This week’s featured designs are staying fit and trim with these not-so-wide layouts. Happy Friday the 13th Focus!
Designs of the Week

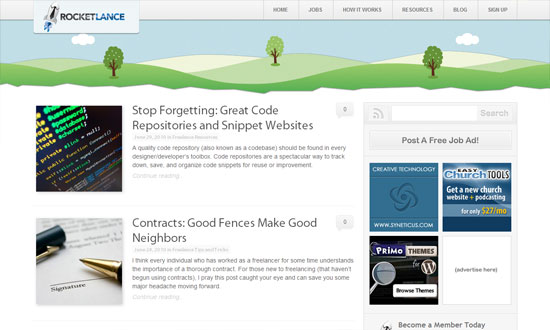
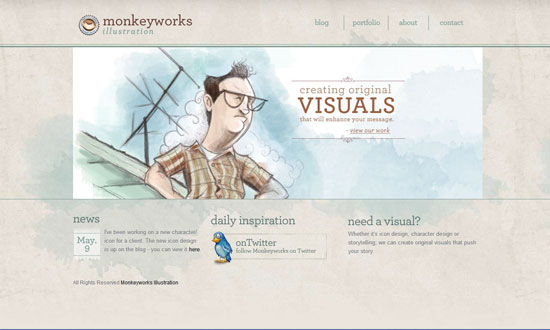
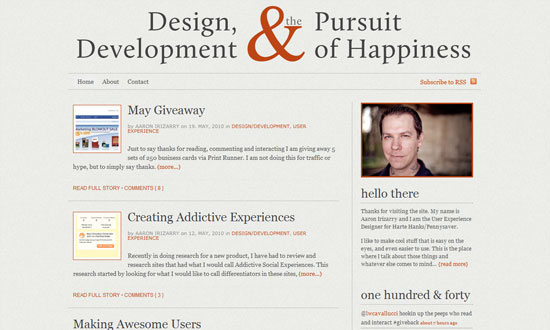
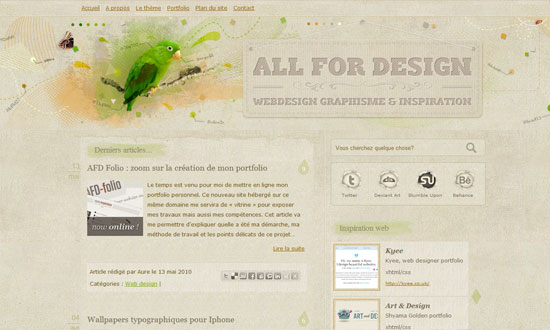
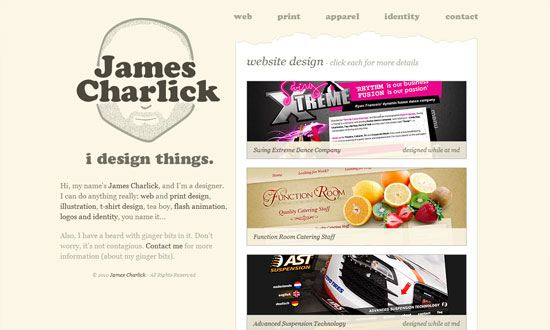
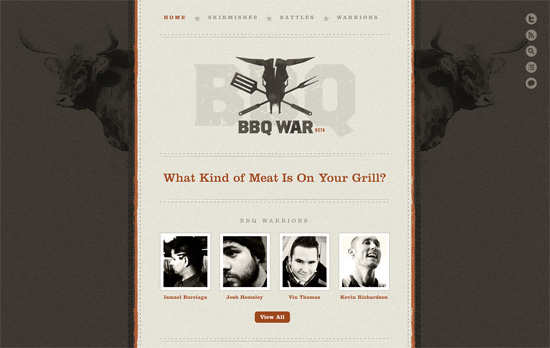
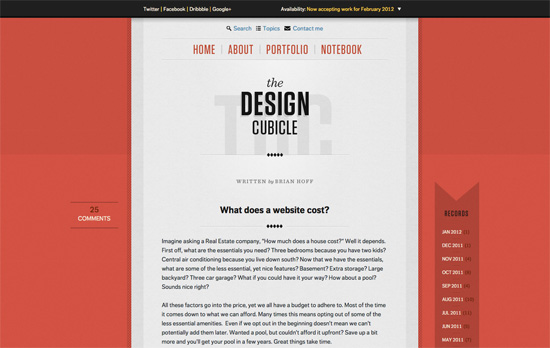
Having a one-column site champions focus. Blogs often get cluttered with unnecessary information (I’m not even talking about ads) so here’s it nice see that’s not the case. Dashed lines repeat everywhere, and so do the raw treatment to the graphics, from the bulls in the background to the rough borders running form top to bottom (neat idea to use tire tracks too).

