Our featured websites this week make clever use of opacity for that wonderful-looking layered effect.
Designs of the Week
Create unique, extraordinary websites with Squarespace. No experience necessary!

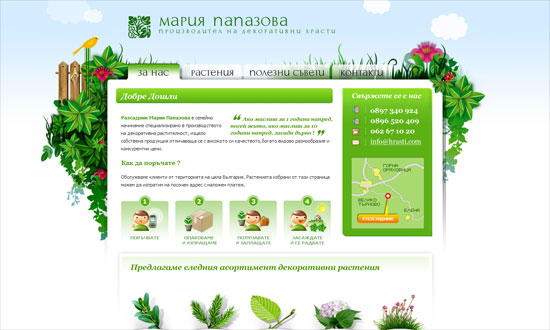
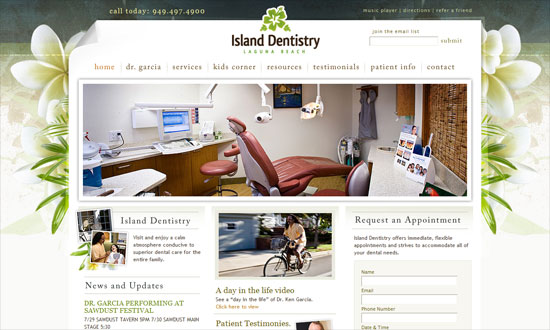
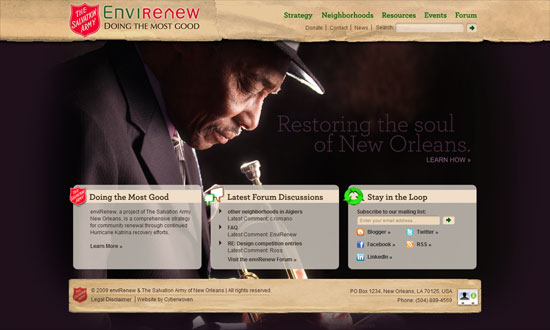
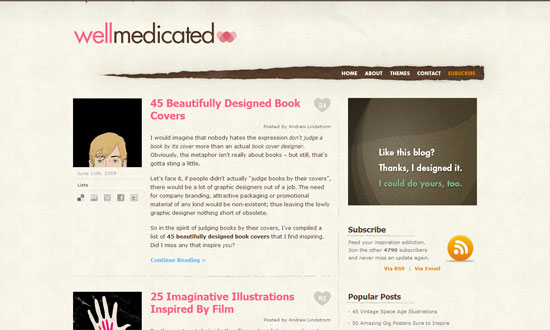
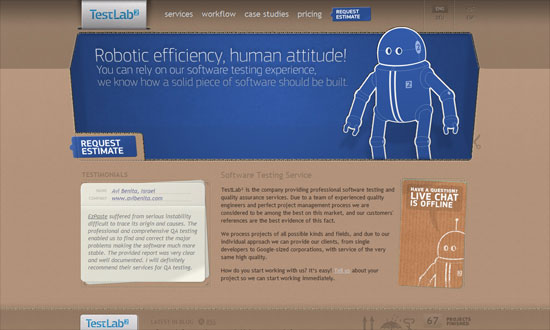
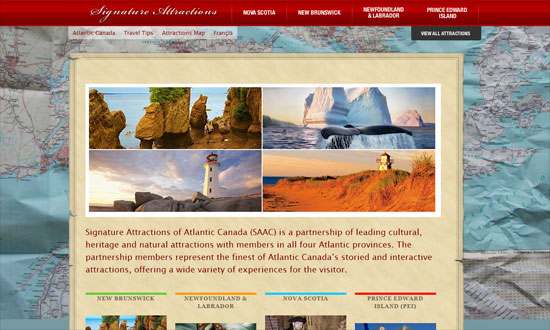
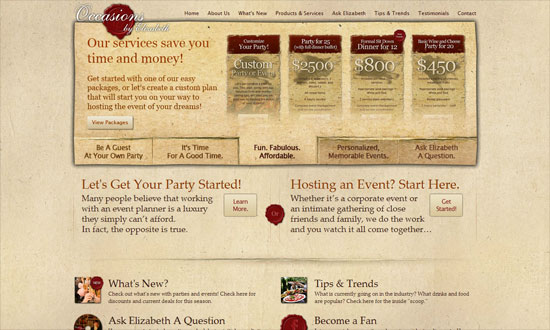
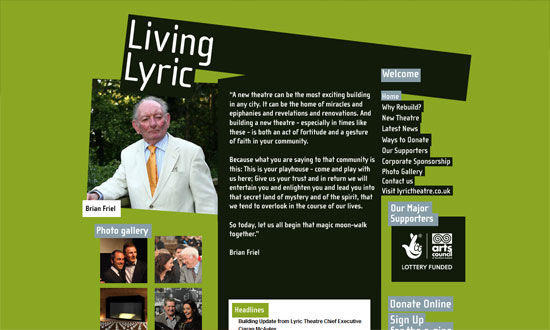
