Check out these modern tools that will help you build websites faster and better than ever before, and the design patterns they employed for their landing pages—from animations to familiar color schemes.
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.










Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
Web Standards – Code Guide by @mdo
“Standards for developing flexible, durable, and sustainable HTML and CSS.”
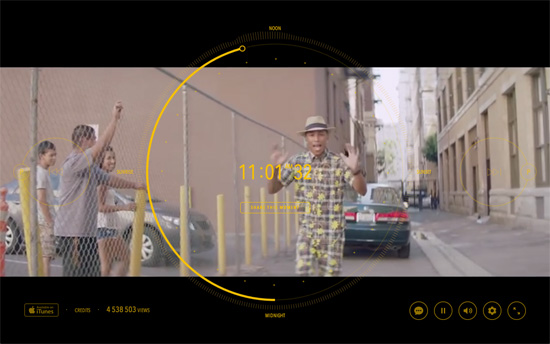
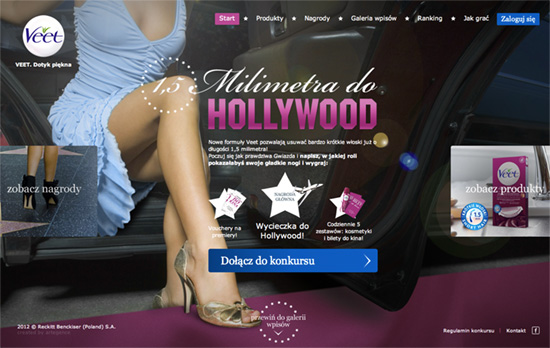
Design – The Troublesome Misconception of Parallax in Web Design.
“The sites above are either using different scroll effects to simulate movement of objects not naturally expected by the user, or simply sliding two planes over one another at different scroll speeds.”
User Experience – How we work
“We always start by trying to understand the problem: the users of the website or product, the organisation on their customer strategy, the goals and needs of the project, who’s in charge and who isn’t.”