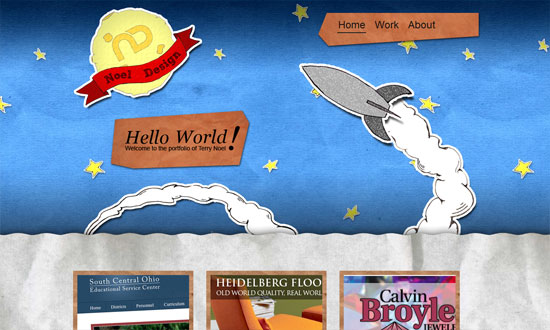
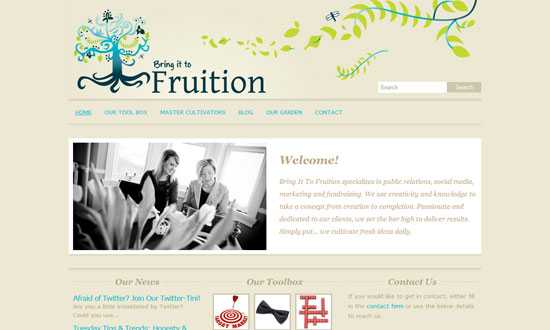
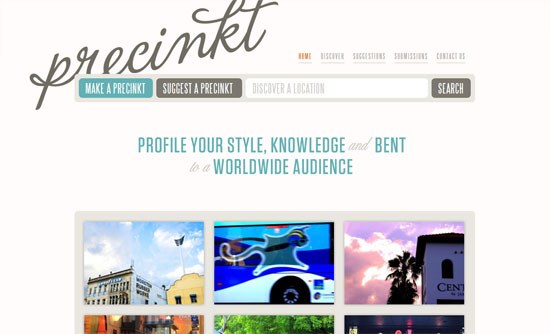
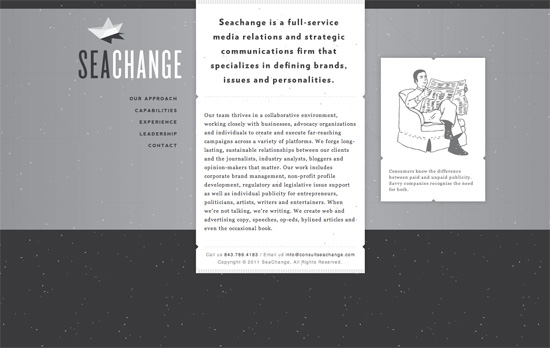
The right column illustrations appear in full color upon hover. I like the idea of cutouts in the “paper” to signify separate sections of text. You can also see flecks both in the background and foreground.

