I use @font-face (and have blogged about it a few times here), and am always on the lookout for good @font-face kits to enhance a website’s design. Recently, while working on a project that was particularly text and number-heavy, I became a little obsessed with finding fonts with great looking numerals to use with @font-face. Here are my favorites:
Imperator

This is the one I eventually chose for my project, mostly because it looks so clean and elegant, with classically formed numerals and easy to read letters. Comes in “Bronze” and small-caps versions as well. Download Imperator @font-face kit »
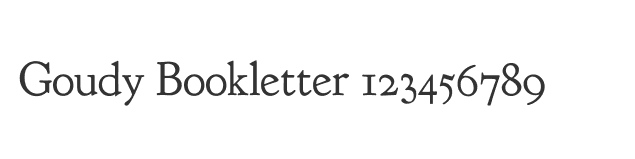
Goudy Bookletter 1911

Sometimes I have to be told to “step away from the Goudy”, because Goudy- that classic font that’s been around since 1916– is hands-down one of my favorite serif fonts. Trust me when I say it looks great used in @font-face, as long as your font sizes aren’t too small. Beautiful numerals that are stylish yet clear. Download Goudy Bookletter 1911 @font-face kit »
KelmscottRoman

This one is listed in the “1950’s” category, and it does have a bit of a Mad-Men feel to it. Its numerals that are similar in style to Goudy Bookletter’s, but I like using KelmscottRoman because its letters are a little more stylized, and good for headlines and banner text. Download KelmscottRoman @font-face kit »
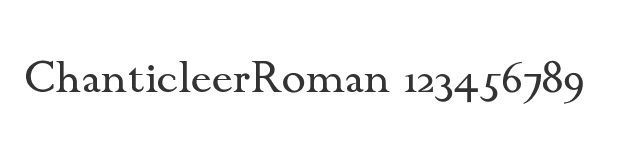
Chanticleer Roman

A good, solid choice, ChanticleerRoman is a little bit old-fashioned, but renders beautifully as an @font-face font. This one also looks particularly good at larger sizes. Download Chanticleer Roman @font-face kit »
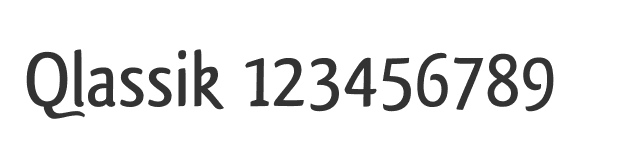
Qlassik

You’ll notice that most of my choices here are serif fonts- that’s because I think their numerals are always more interesting than sans-serifs. But Qlassik, a sans-serif that’s a little bit rounded, displays its letters and numbers almost gracefully. A beautiful choice for both vintage and modern designs. Download Qlassik @font-face kit »
