You don’t need anyone to tell you that web development is a crowded industry. This is especially true when you’re forced to go head-to-head with cheap overseas labor and other online entrepreneurs. However, there are still plenty of jobs for you – you just can’t afford to mess up the interview process. In fact, you need to ace it. [Read more…]
Jonathan Snook
Today we are joined by Jonathan Snook, of Snook.ca, Withcake, Haylia, and the Sidebar Creative.
DL: I assume a good portion of my audience knows who you are, but care to introduce yourself and share some facts about yourself with us?
Jonathan Snook: My name is Jonathan Snook and I’m a web designer/developer based out of Ottawa, Canada. I’ve been running my blog at Snook.ca since 2003 although I’ve had posts from 2001 before I really called my site a blog. I’ve been tinkering on the web since 1995. These days, I freelance full time all the while just trying to be an active member of the online community.
DL: You’ve thrown a lot of your support behind the CakePHP framework, and not to long ago, your personal site was also updated to use Cake as the backend rather than Movabletype. What do you like best about Cake that convinced you to switch and play around with it?

JS: The best part about Cake has to be the automation of mundane tasks. It takes the convention over configuration concept from Rails and does it in PHP. It’s been a pleasure to develop with and has given me the flexibility to customize my site in a way that wasn’t very easy to do in Movable Type or WordPress.
DL: On the topic of Cake, you also created your own CakePHP developer job board, called Withcake. With all the job boards already out there, how has Withcake been doing? Do you think it helps focusing on just one job field, in this case, Cake developing, as opposed to a bunch of different fields? (Personally, this would be my kind of job board – anything with Cake is usually good)
JS: By this point in time, I was hoping to see Withcake.com really see a surge but instead, it’s been in a maintenance pattern. Not enough people yet to have it complete at the level of other job boards but its specialization in a specific framework means it doesn’t have to either. There are companies and developers alike who’ve chosen CakePHP as the core to whatever they happen to be building. It’s great that they have a central place to go to and find like-minded people to work on projects together.
DL: The newest project just launched from Sidebar Creative is My Mile Marker. From what I understand, you were responsible for the UI. How long was this project planned for, and what was the inspiration behind it?

I’d have to look back but I believe the original idea behind this was Steve Smith’s. We often discuss various project ideas and this is one we had settled on as being the first as it would be fairly quick to put together and launch. There was no specific development plan; we just worked on it when we could with each of us providing insight or development along the way.
DL: Being part of Sidebar Creative, where each of you have your own obligations to other companies / sites / etc, how easy it is to find time for everyone to sit down and put work in on a project like this? Do you wait for everyone to have a free block in their schedules, or is everyone allowed to work at their own pace?
It’s worked out extremely well with each of us being able to pitch in at different times in different ways. None (or at least, very little) of the development was done simultaneously. We’d simply chat when we needed to, exchanging files until it was all done. It’s an oddly seamless process, that speaks to the power of the web and to the fantastic group of people I’m extremely happy to be associated with.
DL: Last project question, I swear. What do you hope your Haylia project accomplishes, and when can we expect to see it go live? For those that have not heard / seen it yet, Haylia is hosted blog solution for sharing adoption stories, inspired by your own adoption story. I think it is an excellent idea, and a great way to take the traditional hosted blog platform to a different, much more personal and focused level.