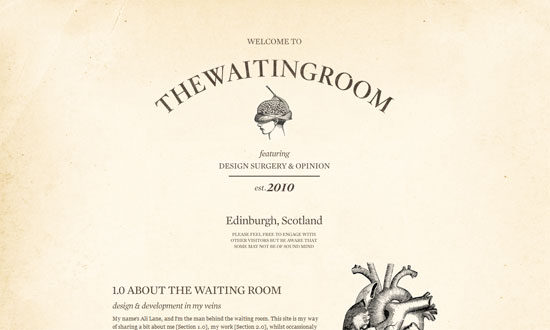
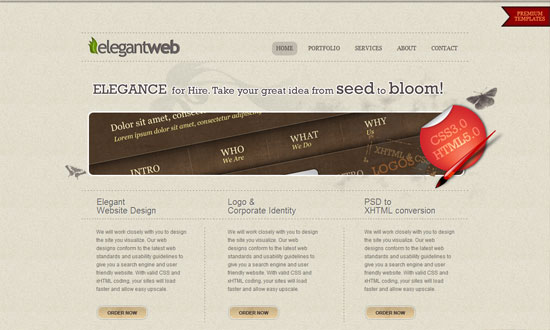
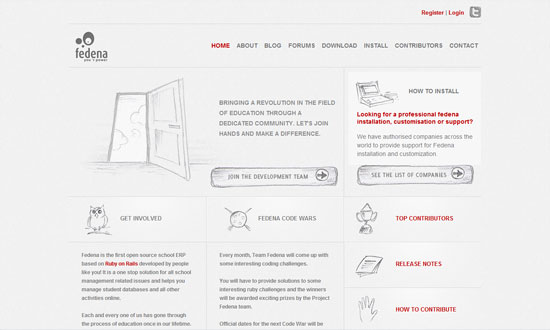
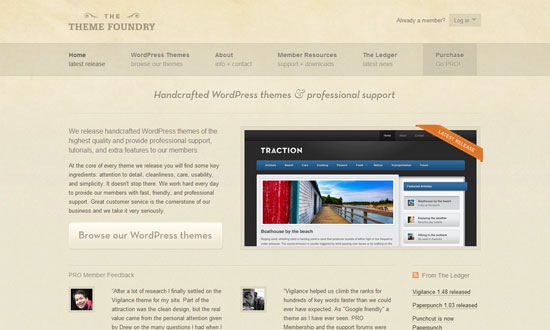
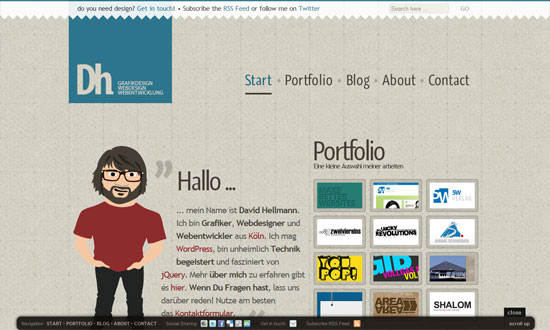
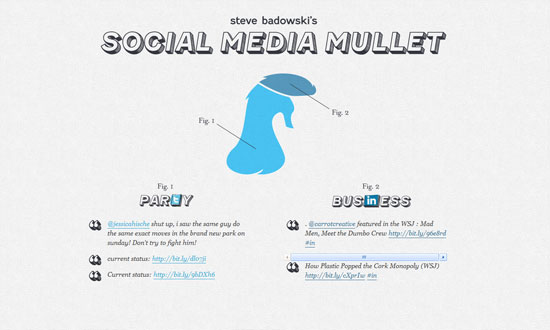
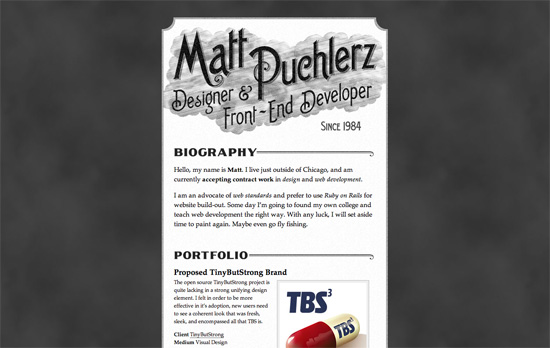
There’s also a bit of paper metaphors going on here, from the texture to the illusion of folds. I like all the tiny little patterns used on this page, both the linework and grainy ones. And then there’s a neat little ribbon for the monthly archives to the right side.