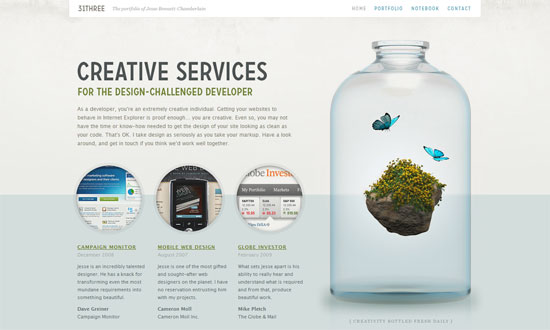
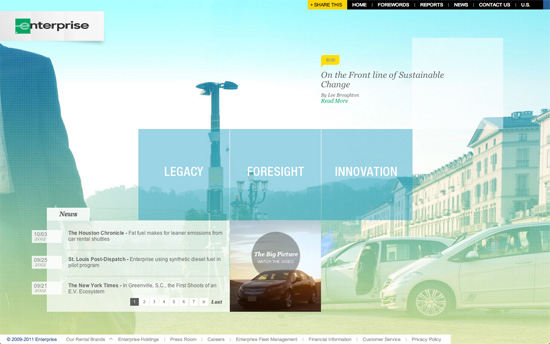
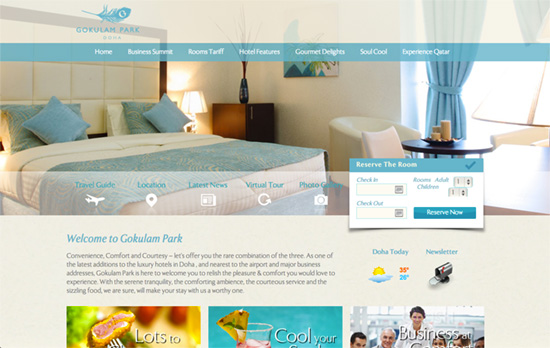
Love the sky blue and fresh green color scheme and treatment on the background images to reinforce that clean, environmentally friendly feel. Another big running motif are the varying-size boxes for different content areas.

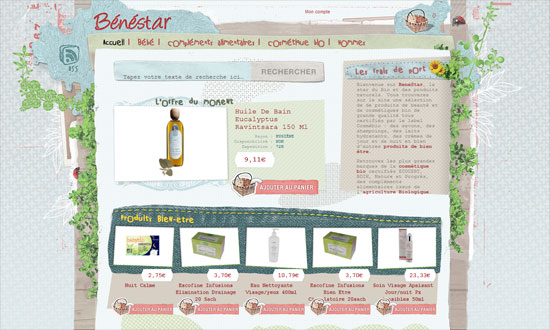
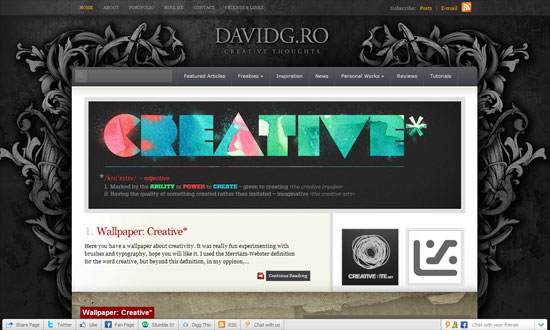
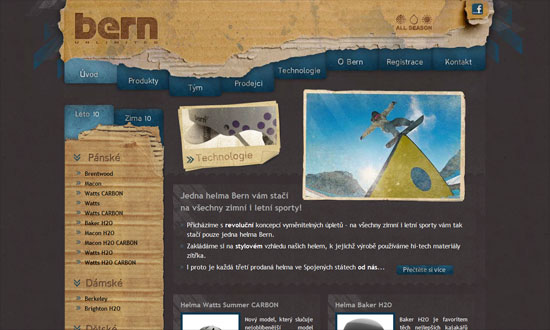
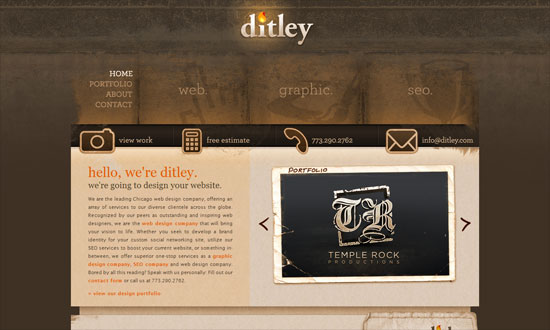
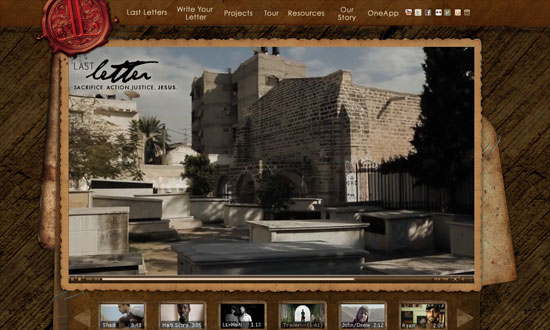