JS: I’d like Haylia to become a success, of course. Success means a few different things in this context, though. Sure, there’s the financial success one hopes for but more importantly, it’s enabling people to share their stories. My wife and I believe that adoption can be a great experience and one that should be shared with many people.
Launching the site for the masses, however, has taken longer than hoped. Working on it has taken a back seat while I work on client projects but I do intend to have it see a soft launch before the end of August. The majority of the functionality is already in place and ready to go. There’s just some polish and some templates that need to be added.
That’s been my biggest problem as a freelancer: I don’t spend as much time on my own projects as I should.
“It’s an oddly seamless process, that speaks to the power of the web and to the fantastic group of people I’m extremely happy to be associated with.” – Snook on working with Sidebar Creative
DL: If you could name five must have apps you use everyday (web and/or desktop based), what would they be?
JS: Very utilitarian, I’m afraid: Microsoft Outlook, Gmail, Firefox, Mint (I’m a stats junkie), and UltraEdit (currently my text editor of choice).
DL: Alright, last question. Here comes your free plugging opportunity. Could you please share some sites you visit / read daily? They can be on whatever topics imaginable – they don’t have to be design / development related.
JS: With the advent of RSS, Google Reader has become essential. There’s no sites that I specifically jump to on a daily basis to check if there’s new stuff. The sad consequence of that is that there has been the occasional RSS feed that gets changed up and I’ll lose track of a site for a couple months until I suddenly realize I’ve been missing some good content. Now, there are certain sites that are consistently good like Roger Johansson’s 456 Berea Street, Andy Rutledge’s Design View, and Simon Willison’s site, especially his daily links. Natalie Jost also has really good, insightful posts. There’s so much talent in the industry it’s hard to keep up with everybody!
DL: Thanks for answering a few questions for me. Good luck with the many projects you currently have on your plate, and of course, we will all be awaiting to see what else is next.
JS: You’re welcome and thank you very much!
Fernando Lins
Devlounge: Welcome Fernando! It’s a pleasure to be chatting with you today; I’ve been a fan for a long time. For our casual reader, mind introducing yourself?
Fernando Lins: Sure, my name is Fernando Lins, I’m 20 years old and I live in São Paulo, Brazil. Currently I study Graphic Design at the Belas Artes university during night time, and work as a freelance illustrator, graphic and interface designer during the day. My website is fernandolins.com .
DL: Now on to the obvious and most repetitive question I’ve ever had to ask: How did you get started in design? (And how long have you been doing it for, etc)
FL: I’ve always been a great fan of technology, grew up watching Transformers and Macross reruns, playing video-games, listening to dance(!) music. And since I’m the youngest of 3, with 10 and 12 years of difference between my siblings and I, I had to find ways to have fun alone. So besides my MTNT toys and Lego, I used to draw all day long. I would watch Disney movies, pause them, and draw the characters on paper, then color them and make an exhibition in my room, or make collages with them on backgrounds I’d paint myself with gouache.
My illustrations are mostly a way to express myself without rules, so I like it very much, and I’m trying to incorporate that into my “real” designs more
When my sister went to college to study Industrial Design, and had to work on websites (that back in 1995) to make a living, that got me interested. I liked to watch her “create” images on Photoshop and make them interactive. I had no idea what Photoshop was, but from watching her I learned the basics, just enough to open an image and paint over it, play with brushes and so on. I also decided to learn how to make a website a few years later (1997) and learned HTML and Javascript.
The Internet evolved, and from looking for cool sites I got in touch with the work of amazing graphic designers like Mike Cina and Mike Young from WeWorkForThem, DesignGraphik and TrueIsTrue, Jemma Gura from Prate, Joshua Davis of Praystation, and studios like Me Company, The Designers Republic, Attik, Tomato, etc. That combined with my interest in electronic music grew on me the need to use that new, incredible language to express myself.
My first professional piece of work was for a canadian DJ, whom I e-mailed asking if I could re-design his site, and he was really happy about the offer. A few years later we worked together on a huge project called Progressive Vibe, but it was cancelled due to financial problems. That was in 2001 so I can say I do some sort of design work for almost 7 years now.