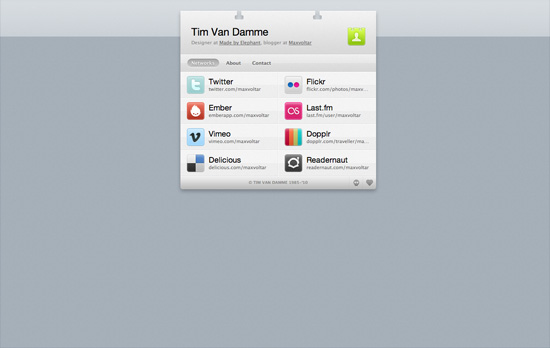
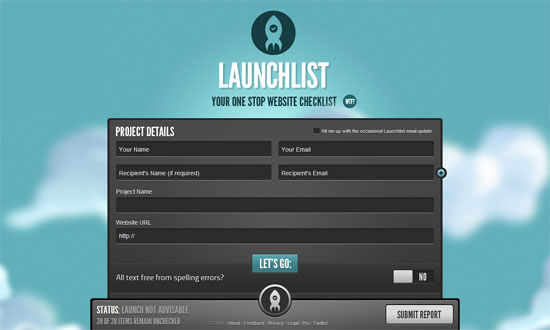
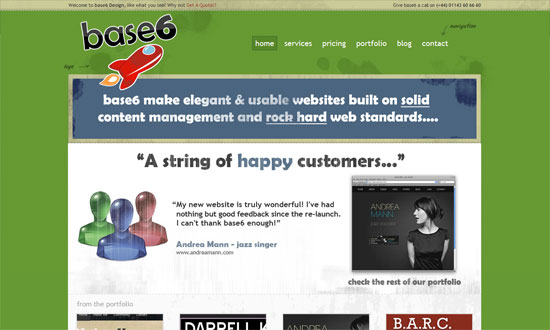
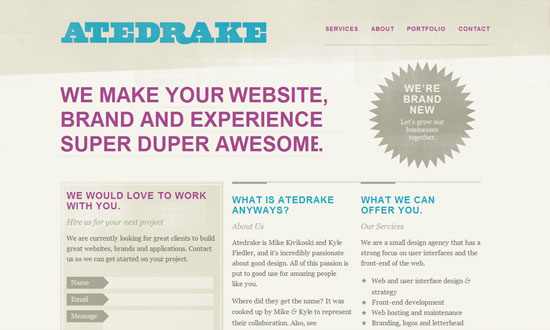
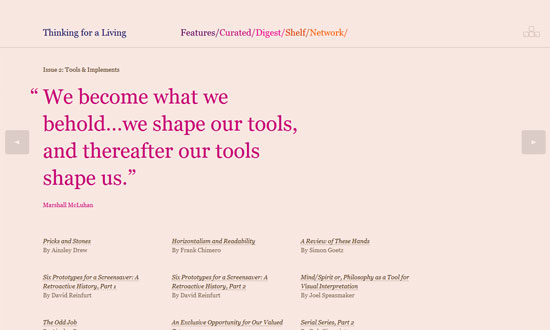
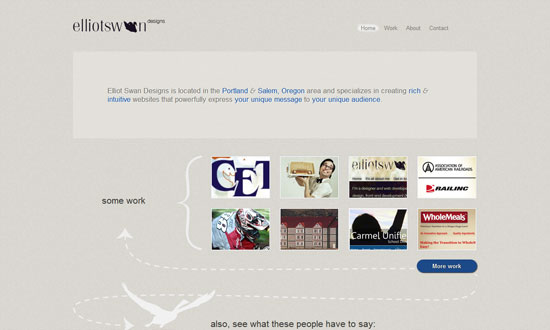
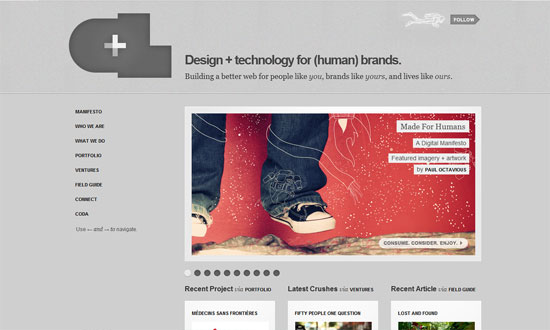
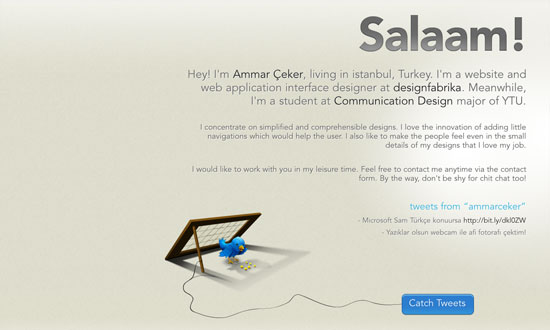
Notice how the background of the typographic heading and the background are both clouds. I also like how the four corners of the page are cut inward (a nice-to-have in CSS3 someday). There are also some stylings in the section headings and the contact form at the bottom. I guess the thing I wanted was an anchor navigation but perhaps one thinks that because it’s a one-page site, it’s no longer necessary?

