It’s time to get fit and go on an adventure with these cycling sites. Are they as sleek and smart as the wares they’re peddling? Let’s go find out!
Designs of the Week
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!

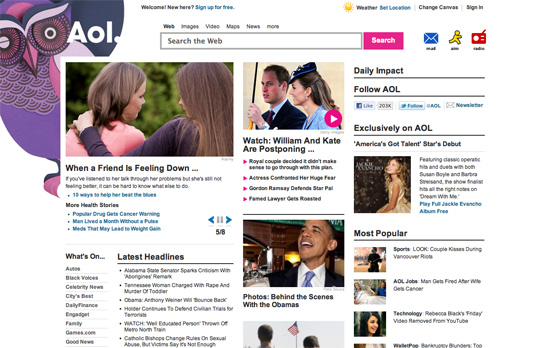
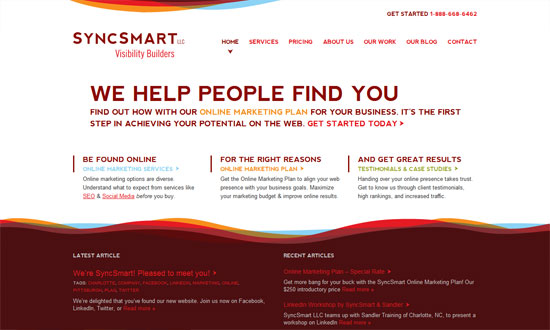
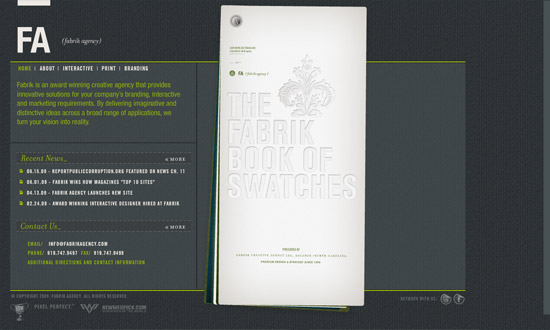
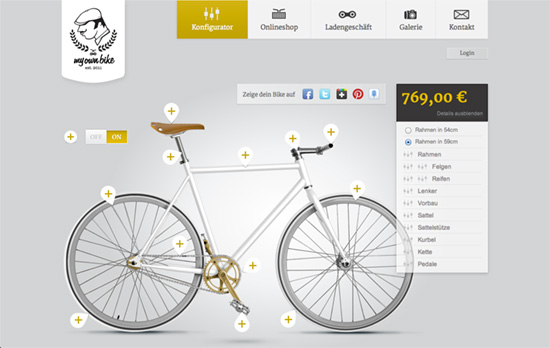
The color schemes the chrome and yellow finishes of the featured bikes. The interface for building a custom one is also quite useful. Another good call is using different layouts for displaying photos in each section, slideshow, boxes of varying sizes (yes, bento), and so on. Not to mention, featured bikes are at the bottom of every page, so they don’t stop selling their products whichever part of the site you’re browsing.

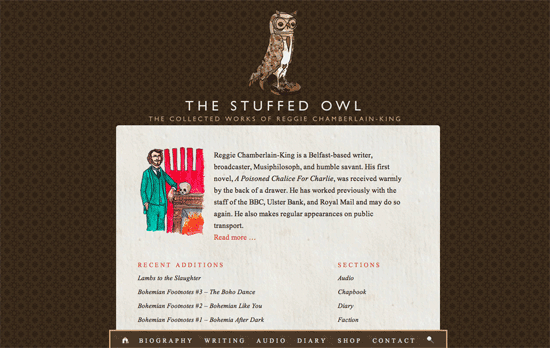
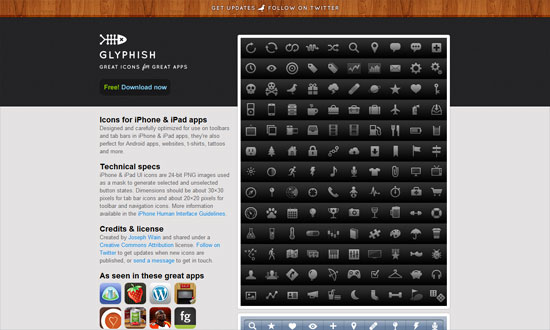
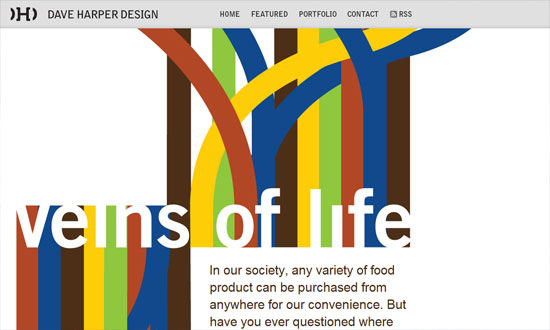
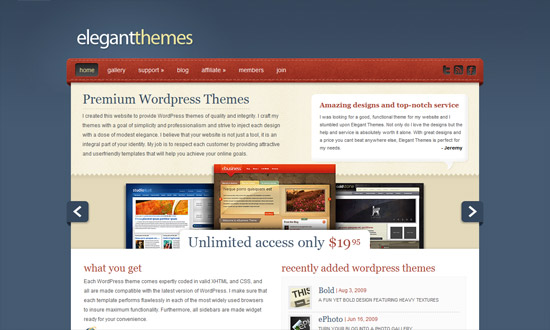
