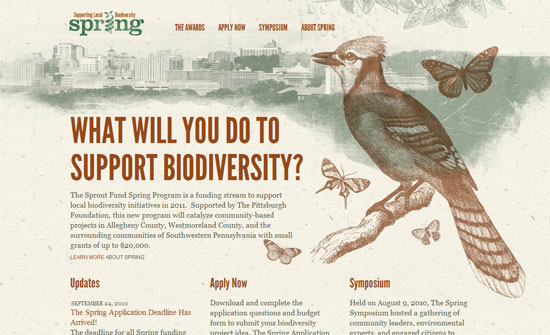
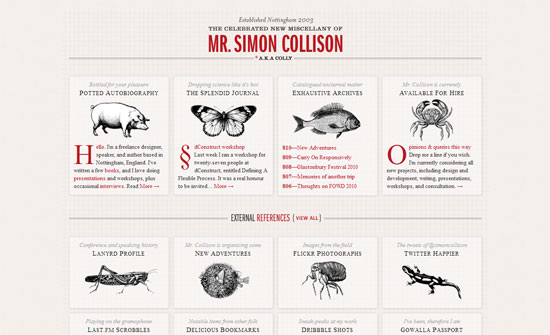
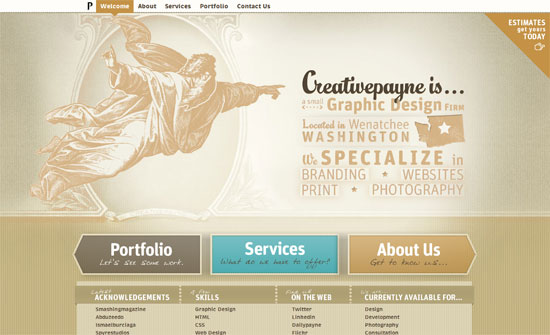
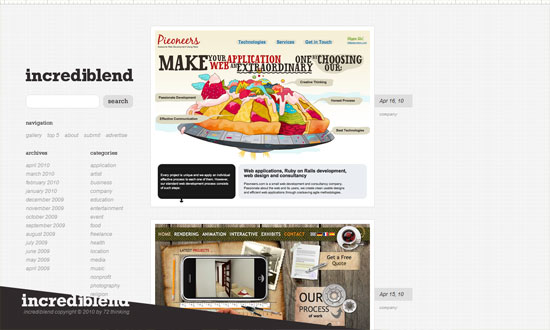
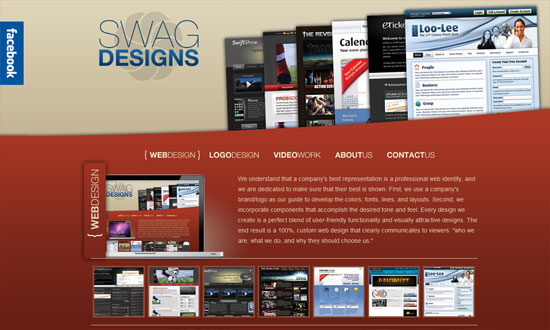
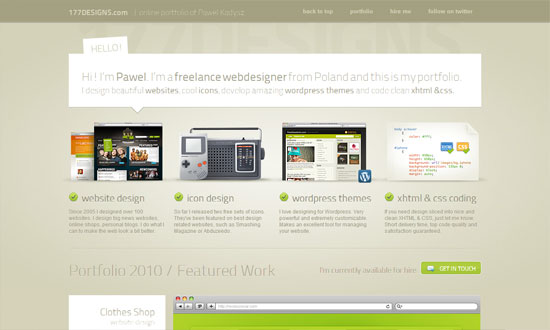
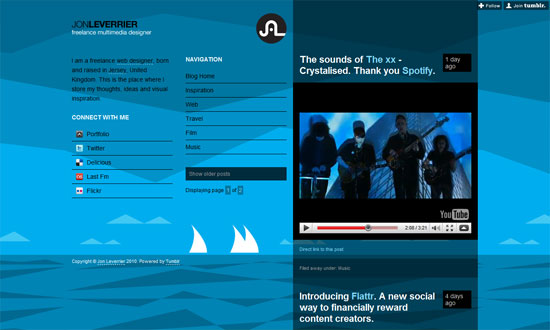
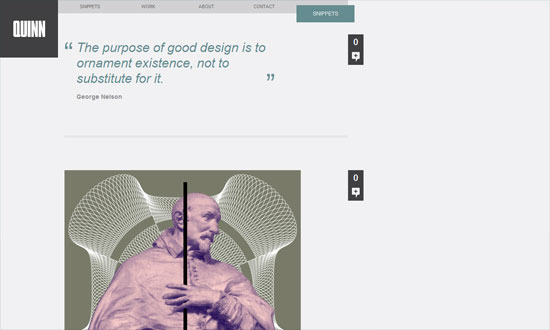
Our featured designs this week have a nice little effect where you uncover content that seems to be under another.
Designs of the Week
Search Optimized, Turn-Key Designs, Unlimited Everything. Start building with the Genesis Framework today.

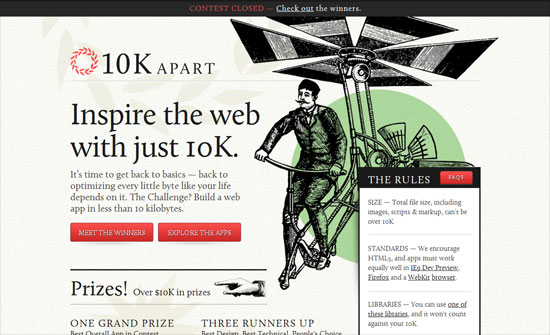
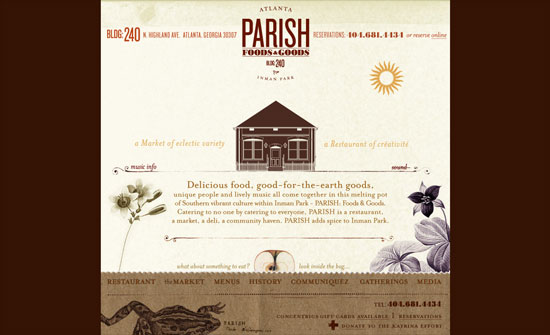
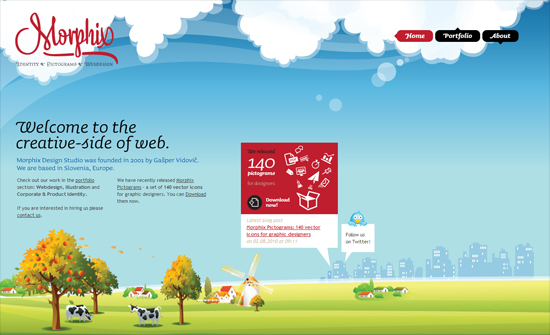
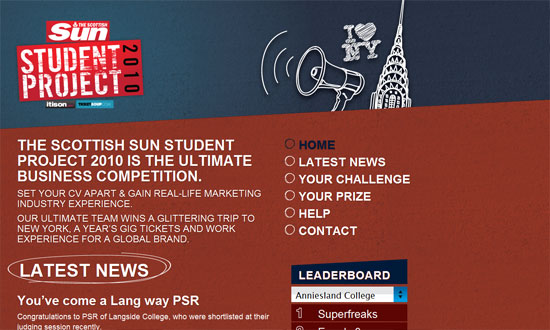
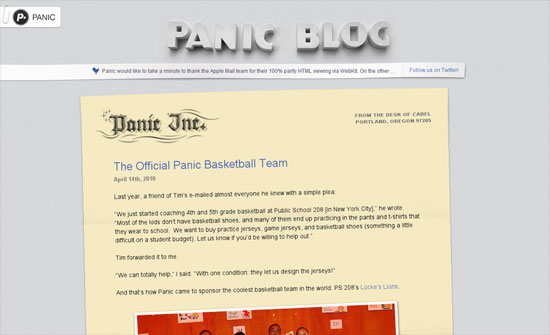
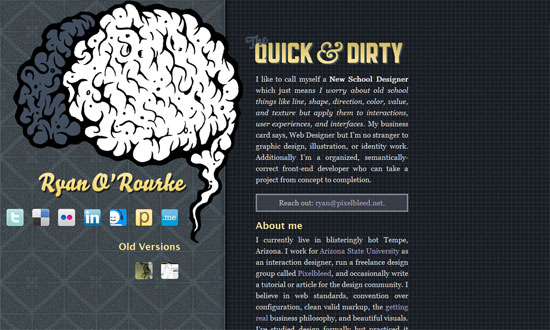