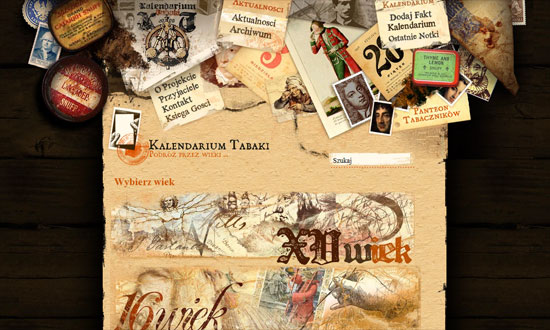
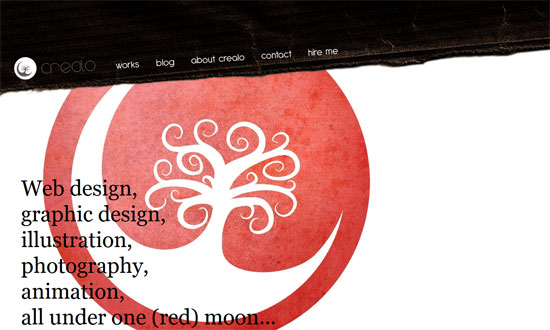
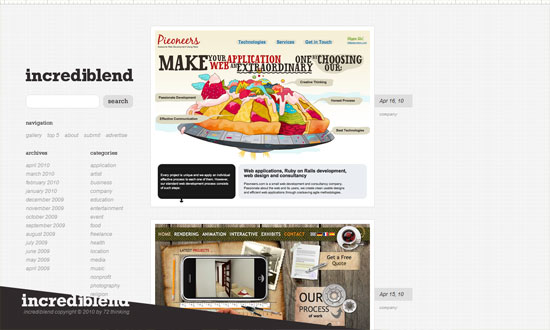
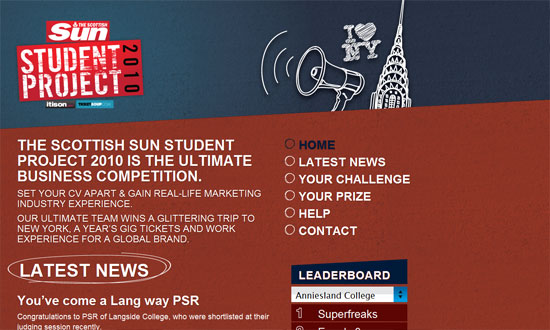
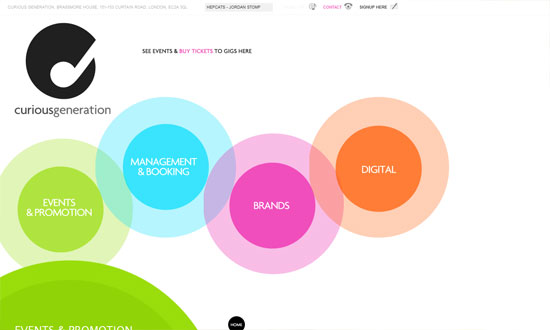
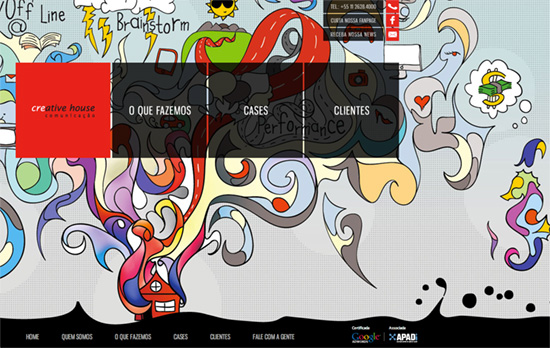
Wonderful explosion of colors, abstract illustrations, patterns, and that splashy fixed footer. There’s also a bit of play with dimensions in the folded corners and irregularly shaped boxes. The contact forms are a crazily bold shade of red by the way. You can see the big and ambitious feel they’re going for here.