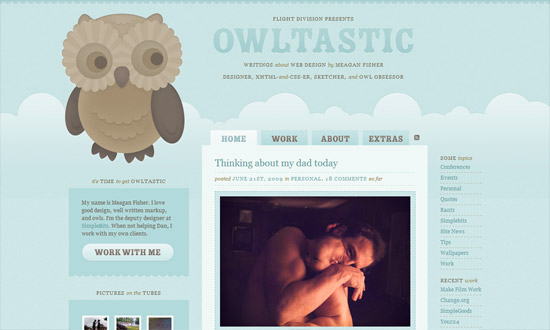
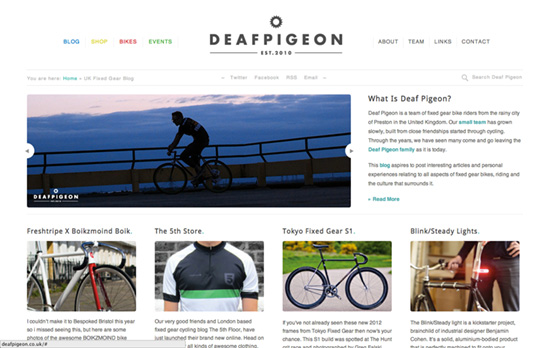
First of all, the Jobs link in the navigation looks out of place. Plus I think the Latest News items could stand to be expanded instead of all truncated, where all you see is a long stack of “More” boxes and look a bit confusing. I do like the use of textures on the different illustrations though.

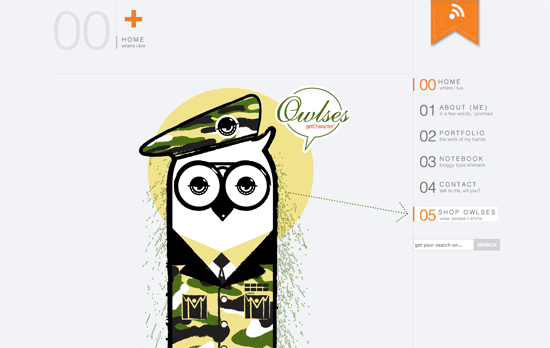
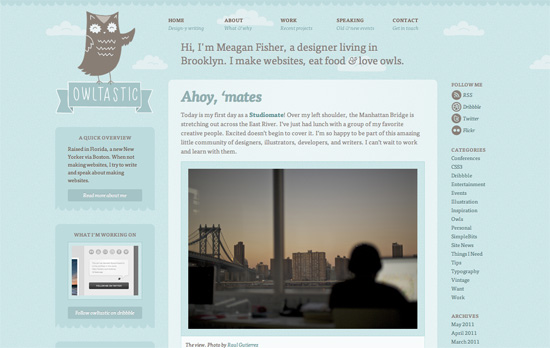
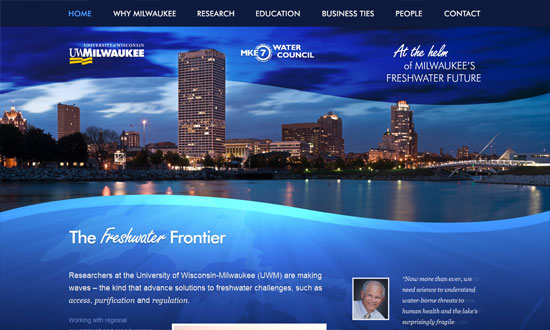
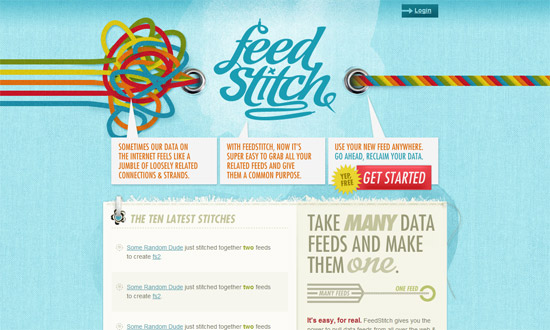
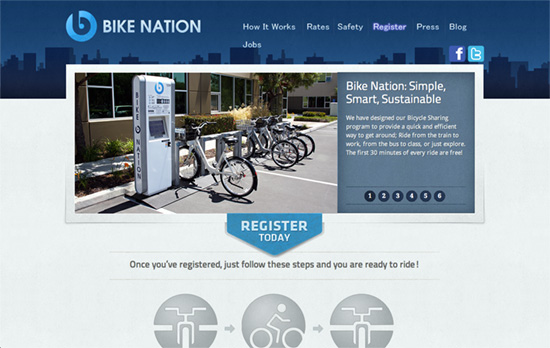
Clean and wide, but unfortunately not fluid! Not sure how effective the color-coded navigation links are on the the left half, but they are a nice pop of color to the design. The divisions also seem to be in even numbers (2, 4, 8) instead of the more common by-thirds. The site also benefits greatly from beautiful photographs and their smart locations on the page.