DL: Illustration is one of your strong points, but you’ve also done some great looking logo and icon work. If you had to pick a specific type of work as a favorite, what would it be?
FL: That’s quite hard for me to choose, I think each of them has a different pleasure, if I can put it that way, attached to it. My illustrations are mostly a way to express myself without rules, so I like it very much, and I’m trying to incorporate that into my “real” designs more. Branding is my favorite part of graphic design, I love to create an identity for a company or a person, think of an strategy and then smell that amazing scent of paper when you print business cards and brochures. On the interface side, I like working with icons because they are all about metaphors, and they’re universal. Making a symbol that people from around the globe must understand is tough. I guess that if one day I have my own studio with lots of employees, I’ll keep the branding services for myself, it’s probably the one I like the most.
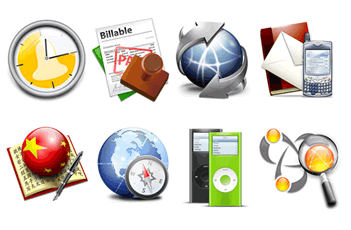
DL: For the latest Devlounge design, you played a major role in the constructing of the layout of the site by creating fresh, original illustrations to replace our outdated collection we had used for the past 3 versions. If you could give a brief overview of your three main pieces you’ve contributed so far (at the time of writing this interview) and the inspiration behind them…
FL: Starting by the red one, which I recently named “Dragon Battle”, I wanted something that incorporated the red inside the Devlounge logo. It is not the same color, but that’s from where I began. You probably won’t be able to see it, but there is an outline of an open hand in the middle of the piece, and that was the first object. I then made a liquid, gradient outline for it and that naturally evolved into a full piece. I can’t quite explain how it happens, I just grab my stylus and start to create these lava, swirly, liquid shapes. I dunno, I guess I like molten things.

“High Voltage Love” was inspired by an issue of the Vogue magazine saying something about the 80’s look being back for the Brazilian summer (*audible gasp*), so I thought it’d be fun to work with some kitsch elements, like the sad woman face, the rounded “pacman” font – which I designed myself – and the vibrant colors.

“On” is a great piece, and lots of people have been asking me about it. It’s just a bunch of brushes under a levels adjustments layer, there, I said it. It was inspired by a picture I saw on Flickr of the power button of an iBook. I then got a very similar picture on a stock pictures site and started working on top of it. I think it’s the one that most says “motion”, and I really like the mix of blue and green on black.

DL: Since we’re on the topic of illustration work, do you use any special techniques and/or tools, such as a tablet, or is it mainly the mouse doing all the work?
FL: I have many, many illustrations done solely with the mouse. Actually all my work prior to 2006 is all “mouse-made”. I bought my tablet on the beginning of 2006 and it’s all I use today. The liquid aspect of my illustrations exists because I do it with the tablet, as well as the light beams on illustrations like “On”, mentioned above. For some of the illustrations I’ll draw elements on paper with ink and scan them, making a virtual pastiche in Photoshop.
DL: What do you like to do in your free time when you’re away from the desk?
FL: “Free time” is something I haven’t had for a while now, but when I get a chance to escape I like to walk around the city with my camera, and sometimes without it. I’m a big walker, so I’ll take the day to visit places, eat in new restaurants, listen to good music live, and take as many pictures as I can. It’s a great exercise, not only for the body but for the mind, as a designer you can’t know enough things, so I’m always looking for new things. During the week, which is when I’m busier, it all comes down to being near my loved one and reading some books.
DL: Out of all your clients and all your various types of work, what project do you think you’ve had the most fun working on?
FL: I’ve had a lot of fun working on all of my projects, but what you see in my portfolio is just the start. I’ve been working on some really great projects lately that mix all of my abilities, so I guess they are the most fun so far, but unfortunately I can’t name them. They’ll be on my *cough*new*cough* site soon. Working on the Devlounge illustrations set was really exciting, it’s not often that I get to do illustration work with such freedom, and it really helped me instigate my artistic vein.
Craig Elimeliah of Firstborn
Today we sit down and ask some questions to Craig of Firstborn Multimedia, an excellent flash design that puts out some truly excellent and fun work.
Q: Hello Craig, how’s everything going? Mind introducing yourself along with Firstborn to all of our readers?
My name is Craig Elimeliah, I am a producer at Firstborn Multimedia. I have been designing, developing and producing interactive websites and applications for about 9 years now. I actually started my design career while in rabbinical school in Jerusalem. Upon returning to the States in 1997 I got myself a job at a MAC lab in a private school in NJ where I scored some free equipment and software and the rest is history. I owned an interactive firm called Pixelon Design and then a software company called Fashionware, after I sold Fashionware I joined Firstborn.
Firstborn is one of the top interactive development firms in the world. We have an amazing team of designers and developers and very talented producers.
Q: When did Firstborn first come about, and how many people make up your team?
Firstborn is turning 10 this year, a real achievement for an interactive shop. Firstborn was started by Michael Ferdman, Vas Sloutchevsky and Mark Ferdman. Today Michael is the sole owner. Firstborn has about 30 employees and is always looking for passionate and talented people who love the interactive realm and work really hard. What separates us from most other companies is that we are comprised of many different personalities that all bring something different to the table. We are all about hard work and dedication, we all love what we do and we are very privileged to be able to work with the world’s top brands and best projects.

Q: One of your most recent projects was for Microsoft Forefront. Mind explaining the process that was involved in putting together this project, and what it’s like to work with big companies (Macy’s, Victoria Secret, MTV, etc)?
Microsoft Forefront was a really exciting project to work on; I flew out to LA and took along Tim Nolan (fellow producer) and John White (art director extraordinaire) to shoot the video for the site. We had an amazing time working with McCann SF in Hollywood and our insistence on high def video and other various flash considerations paid off big time, McCann really allowed us to take the reigns and produce something special.
We were absolutely obsessed with taming alpha video on the web, we had gotten so many crappy assets in the past we knew that this was the project where we were going to solve all of our alpha video mysteries and produce a site that was going to be comprised of ONLY video assets.
Alon Zouaretz programmed the hell out of this site and made it all come together. He is an absolute genius when it comes to site structure and organization. Joon, our creative director, did the amazing effects for the intro and everyone else in the company stepped in and helped out with the GIGS AND GIGS of raw video.
It was truly a company wide collaborative experience and I was really fortunate to have the opportunity to head it up as the producer. We are all very proud of the results and Microsoft is just as happy.
My latest round of projects included brands like Axe, Intel, Samsung, Microsoft, some work for a famous hip hop star and a really fun site for Perdue. As you see I have been really lucky this year to have worked on all of these high profile brands. Firstborn attracts the best clients out there and we always deliver big time. We also do a lot of projects that we can’t even mention, also major brands and successful sites.
Everyone at Firstborn enjoys working on highly profile projects that change the landscape of the interactive realm. I can’t imagine not working with the best brands because it allows us to set the bar every time we launch a new project. Sometimes I feel like I am a bit spoiled. I am truly fortunate for being able to work such great projects.
“Sorry to say this but 2.0 just can’t produce that kind of emotional impact. There is nothing overrated about Flash. Its engaging and entertaining, 2.0 is not anywhere near Flash in that respect.“
– Craig on Flash “Dying Out”
Q: Obviously by the caliber of your flash and motion work, the benefits of Flash are still extremely great. What would you say to all those “web 2.0ers” who believe flash is dying out and is over-rated now?
Dying out? That’s news to me. 2.0 is cool for like Blogs and community driven sites like Digg, but Flash is so pure, so emotional. Flash is passionate, it tells a story. Innovation will level out and Flash will be in the hands of more people very shortly, however it will be the inspirational aspect that will drive the new wave of developers. I am also a writer, and to me Flash resembles the beauty of words, it allows the user to enter new worlds and to connect on an emotional level. Sorry to say this but 2.0 just can’t produce that kind of emotional impact. There is nothing overrated about Flash. Its engaging and entertaining, 2.0 is not anywhere near Flash in that respect.
Q: With such a mass collection of portfolio work, are there any particular projects / clients you’ve enjoyed working on / with the most?
Fila Adatto.
Fila was my baby. It was the most unusual and unique project I had ever worked on. It was one of the first projects I had taken on at Firstborn. Fila approached us to come up with a customized web-based flash enabled foot scanner so they would be able to sell custom made shoes to their customers. You can check out my case study here. This project involved everything from Flash, 3D, hardware, software, integration, back ends, front ends, databases and some very unique personalities. I even spent a few weeks selling the actual shoes in the store so that I could test the kiosk and make sure everything worked perfectly. This project had it all. I learned so much producing this project and it gained me a lifetime of experience. The results were amazing and the kiosk launched worldwide.
I could literally write a book on the whole process and drama that took place during this project.
Q: What tools do you use the most when combining live motion with flash design? Will the launch of Flash CS3 have any major impact on your work flow process?
We use lots of different tools. Our developers are very flexible and will do whatever it takes to get the right results. We use all the Adobe products like After Effects, Flash, Photoshop and Illustrator as well as Ultra and even 3Ds Max and other 3D programs. We use a host of compression methods and programming methods to help tie together the various technologies included in that is lots of creative brain power and hard work.
CS3 is going to have a major impact with how developers and designer do everything. We have already started tinkering with it and we will continue to master the new features so that we can deliver the best possible work to our clients and to make sure that our future projects are the best they can be. I am personally very excited to get my hands dirty and to pick up some of the new tools for my personal work that I enjoy doing in my free time.
CS3 is the ultimate package and a re-birth of sorts for Adobe. It is putting very powerful and easy to use tools in the hands of many people who will be creating the new digital landscape.
Q: Any work worth checking out on the horizon (For example, a free Devlounge promo piece)?
Nice one, we can talk about that after the interview. We have some very exciting new things on the horizon that I can’t talk about here. We have a new website coming out this year that will coincide with our ten year anniversary and that is very exciting for us. Keep your eyes peeled because there is going to be a whole new level of excitement and quality being churned out of Firstborn.
Q: Thanks for taking the time to chat. Keep up the excellent work and regards to everyone at FB!
My pleasure! Thanks for bringing us the community that is Devlounge and keep up the good work.
The Digg Crew
The much anticipated interview with various members of the Digg staff team is finally here! We thank the ever busy development team for taking the time to give us some responses.
Q: What’s the best part of working for a young company? Is it the same as an everyday job, or is it more fun to be part of such a highly successful site?
The Digg team is still relatively small, but we are completely focused on developing new features for our users..and yes, it’s a blast to work for a company like Digg because we have such a loyal following and close relationship with the community.
Q: On a hosting / tech specs related question, how do you estimate or determine the amount of bandwidth you’ll need each month to run such a high traffic site?
We grew fairly quickly right out of the gate, so before too long one server became two servers, myisam become innodb, we moved to Debian then we went to three servers, Apache 2.x, mysql master-slave replication, started using memcached, moved to PHP 5.x, hired a dba. And then the pace picked up yet again. We try to account for 1,000 requests per second at high points in the day for traffic.

Q: How likely is it that you will be going strong and still run by the same people in the next 5 – 10 years? Is selling to another company something that you see in the near future?
We just recently closed a 2nd round of funding, and are completely devoted to focusing on growing the site internally into something that will continue to offer users the best social experience on the Net.

Q: What’s it like knowing that everything you do front-end wise is going to have both positive and negative feedback from the hardcore users? Do you take a lot of the feature and design suggestions to heart?
We always listen to the users, and check every email that comes to the feedback address. It might take some time for us to get everything that’s requested rolled out, but that’s because we want to do it right.
Q: How long will it be before the Digg API is released?
Soon, very soon.
Q: Are there any plans for allowing users to register as “owners” of a particular URL (similar to how a user can register as the owner of a blog at technorati) and to allow them to “adjust” poorly chosen (or sometimes blatantly false) titles and descriptions that link to their content?
We don’t have any plans along those lines at this time, but I would add that Digg currently provides users with a variety of tools to report inaccurate content on the site. With these tools, Digg empowers its more than one million users as editors of content on the site.
Q: Care to shed some light on any future plans and what we should be looking out for from Digg in the coming months / year?
Stay tuned. As always, Digg will continue to innovate and offer cool new features. Also, please come out to the Digg user celebration party at Mezzanine in San Francisco on April 19th.