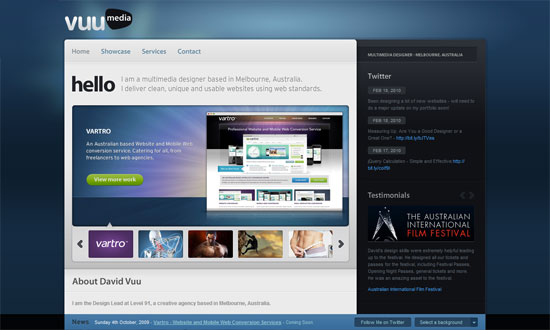
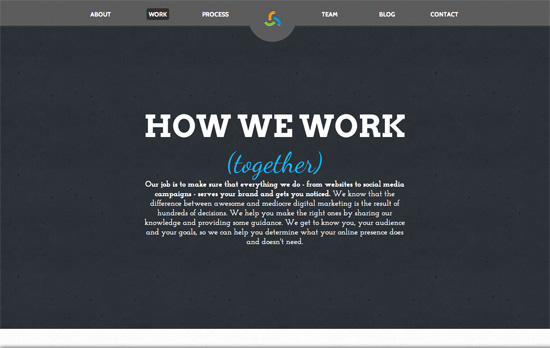
I like the brightly colored twist on the traditional coat of arms and other elements like the arrows.

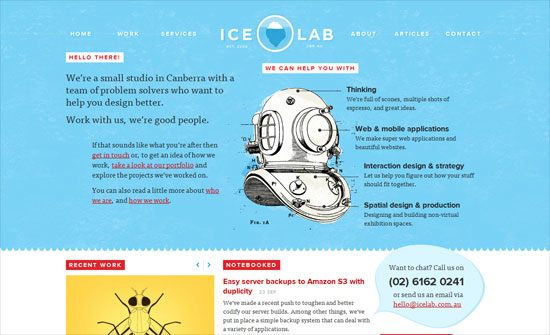
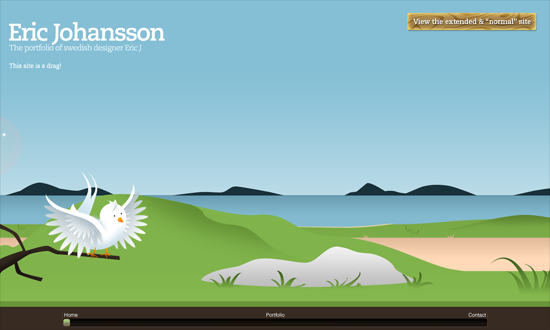
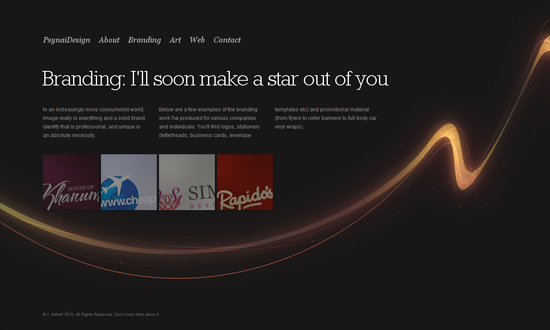
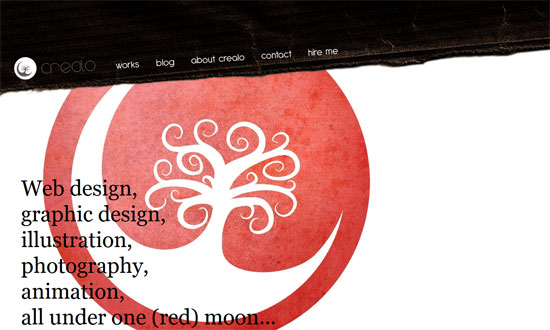
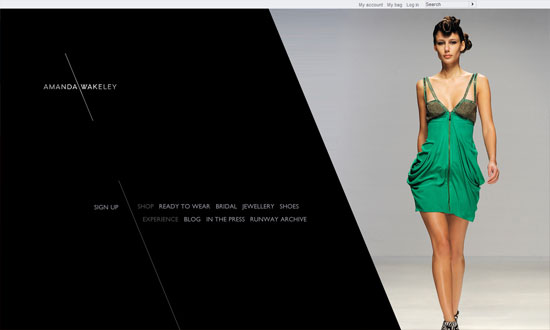
