Last week we celebrated 11/11/11; this Friday Focus we’re looking at inspiring moustache-themed designs in celebration of Movember or men’s health awareness month.
Designs of the Week

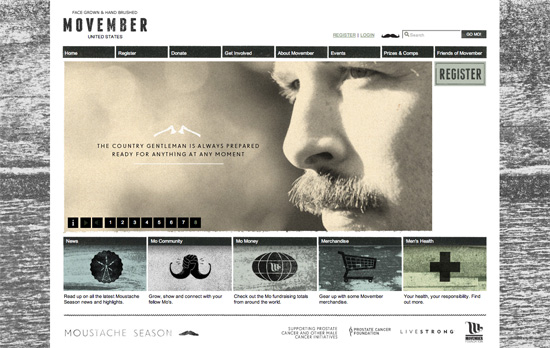
Lovely use of varying textures as backgrounds to the equally grungy icons. Even the boxy graphic items employ rough edges to break up the straight lines.

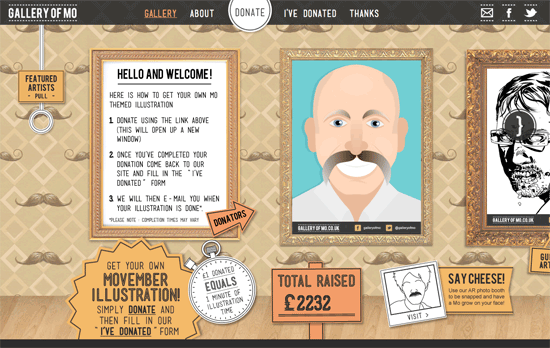
Hilarious seeing moustaches in the background wallpaper of this gallery style site. It doesn’t stop there, either: hovering on the donate button shows a moustache as an arrow/marker replacement, while the left and right arrows for sideways scrolling use curly braces instead of the usual sharper brackets or triangles. I also like that the gallery frames vary from portrait to portrait.

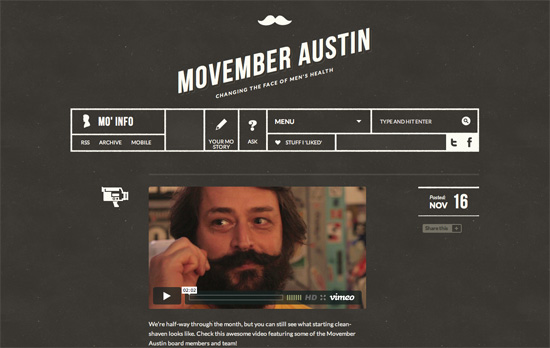
Very few elements on this page, but it’s notable how the layout is responsive and adjusts to smaller screens. Also, animated GIFs seem to be making a comeback.

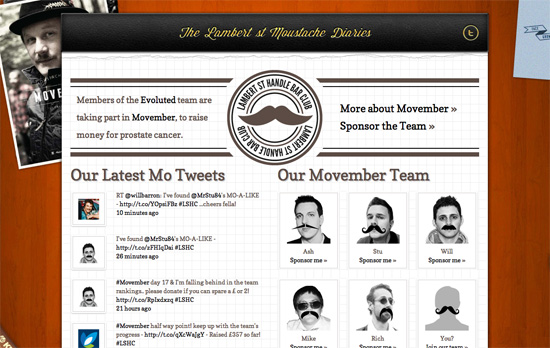
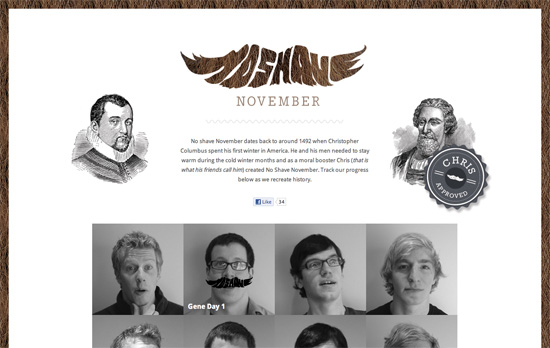
Brown seems to be the predominant color in all these designs, not to mention an adaptation of vintage elements and typography. This site’s spiced up a bit with collages and a brighter than usual color for its wooden background.

This tumblelog actually uses a slightly modified theme but I thought it would be nice to feature its look here, especially the bento-style menu I’m growing to love more and more. Too bad the drop-down menu doesn’t look as rugged!

Love the idea of the logo matching the background for a masked look. The hover effects on the photos are also a snazzy little idea (read on below for similar ones).
Social Media Weekly
CSS – Original Hover Effects with CSS3
“We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.”
HTML – Interactive Typography Effects with HTML5
“I will go over the development of dynamic, and generative banners to give your website that little extra wow!”
Interaction Design – The 10 principles of interaction design
“Chad Vavra, interaction design director at The Barbarian Group, rounds up 10 key rules that make good interaction designs and designers and that you need to understand before you can break them”
JavaScript – Exploring JavaScript’s Logical OR Operator
“With the || (OR) operator, since values don’t need to be explicitly true or false (they can be truthy or falsy), the operator can return non-boolean results when evaluated.”
User Experience – A Brief Rant on the Future of Interaction Design
“Our hands feel things, and our hands manipulate things. Why aim for anything less than a dynamic medium that we can see, feel, and manipulate?”
