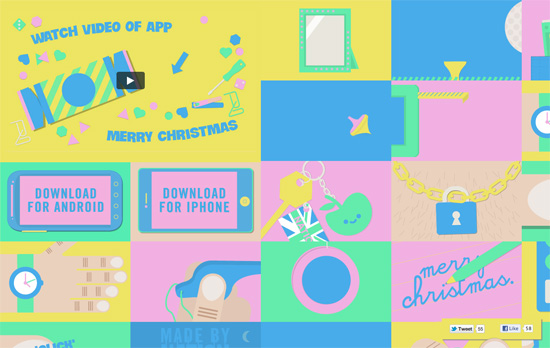
Websites that break down their imagery into bits for a different view, a different experience.
Designs of the Week
Need help in promoting your site? INeedHits has been in the search engine marketing since 1996!

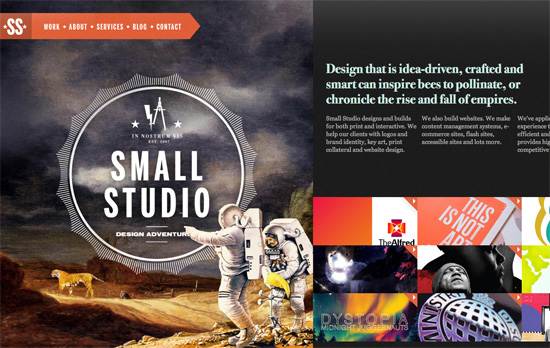
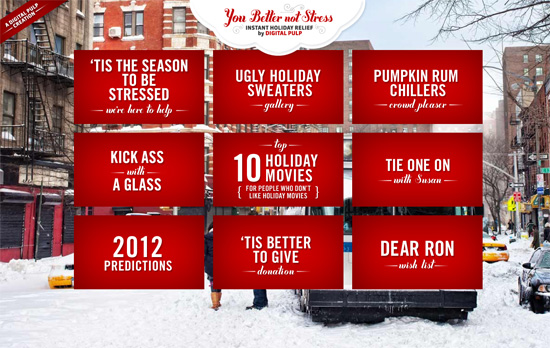
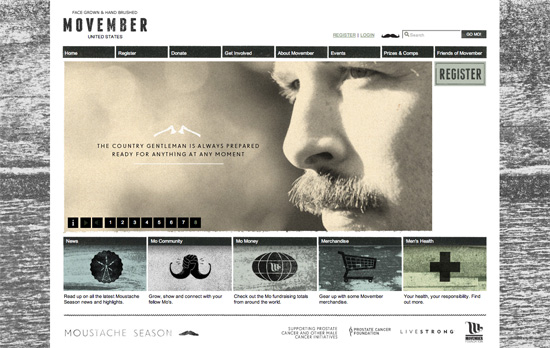
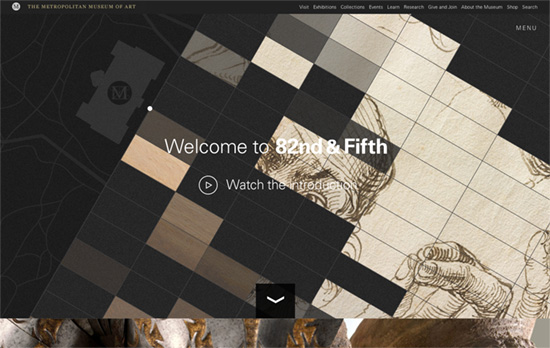
Beautiful large photographs from top to bottom. There’s something about the way the “mosaic wall” is slanted that blends well with the graphic on the left, like it’s part of the New York map, tying in with the name of the site as well. There are a few instances where the split layout comes into play as well.

On most of the pages the sliced-up background photographs simply fade in and out, but there’s also a bento layout going on in the portfolio page.

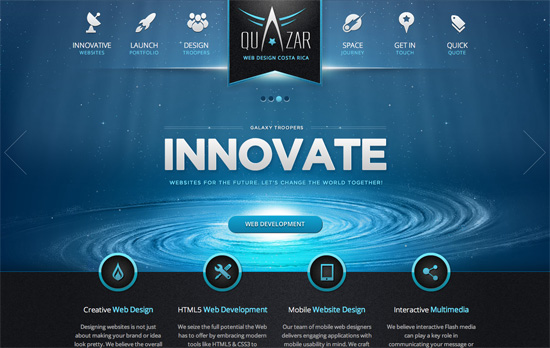
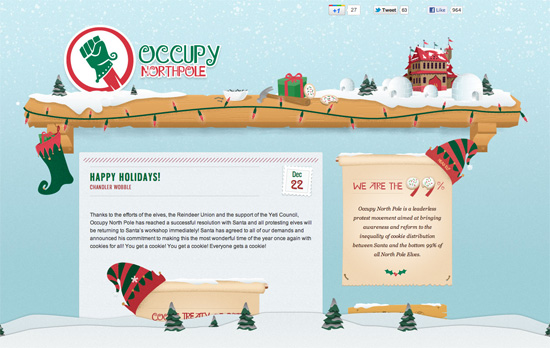
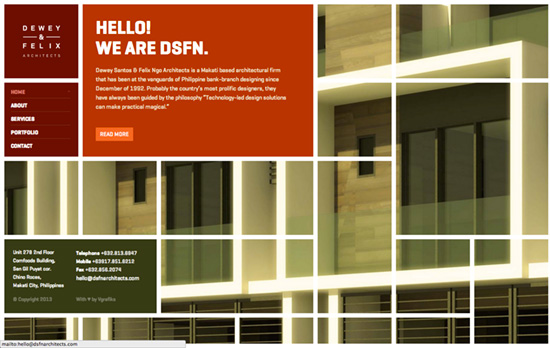
The almost kooky-looking default view of the company’s projects actually has provisions for displaying markers on them with different classifications: type, chronology, scale, etc. Moving your mouse over the area produces effects that play with the “surface” of the graph, providing a 3rd dimension you probably wouldn’t have expected. (There’s a safer-looking grid if that’s more your speed.) What’s also cool is the images on the other pages also have irregular sides.

The recurring diamond motif remains exciting from page to page, and my favorite has to be the blog, which like the work page is laid out horizontally.
Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
JavaScript, Optimization – Progressive enhancement is still important
“There’s a perception that progressive enhancement means building everything on the server then building it again, like for like, on the client. This is rarely the case. Lean on the server as much as possible.”
Web Standards – Native Form Elements
“This is what every HTML5 form element looks like on your current operating system and browser.”