Some of the most interesting interactions I’ve seen done on websites utilize the one page format. Is it because there are fewer pages, fewer elements that should be easier to manipulate? Enjoy these one page wonders on this week’s Friday Focus.
Designs of the Week
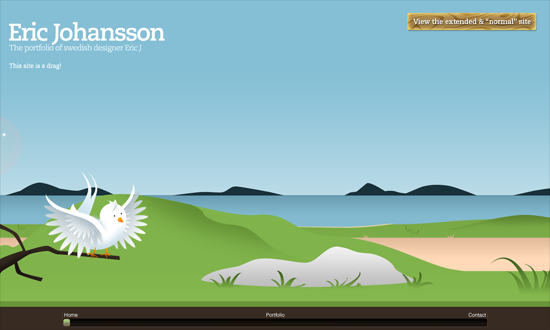
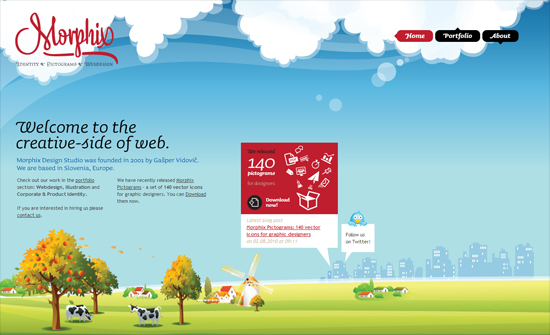
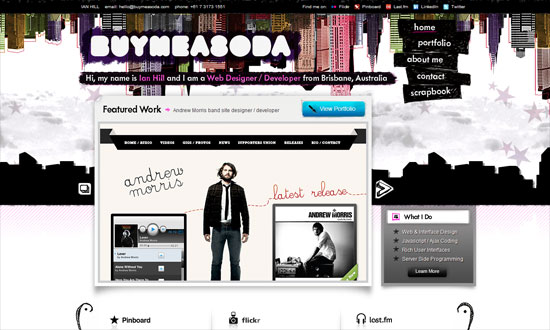
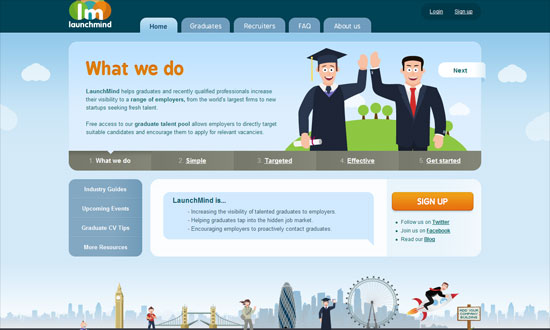
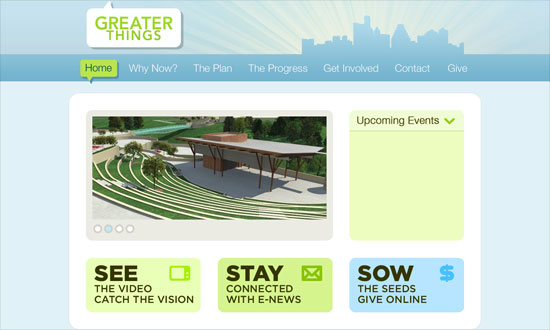
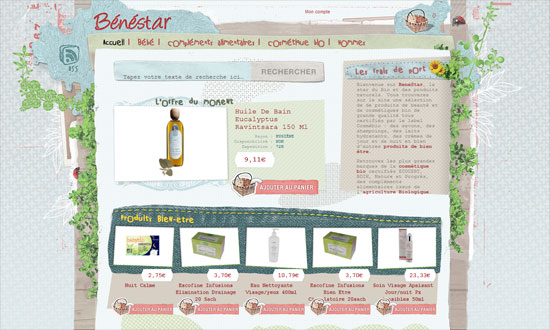
I love how the navigation is a floating chunk of land consisting of various buildings (and the robot mascot) but uppercase everywhere is a bit much.
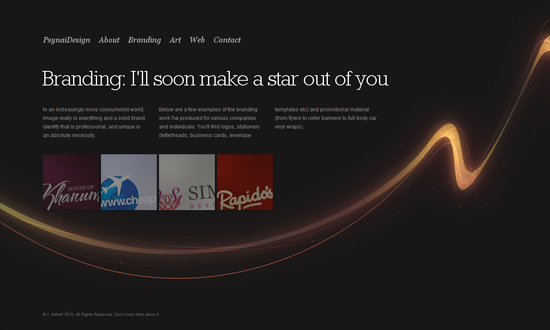
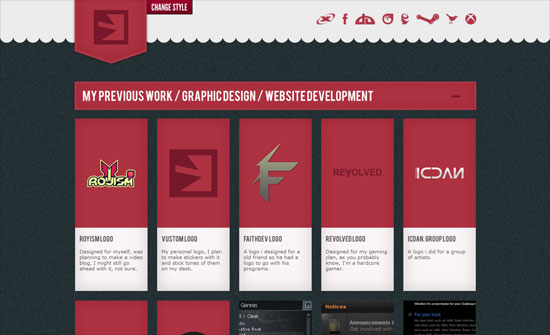
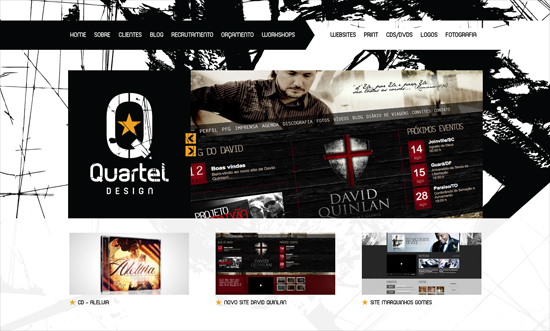
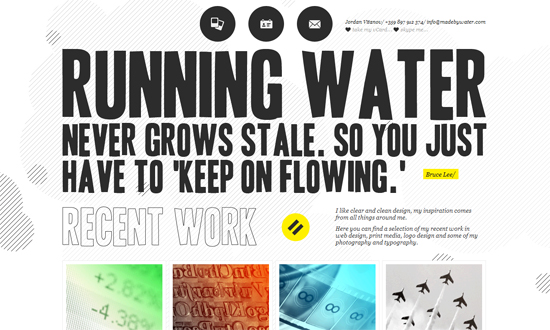
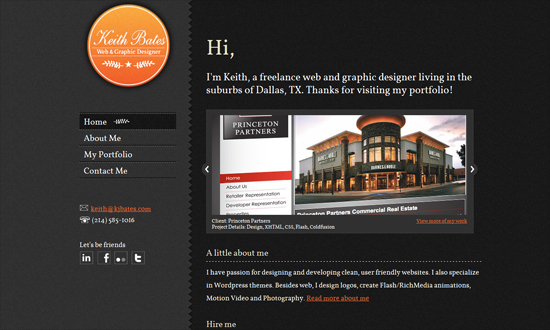
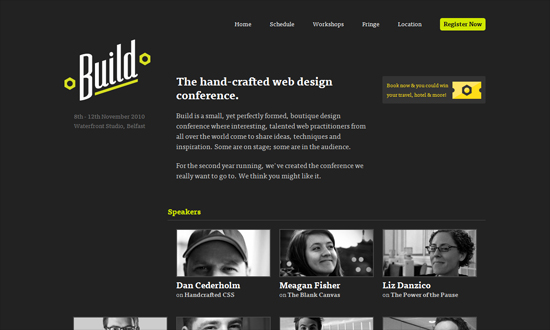
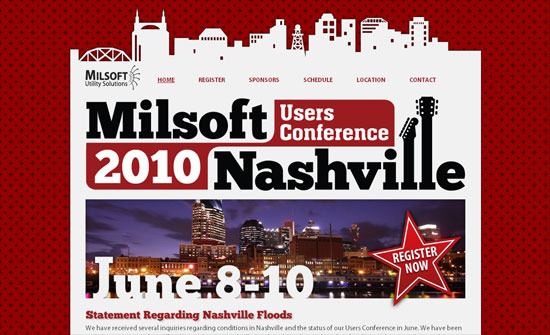
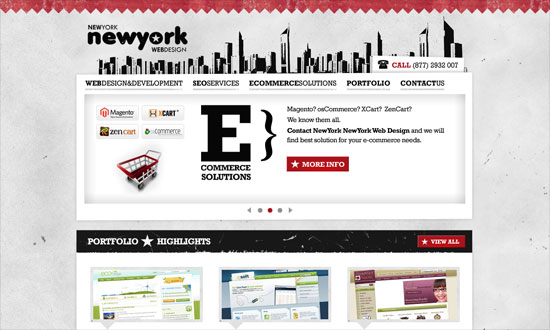
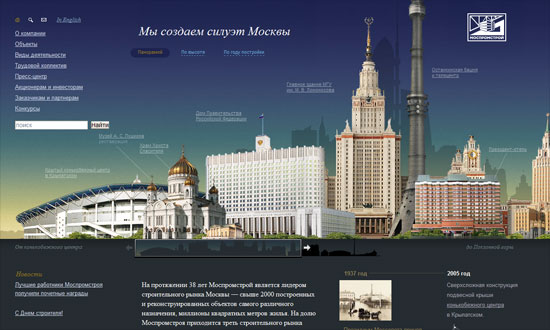
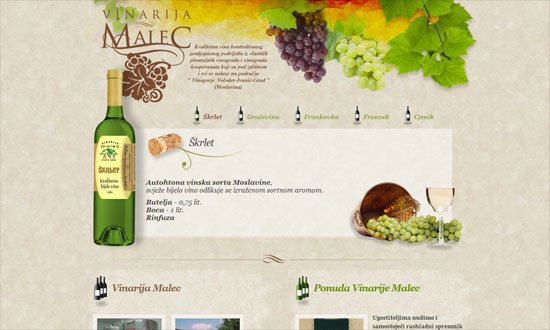
The lines that play off of the logo work great. Looks freeform but still follows a grid. Uncovering each image in the stack scrolls the page down little by little—I don’t know if that’s intentional but it’s a nice subtle effect.
Sliders would be a lot nicer if they could be controlled via the mouse wheel. But it does make sense in this design.
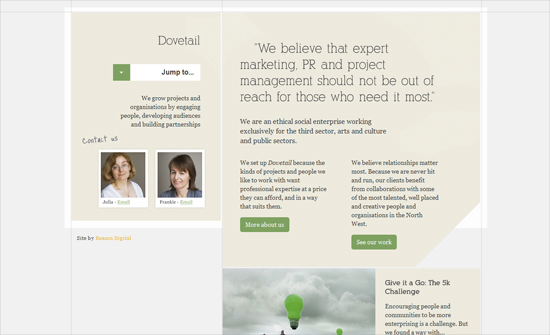
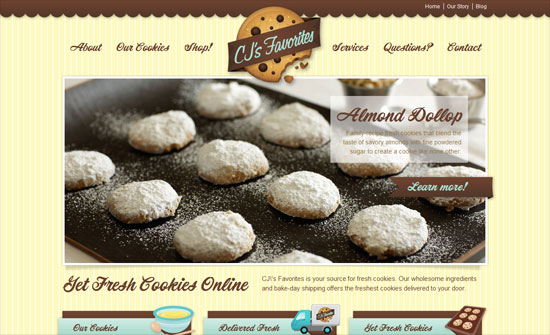
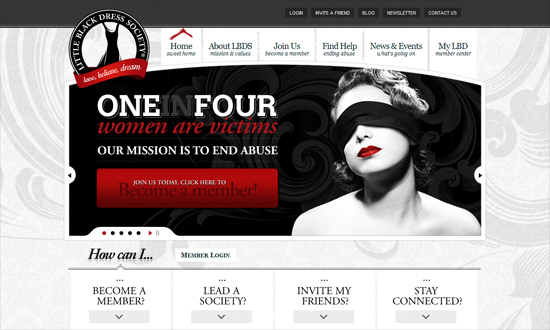
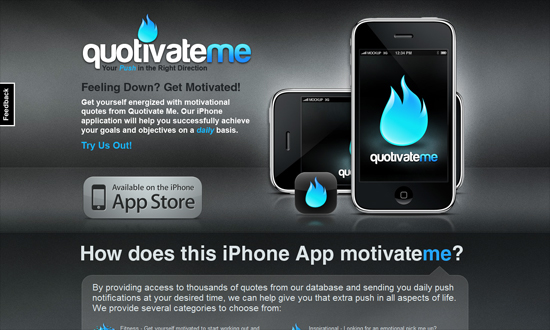
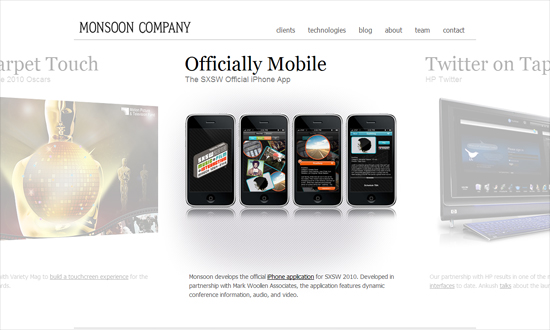
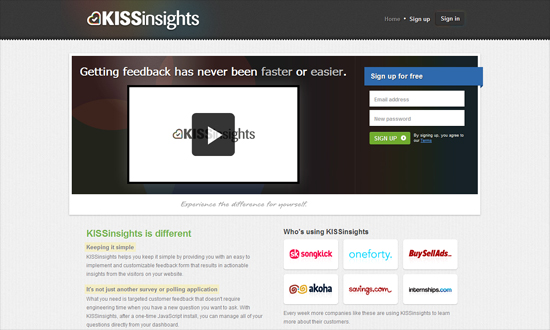
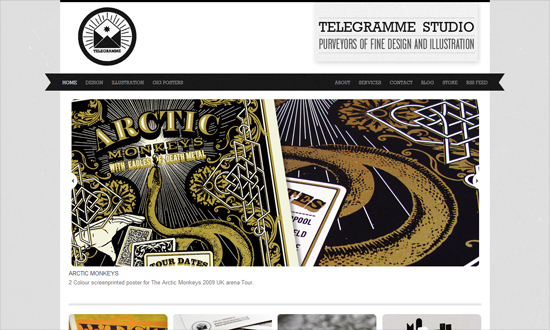
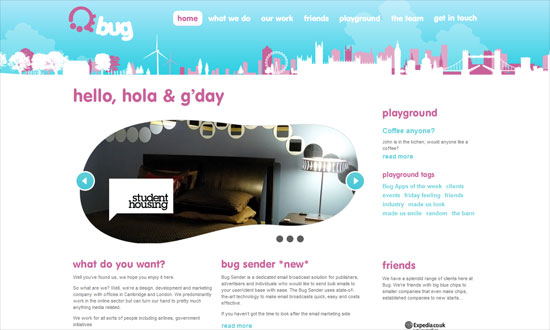
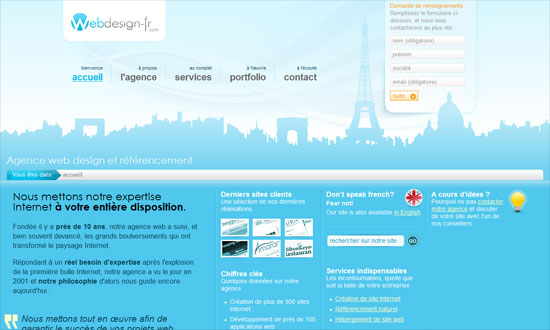
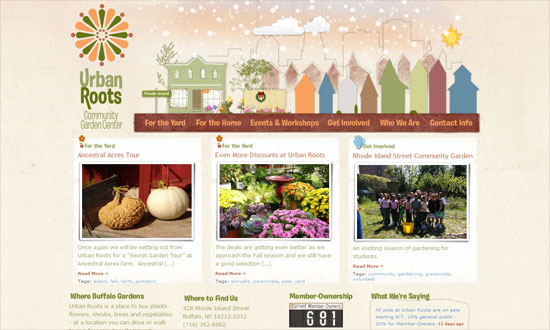
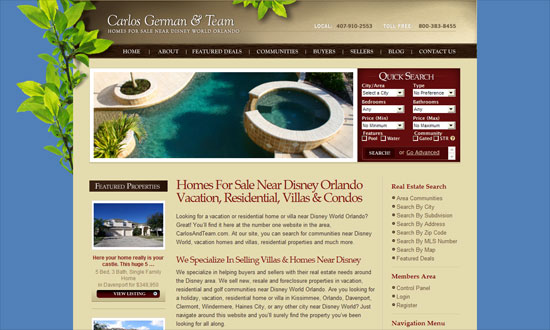
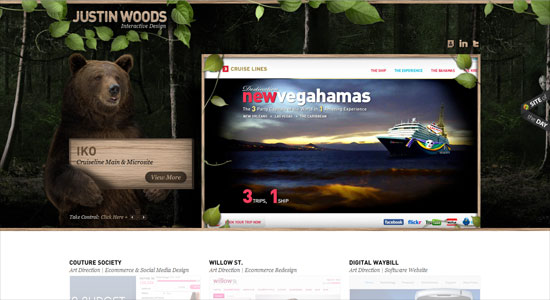
The zoom on hover effect on the images is a good touch that hasn’t been overdone (yet). The continuous line running throughout the design, though, is a familiar technique for horizontal scrolling.
I like how all the sections are connected this way, and the connecting lines align with the top navigation. That’s actually really smart.
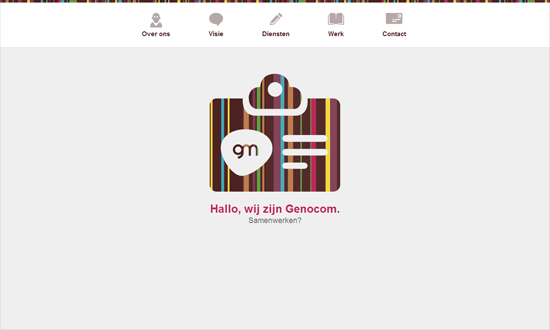
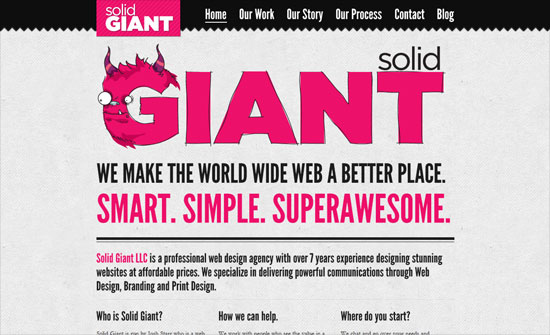
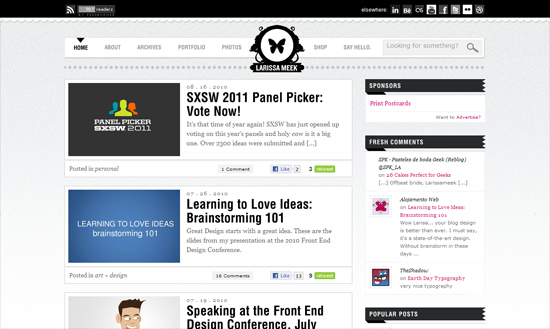
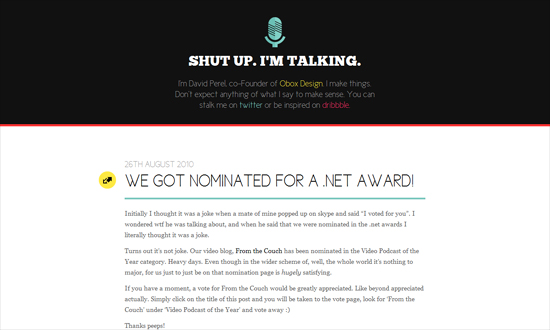
