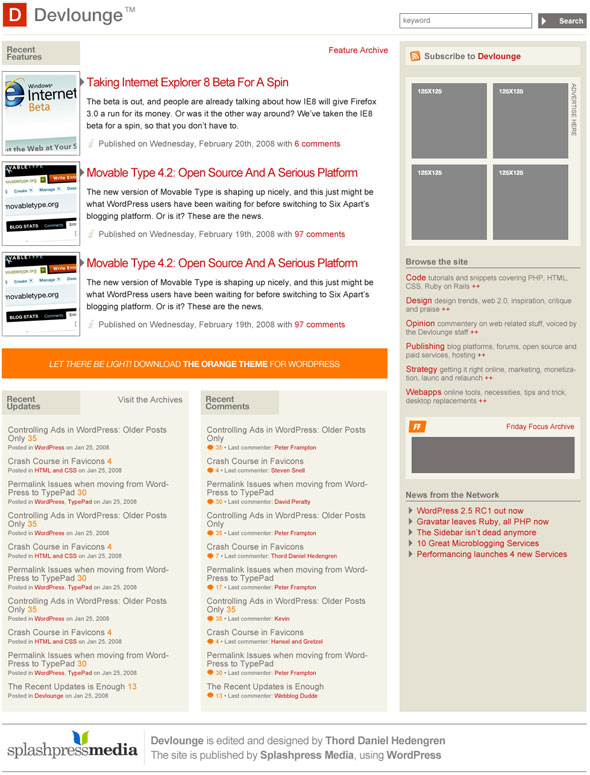
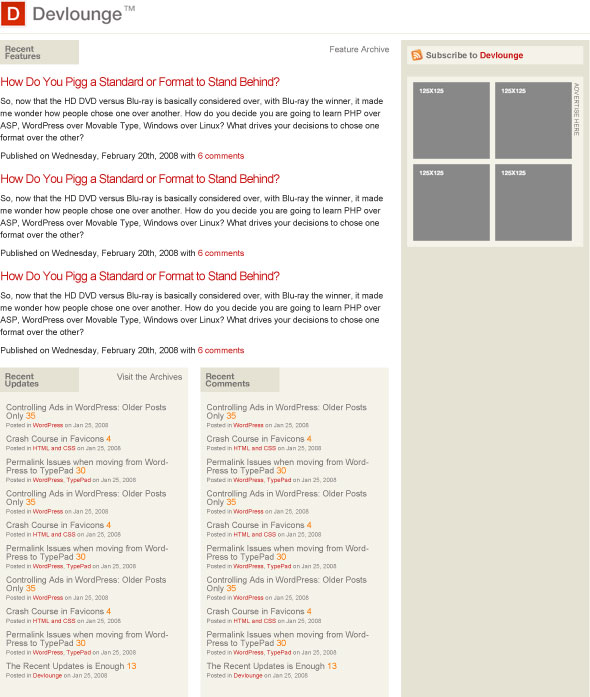
The front page is new as well. It’s not the version I showed in a concept mockup way back, but a more straight forward one, displaying the latest articles straight up, but having space for more visual pushes at the top. I expect to tweak this a bit, to find the way to manage it and use it. It’ll be one of those elements where you have to find your way.
What About the Content, People?!
Yes, I’m getting to that. The whole purpose with a redesign is to elevate the content, and I’ve had the feeling that we needed to do that all along. There’s a lot of cool features planned, including my promised ones on bbPress, and I’ve got some promising writers on the way in as well. The idea is to up the publishing schedule, and offer a solid mix of articles and posts in the topics described above.
The whole purpose with a redesign is to elevate the content
I’m also hoping to be able to look through and update the WordPress themes offered here on Devlounge, with better support. Still working on how to solve that.
And yes, the previous Devlounge design will be released for free! Just don’t expect it right away, there’s probably a lot of hacking and customization to do to get it download-worthy. After all, it was made for Devlounge, and not general use.
We’ll offer more downloadable content as well, as we get back into our groove. Expect cool stuff coming out of the article series planned for this Summer… Tease, tease indeed!
This Week Might Be Rocky
Finally, I’d like to warn you all that this week might be rocky, as I take the time to manage the content as well as clean up a few things. I wanted to get this version out in the open, for feedback (the comments are wide open for you!) and reflection. The idea is to make Devlounge great, and that will take some effort for sure.
Expect a follow-up post on the progress late this week, or (probably) early the next.
 Today’s categories doesn’t really work well with how Devlounge have evolved. I’m sure the plan behind the current layout is both cunning and brilliant, but things change over time, no matter how well you plan them. A good and logical categorization of content for such an editorial site as Devlounge is crucial. I repeat: it’s crucial!
Today’s categories doesn’t really work well with how Devlounge have evolved. I’m sure the plan behind the current layout is both cunning and brilliant, but things change over time, no matter how well you plan them. A good and logical categorization of content for such an editorial site as Devlounge is crucial. I repeat: it’s crucial!