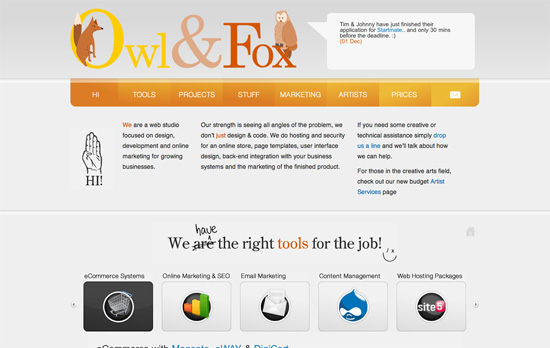
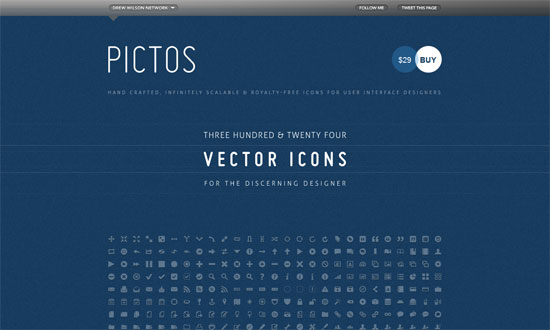
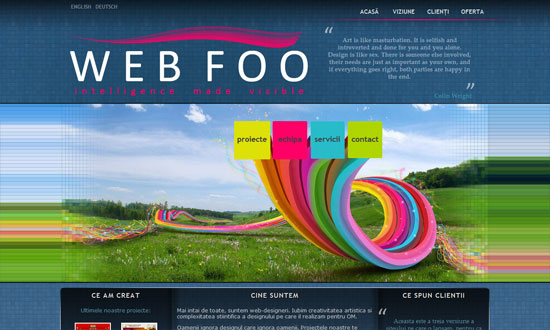
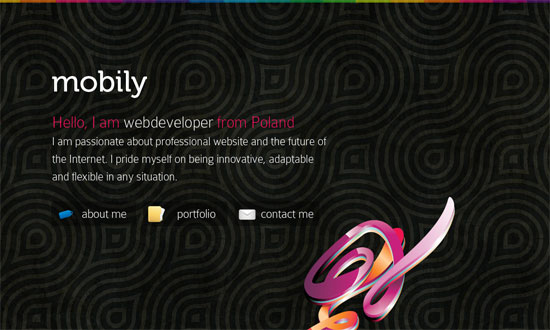
Now this one’s a fluid layout all the way to the 800-pixel browser width, but unfortunately not all the way to mobile sizes. I like the freeform feel going on here, then the pricetag gets a nice big block of yellow as the perfect rhythmic accent. Also interesting to see that small fonts still rage on—not necessarily a good thing for readability, but there’s a good contrast to the headings.
Social Media Weekly
Get solid WordPress themes, plugins, and even design training from iThemes.
CSS – Coding Q&A With Chris Coyier: Box-Sizing and CSS Sprites
“Pre-optimization is quicksand for developers: you spend a lot of time flailing your arms but not getting anywhere.”
User Interface Design – A huge list of Style Guides and UI Guidelines
“If you are a graphic designer or an interaction designer and have ever been tasked with creating a style guide or UI guidelines document (both are different and I’ve had the pleasure to work on both of them creating templates and the actual documents for brands and products), this list should help you out as a consolidated list of references.”
CSS, Optimization – One, Two, or Three
“That’s how many CSS files should be loaded on any website.”
Accessibility – An alternative to select elements as navigation in narrow viewports
“Form elements are simply not meant for navigation. So here is an alternative way of solving the problem.”