It’s Friday once again and this week on ‘Focus we’re looking at very “domestic” looking sites, like they were put together with fabrics, thread, and craft supplies!
Designs of the Week
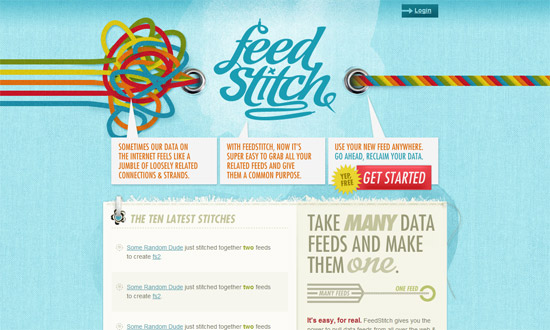
This site is a prime example of a successful collaboration from concept to branding to execution. “Stitching” together a feed is a great metaphor, and consequently a great brand name, and now a great site design. This site is cheerful, has the right amount of texture, and will leave a good impression on those who visit.
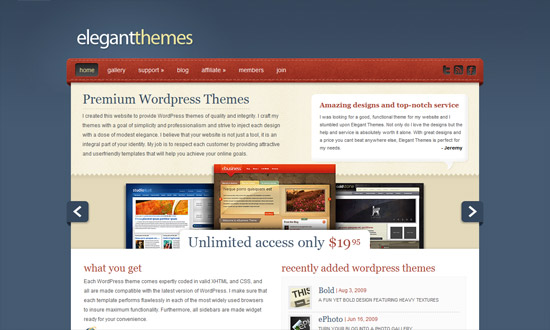
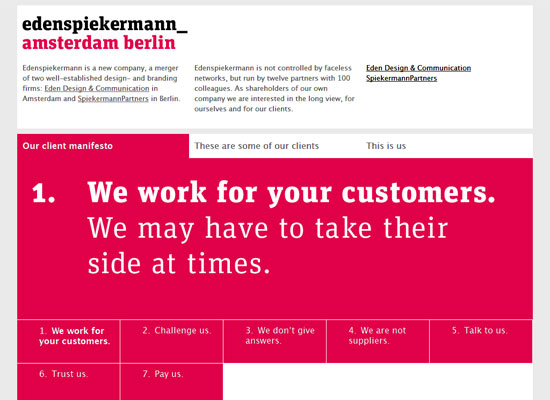
Beautiful typography, color combinations, and graphic details. The etched text effect here doesn’t look forced as it fits the look perfectly. Perhaps the only thing I’m not 100% keen about (just 99%) are the icons used. They’re a bit impersonal and out of place considering how homey and crafty looking this site is.
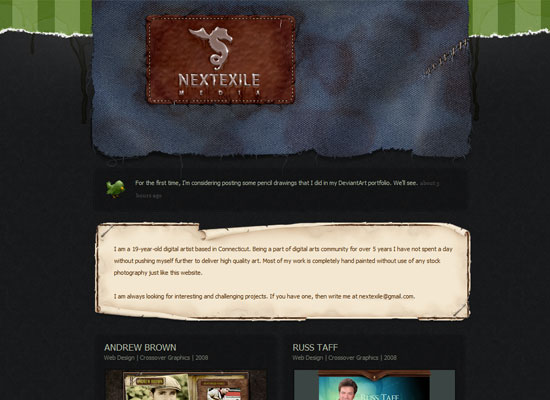
Now this is what you call coming up with an idea and running away with it! The use of real fabrics, embroidery, and other sewing materials are just a joy to look at.
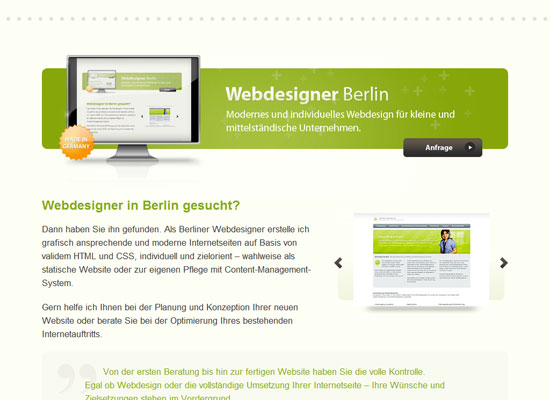
Great use of whitespace in the header. The image carousel is great too—gives a nice, 3-dimensional feel to it, even if they’re just images. And the zigzag edge effect (like they were cut by pinking shears) found at the top and bottom keeps the look consistent.
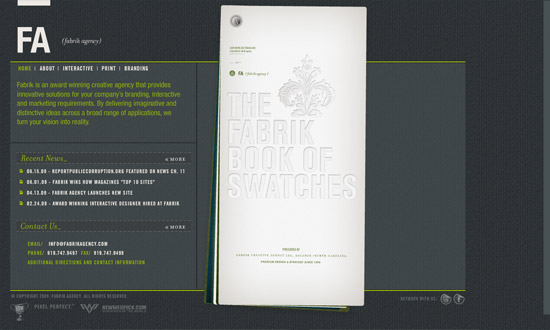
I very rarely feature Flash sites here, but this one’s nice enough: it has permalinks, which makes inner pages more accessible and navigable. Aside from the background and broken line borders, the animated transitions for each section of the site look like you’re flipping through a collection of fabric swatches, completing the metaphor.
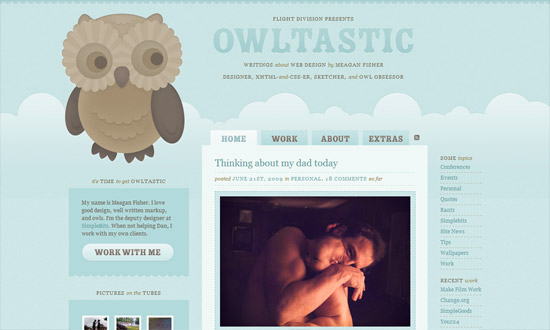
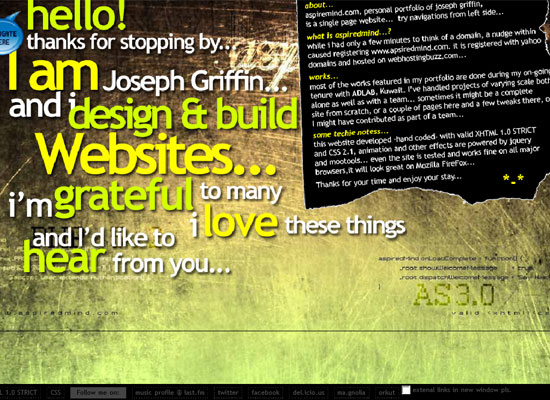
The subtlety of the site’s design—subtle hues, subtle gradients, subtle edges—is what makes the look so delightful. And it pays to have a mascot, especially ones that interacts with you. Hoot!
Social Media Weekly
Design – The evolution of web design
The kind of history lesson us web designers need.
CSS – Away With Widths / Use and Abuse
An in-depth discussion about the right way to declare widths in CSS.
CSS – CSS Deconstruction: Atebits
Take notes on all the little details used to built Atebits.com.
SEO – Optimize your crawling & indexing
Google gives advice on optimizing website URLs