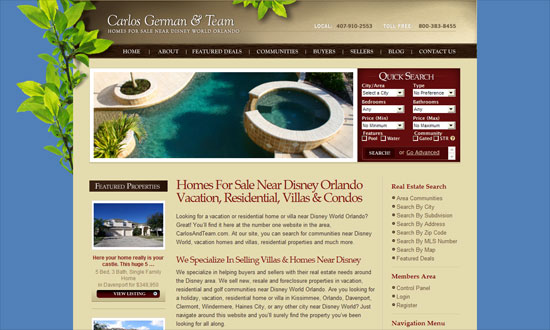
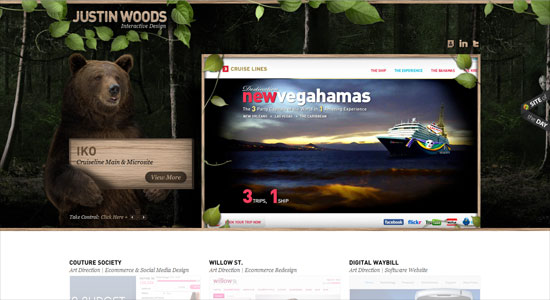
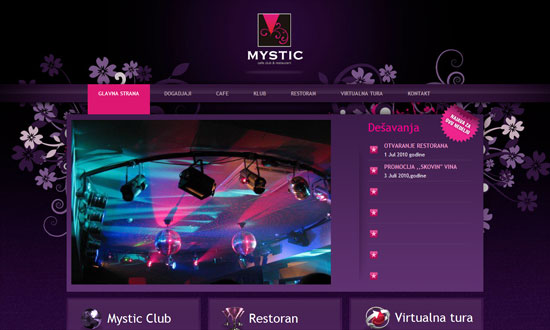
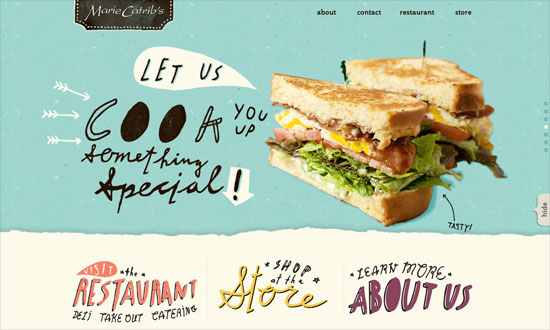
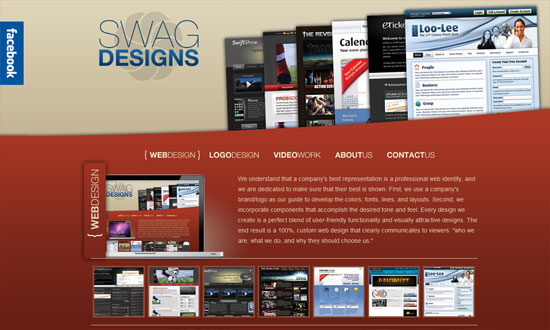
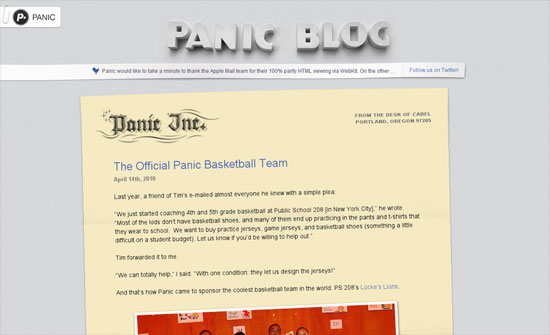
I like how even the photographs match the color scheme of the website—although the reverse is probably what actually happened. It would be great if the menus could indicate the current page you’re on though.

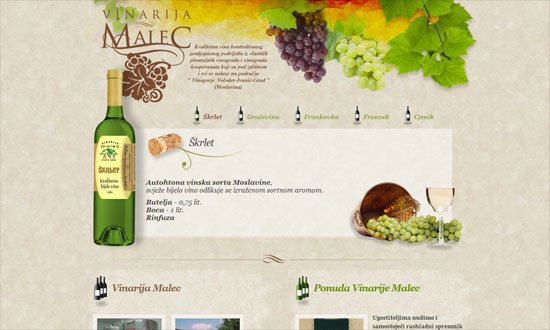
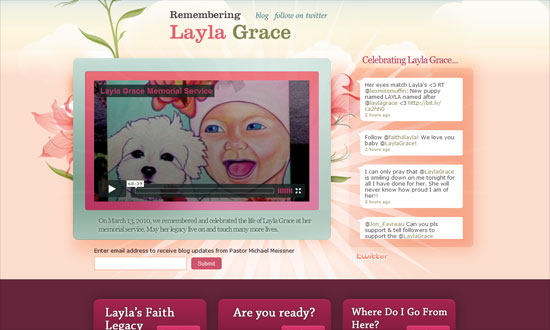
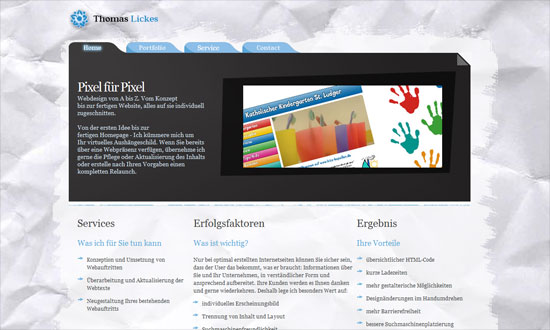
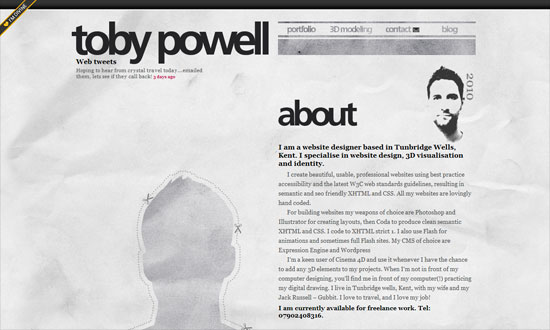
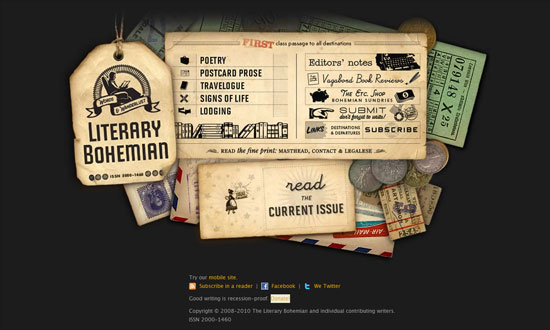
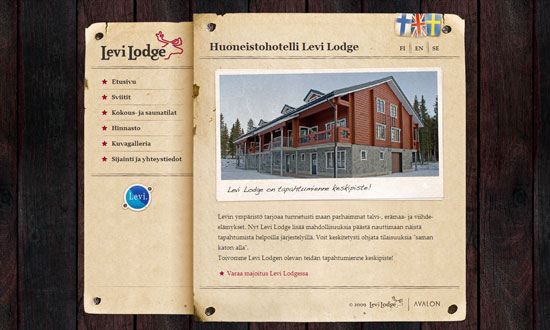
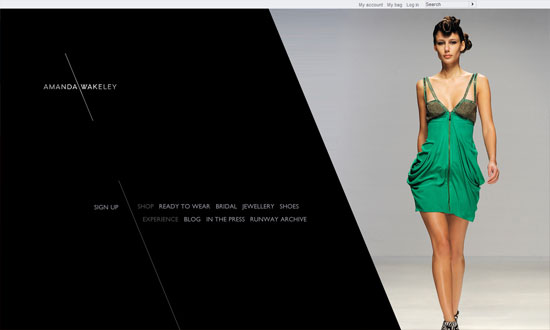
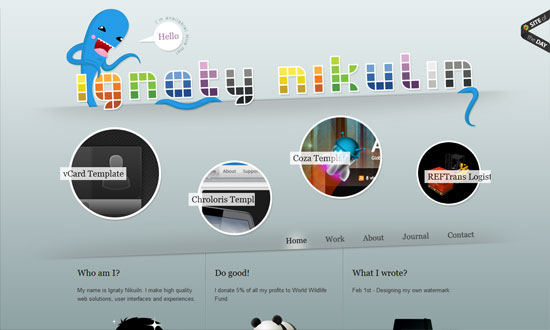
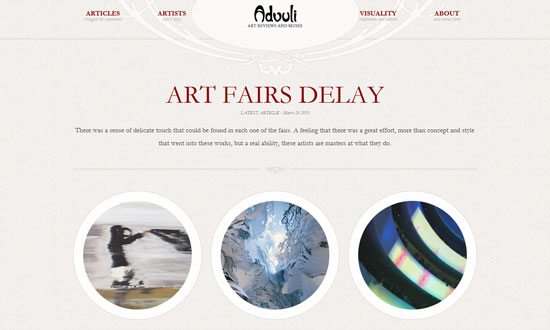
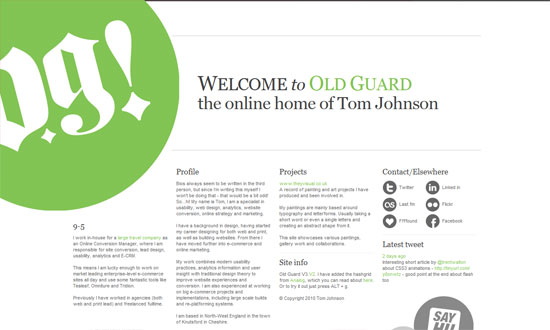
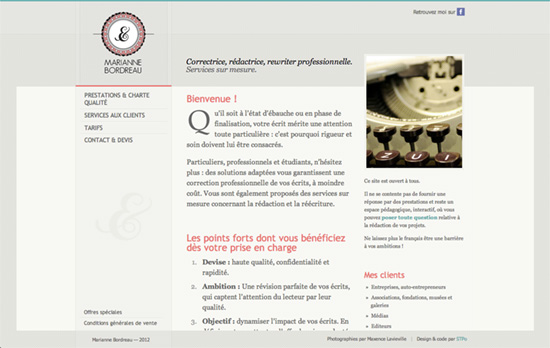
Beautiful typographically driven website. The fixed sidebars which have a translucent background at the top, and sit on the middle content area as you scroll produce a nice little effect. There’s also a live navigation marker on the side.
Social Media Weekly
Get solid WordPress themes, plugins, and web design training from iThemes.
HTML5, Games – The Complete Guide to Building HTML5 Games with Canvas and SVG
“I’m currently spending most of my time explaining to students, hobbyists, professional developers and teachers how to build games using HTML5. Then, I recently thought, rather than keeping all these details for small audiences, wouldn’t it be smarter to share it with you?”
CSS – Debugging CSS Media Queries
“Fluidity and adaptive behavior is a hot subject nowadays, and it’s perfectly justified when looking at today’s mobile browser landscape. We achieve this with CSS’s Media Queries. But sometimes it can be messy – I’m gonna share a quick tip for indicating (with pure CSS) which media query that has actually kicked in.”
User Interface Design – Login Screen – behind the scenes
“Here at GoSquared, we love to obsess over the little details that make the real difference in your experience of the site and Dashboard. The new login screen was no exception.”
Typography, Responsive Web Design – Grids, flexibility and responsiveness
“It’s about balancing measure with a readable font size and a readable font size should always win.”