Are you sick and tired of the old square or rectangle that your beautiful web images are surrounded by? It’s easy to make your square edged old jpgs and gifs look exciting and new if you’ll just follow these quick instructions for creating fancy borders around your photos in no time at all! You can use this easy Photoshop technique to spiff up your graphics for your own home page or blog, or for an outstanding banner or intro photograph. There are so many uses for doing this to your images, and you will come up with many yourselves after just trying this once! It is so easy! Okay, ready?
Fancy Borders Using Photoshop
Save this new version of your image as something else, that way you still have your “untouched” original intact.
Open any one of your images in Photoshop and resize the original image to something manageable. Save this new version of your image as something else, that way you still have your “untouched” original intact. My rule of thumb on sizing graphics is as follows: If I plan to use the photo on my web sites or blogs, I usually size them down to about 450 pixels wide by 338 pixels tall. For web, make your image resolution 72 ppi. If I you are not using your image for the web, then I suggest you make your image 200 to 300 ppi in size so it can be used in print media or whatever else. Anyway, enough of this resizing – that’s a whole other blog subject!
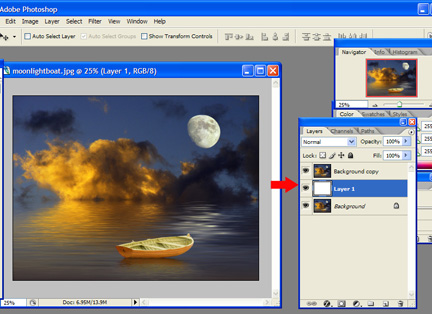
Once you have saved this new version of your image in Photoshop, immediately move over to the right of your screen with your mouse pointer and locate the Layers palette that is usually docked in the right side of your Photoshop work space. You will see the little icon that represents your open photo, which is usually named “background.” Put your mouse on that little square representation of your photo and drag it down over the New Layer icon at the bottom of the layers palette (it is the little square next to the trash bin). This will duplicate your background layer and create a new one called “background copy.”
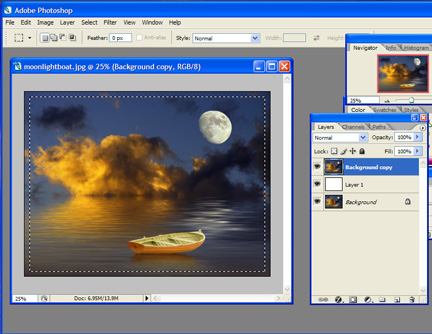
Next, move your mouse pointer down to the New Layer icon again and just click on it once. It will create a new blank layer. Click on the new blank layer and drag it between the other two background layers. Make sure your default color picker colors are set to black and white (type the letter “d” to reset to your default color scheme in Photoshop). With the new blank layer active (it will show as highlighted), click Alt+Backspace (on Windows), this fills that empty new layer with the color white. Your layers palette should look like the example below if you’ve done these steps correctly:

Now, while you are still in the layers palette, click on the background copy layer to target that layer and make it “active”. Click the rectangle marquee tool (the tool on your vertical toolbar that is at the very top left) and click and drag a selection area that is just inside the edge of your image, probably around 1/8″ in size thereabouts. See example:

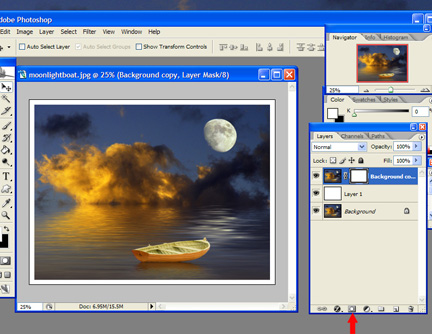
Click on the Layer Mask button at the bottom of the layer palette menu (third button from the left – a grey square with a white circle in the center). If you have done this correctly, you should now see a little white border appear all around your photo as in the example below:

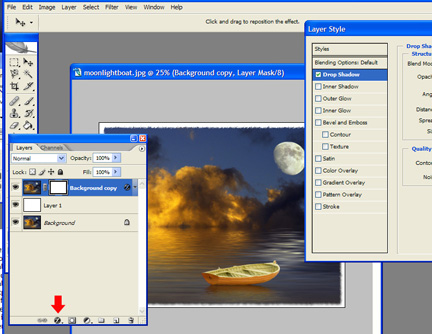
Next, click the Filter menu at the top of your document work space, then click Brush Strokes from the drop down menu that appears, and choose Sprayed Strokes from that menu. The filter gallery will open up and show you a blank, white photo image area with that particular effect you just chose applied to it as a black, jagged looking border. To adjust the effect in the filter gallery, make the stroke length about 6 and the spray radius around 15, this looks really neat. Experiment with what amount of effect you like best. Next, just click OK to approve of the effect and close the filter gallery. Voila, looks cool doesn’t it? Also, while you are being creative, go to the Layer Palette again and click on the effects icon (black circle with a script ‘f’ in the center of it) and choose Drop Shadow just for fun! That’s what I did in my example here:

To finish out your border, just click the Image menu and choose Flatten Image (or Save For Web in the File menu) so that you can save your file as a .jpg, and you are ready to go! Easy wasn’t it? Experiment on your own by using a black background fill next time, or some other color… it’s all up to you and your own creativity!
Finished image example:

