They’re a bit more abstract than sunbursts and are often used to break the horizontal and vertical lines that run throughout the design. Enjoy some subtle light streaks this week on Friday Focus.
Designs of the Week
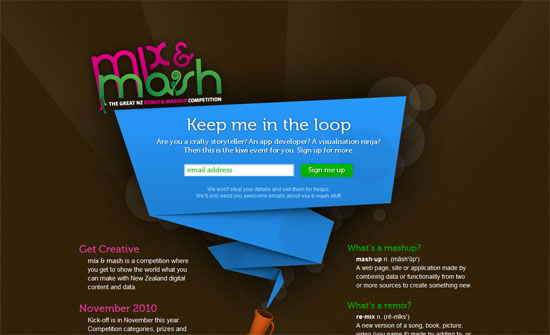
Light streaks go well with the bokeh effect, of course, which in here is subtly animated with CSS3 animation properties. I love the folded paper effect as always, and the way it’s done here is even more exciting.
This approach of blocking out image areas where large text appears is something you don’t see often and while it obviates the blockiness, I say it makes the eyes wander a bit further.
I like a slideshow effect that isn’t boxed in. Black and white and minimal design here.
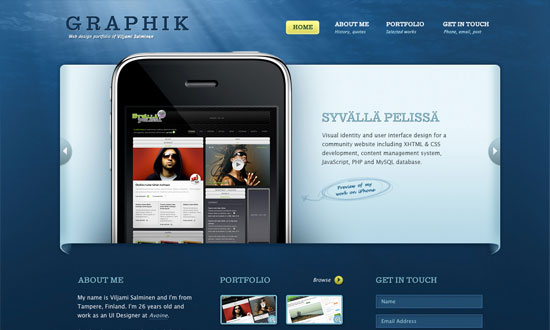
It’s great how the streaks in the header actually show up in the carousel—which slides vertically, and then horizontally for the Speakers block. Also interesting: the two-row header menu.
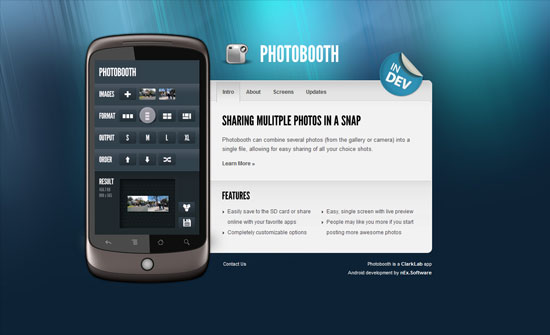
For such a flashy video and lighting effect, I expected an equally flashy transition animation for the tabbed navigation. And the way the layout isn’t center aligned perfectly just throws me off. On another note, I find it interesting that Vimeo actually has portrait-style video dimensions, which is what was used to demo the app inside that Nexus One graphic.
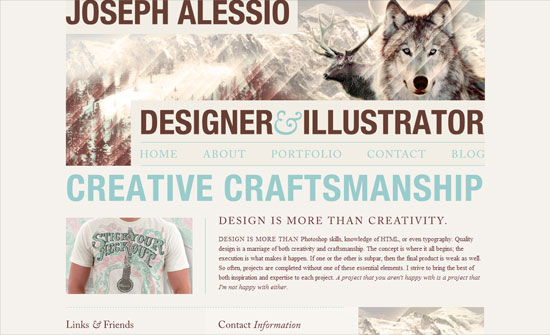
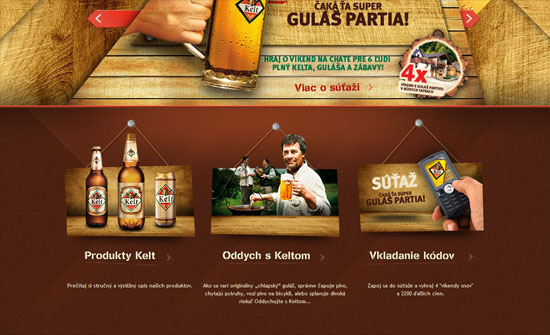
I love how all the rectangles on this design were slashed away with diagonal lines, from the buttons in the header navigation to the fancy layered slideshow (look at those wood slabs), to the hanging portraits, to the footer.
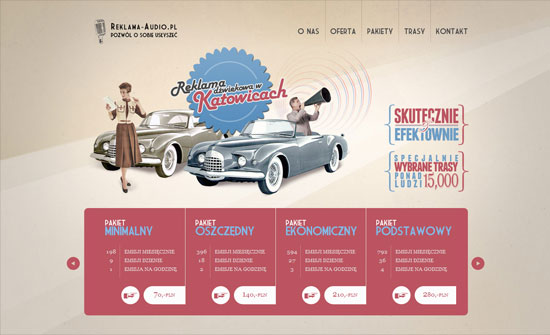
The pink and blue does feel vintage but still cheerfully modern. I really like the way the data is arranged in the bottom part, but I wonder if it should have been written in tables, tabular data and all that.

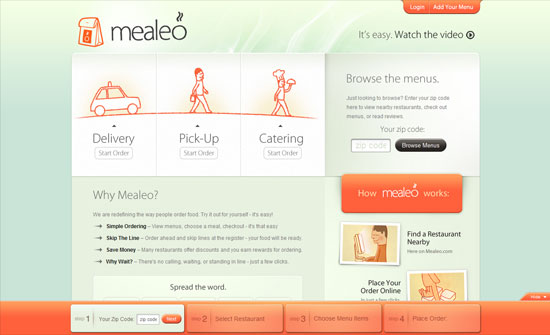
I think the headings don’t match so well, but I like how clean this is.
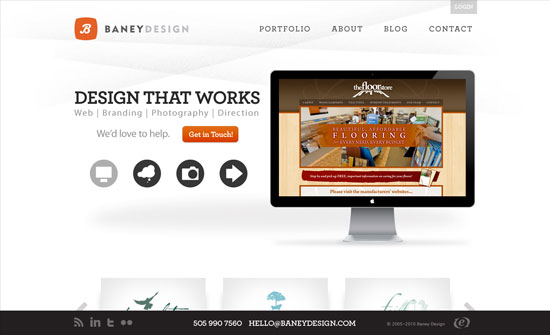
Big, bright buttons everywhere and the colors look lovely (and appetizing, of course).
Social Media Weekly
Design – 8 Minutes with Type Designers
“Each interviewee discusses their proudest achievements, favorite typefaces, sources of inspiration, web fonts and the future of typography.”
Programming – 20 Snippets You should be using from HTML5 Boilerplate
“It is absolutely packed full of fantastic snippets of code that are still very much worth using even if you don’t want to start using html5 boilerplate as your base template.”
CSS – Ordering CSS3 Properties
“We are at a crucial juncture in browser history where some browsers are supporting both the vendor prefixed version and the actual CSS3 property.”