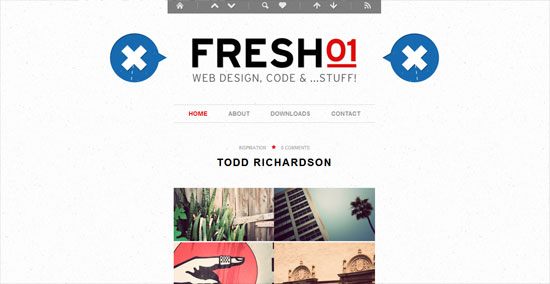
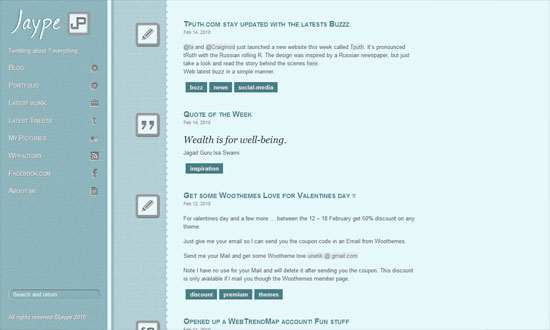
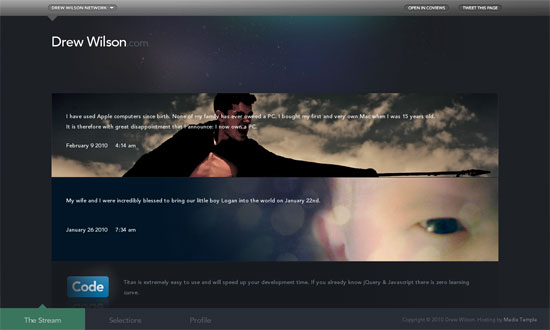
Another growing trend: combining vertical scrolling with horizontal scrolling or sliders to maximize the amount of information you can consume in a screenful. The changing fixed backgrounds is also a simple but eye-catching effect especially if you switch between light and dark colors.