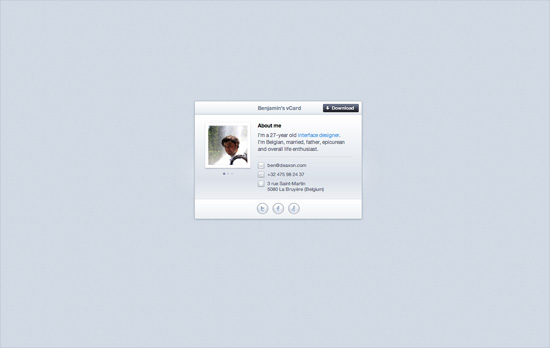
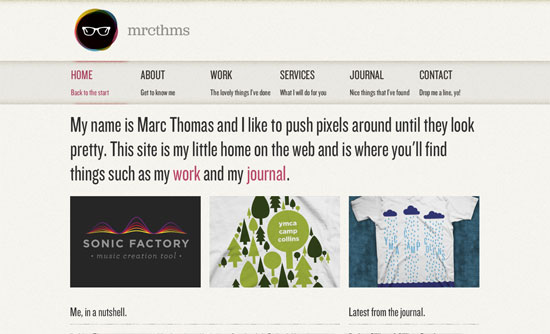
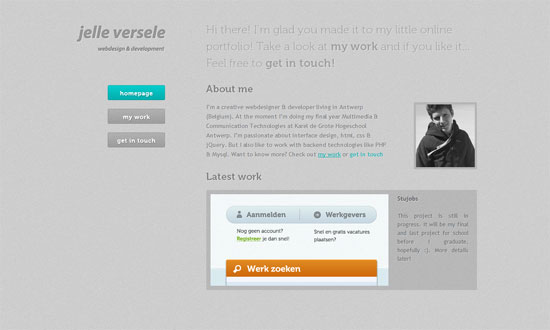
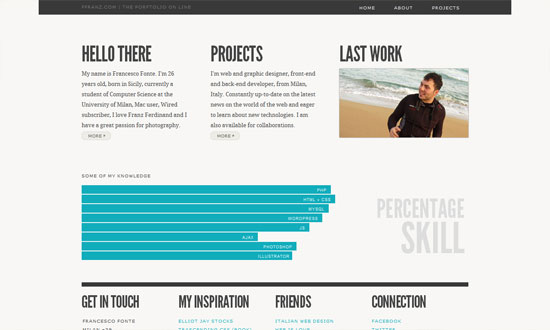
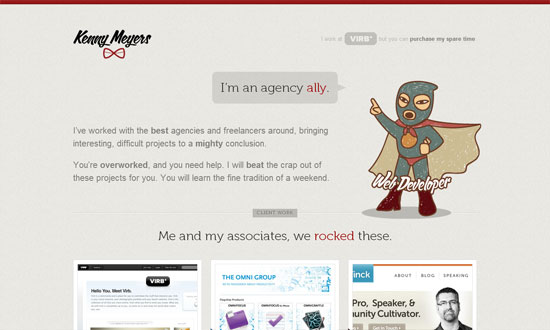
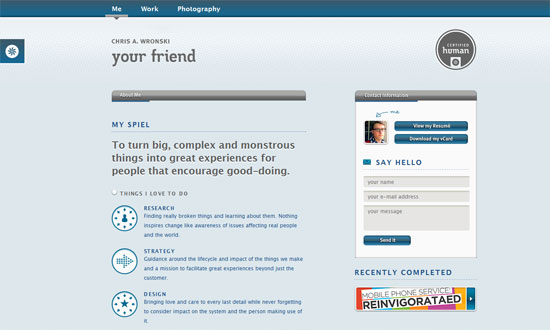
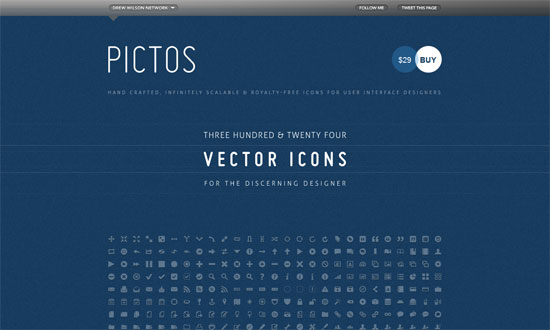
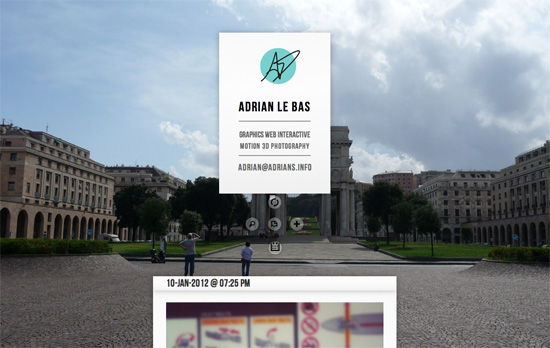
Moving your mouse around the page move the blue circle behind the logo. That box also contains more information on its “flip side”, like a business card. Below it are icons that AJAXically loads the other sections of his site. It’s also a responsive design: when the window becomes very narrow the background image disappears and the icons grow larger, becoming more touch-device friendly.

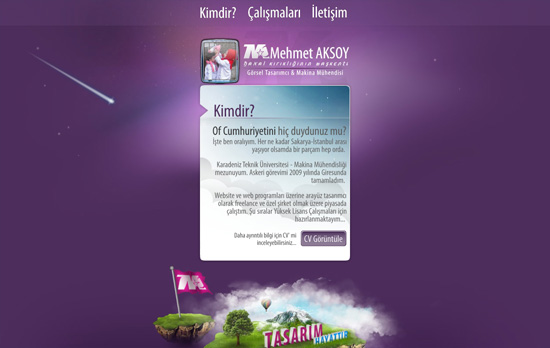
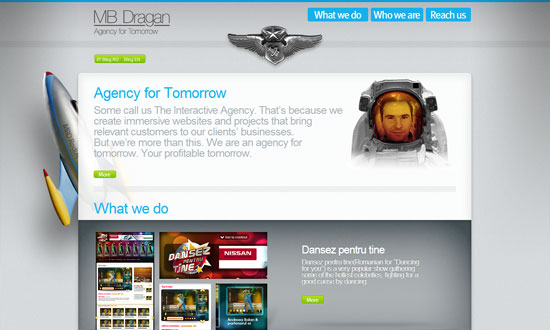
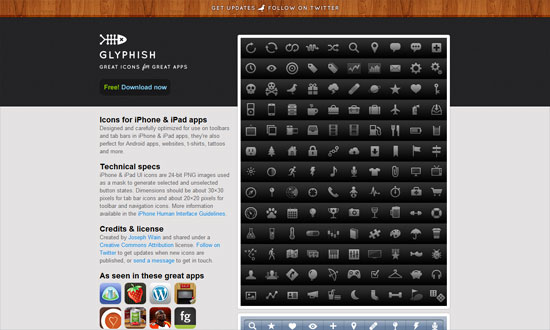
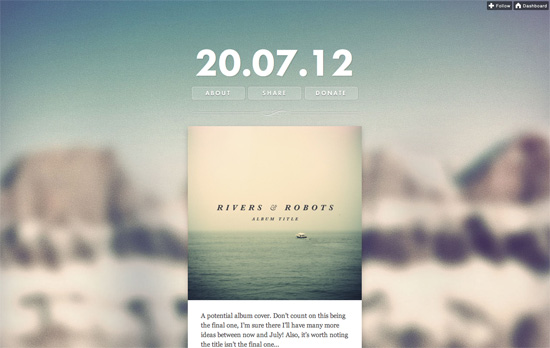
The combination of the blurred background and its lomo filter coloring topped with a subtle parallax effect makes this site for a calming browsing experience. I also really like the almost completely transparent background in the slide-out boxes under each button (not to mention the button style itself).
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.
Social Media Weekly
User Experience – Stepping Out of Line
“Nature has no “visual design” phase. Why do we?”
Mobile Web Design – “Mobile first” CSS and getting Sass to help with legacy IE
“Even if you want to don’t want to use any of the Sass or Scss syntax, the pre-processor itself can help you to write your CSS in a “mobile first” manner (with multiple breakpoints), provide a “desktop” experience for IE 6/7/8, and avoid some of the performance or maintenance concerns that are sometimes present when juggling the two requirements.”
Ready to go out and design your next website? Try building with the Catalyst Framework.