Check out these websites featuring code turned into fun, beautiful explorations—the ultimate interactive treats.
Designs of the Week
Get solid WordPress themes, plugins, and web design training from iThemes.

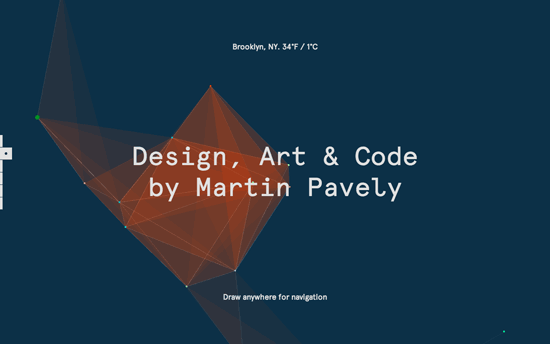
You can draw on the webpage, and from the generated dots appears different projects the designer has worked on, all connected to one another in dynamic, 3-dimensional shapes. The more you draw, the more names and vertices get added. Hovering on each shows a pop-up circular thumbnail of the project. Another interesting thing I noticed is some projects are locked with a password.

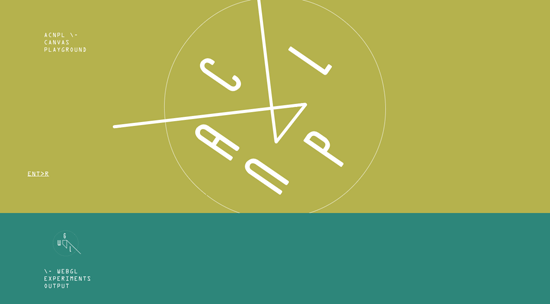
The homepage is split horizontally into two sections and colors: experiments done in Canvas and WebGL. Inside is a grid of pixelated thumbnails of each demo, and hovering on them displays a more accurate preview. The labels are in various sizes and positions relative to the thumbnails and grids, reinforcing that theme of randomness and chaos from the experiments. The scrolling has also been replaced by a similarly abstract design element to match the design.

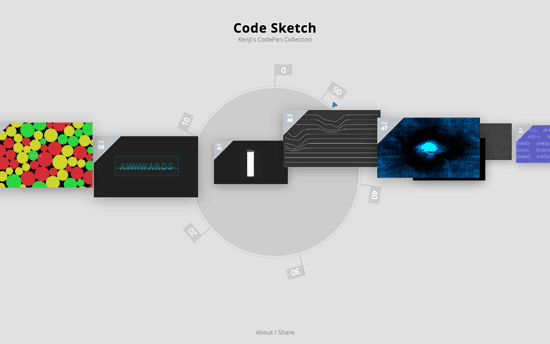
Here the thumbnails scroll horizontally from right to left, though you can also control the flow manually. A blue triangle circles the graph in the background, indicating the position through the list.

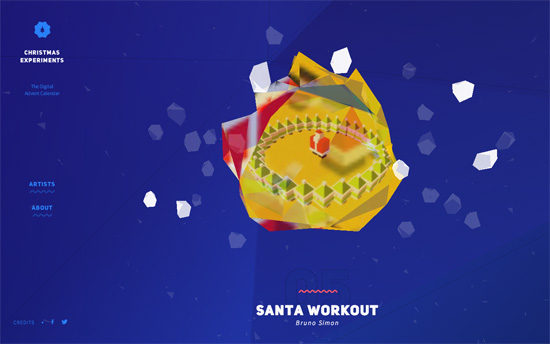
A digital advent calendar that reveals different experiments every day in December, with the 3D blocks of ice (?) showing crystallized thumbnails in the middle when you hover. The secondary pages like About and Artists are revealed with transitions that cover/uncover the main page in geometric portions. The latter page is a more organized way to view the calendar as well.

This visualizes different numerical sequences like Fibonacci, Pi, and so on. The thumbnails show patterns (or lack thereof) generated by the formulas, while the experiments delve deeper with geometric illustrations and sounds that can be controlled by different parameters.
Social Media Weekly
Make Headway, make intuitive layouts, make it your WordPress theme of choice!
Web Design – Websites of Christmas Past, Present and Future
“Traditionally, dynamic websites would execute such code on the server, and transmit a simple HTML file to the user. As far as the browser was concerned, this wasn’t much different from the first website, as the additional complexity all happened before the document was sent to the browser.”
Web Typography – State of Web Type
“Up-to-date data on support for type and typographic features on the web.”
CSS – Automating CSS Regression Testing
“It’s the type where you’re trying to test if a change you made to CSS resulted in any unexpected visual problems. This is made more difficult with responsive designs.”