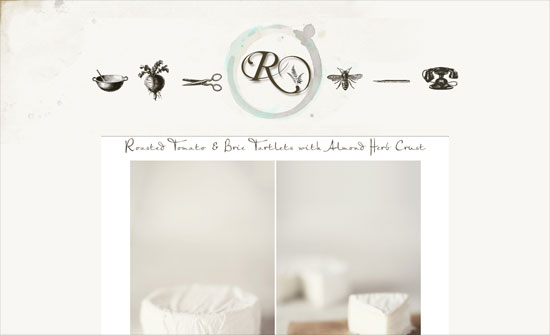
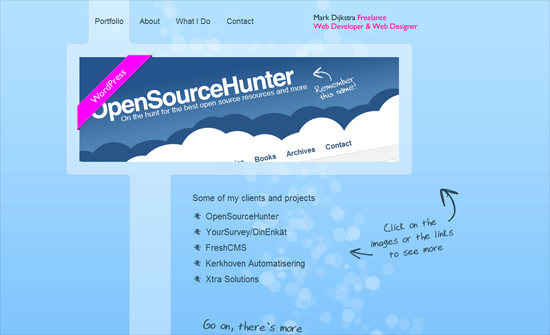
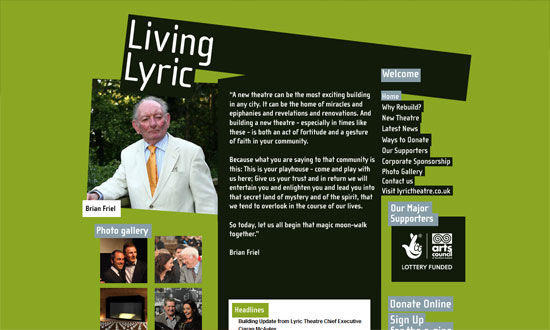
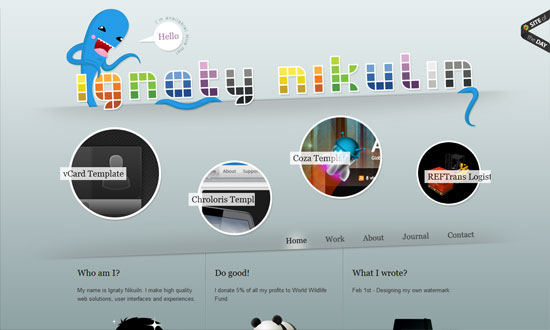
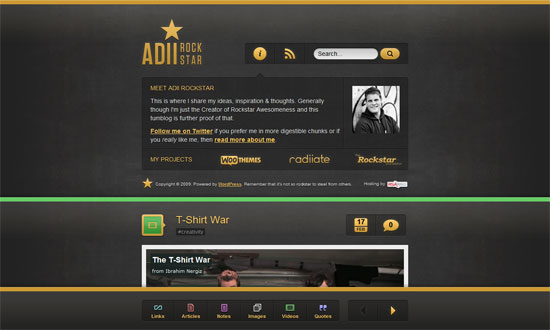
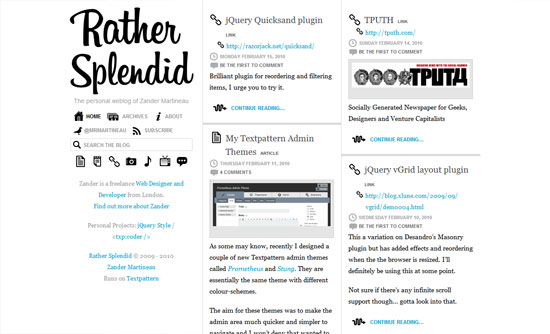
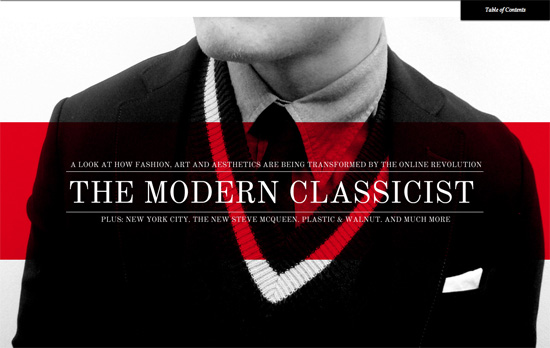
This one does the vertical then horizontal browsing thing too, but it instead of for slider items it’s for each article in the magazine. I also like how each section layered under the previous one don’t have the same heights, they all stretch according to the requirements of the content.
Social Media Weekly
Create unique, extraordinary websites with Squarespace. No experience necessary!
Typography – Web Fonts Performance: Making Pretty, Fast
“To discuss this, and more, we sat down with David Kuettel from the Google Web Fonts team, for an in-depth look at web fonts.”
User Experience – 5 Things to Consider Whilst Sketching
“Sketching isn’t about nuance. It’s about emotion, direction, and ideas. Broad gestures.”
Responsive Web Design – Responsive Patterns
“A collection of patterns and modules for responsive designs.”