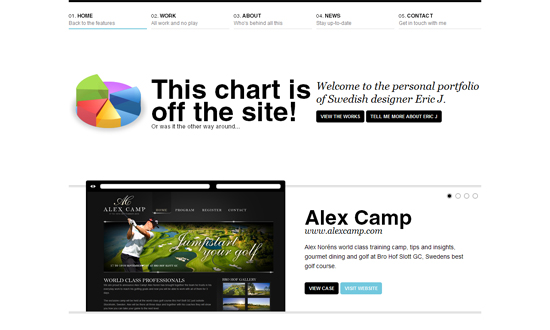
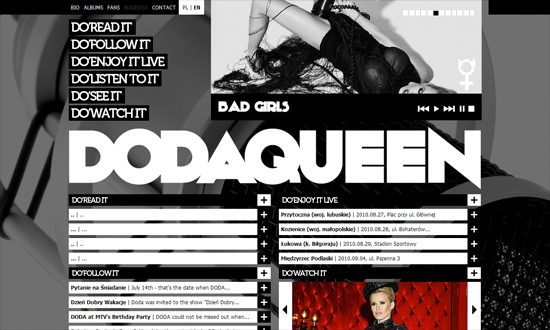
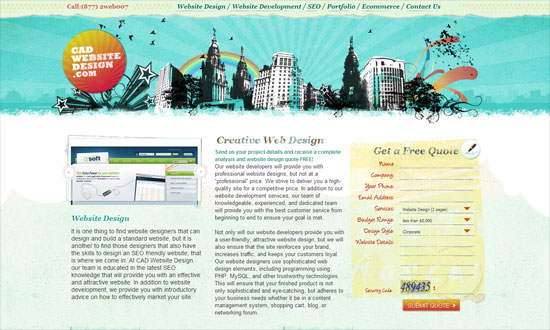
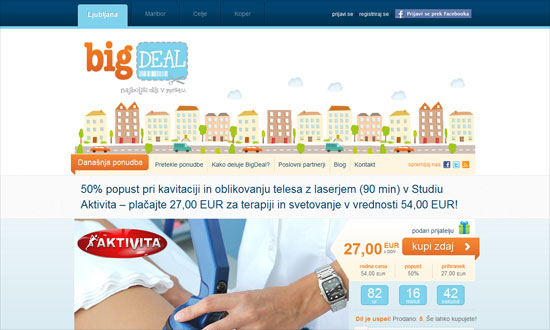
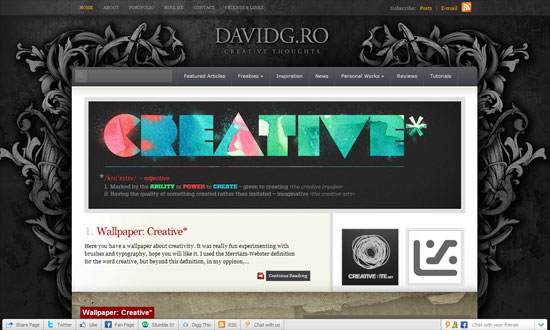
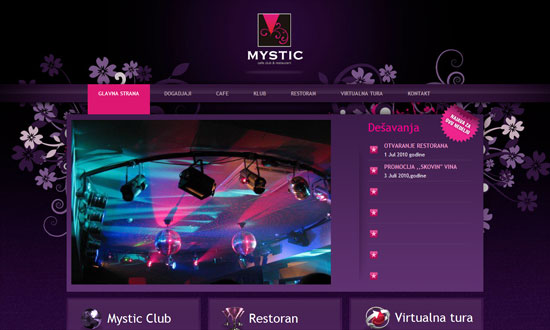
The use of rainbow stripes gives just the right amount of color to the design without looking too overwhelming. I have to wonder though: should this site have a footer, or is this enough?
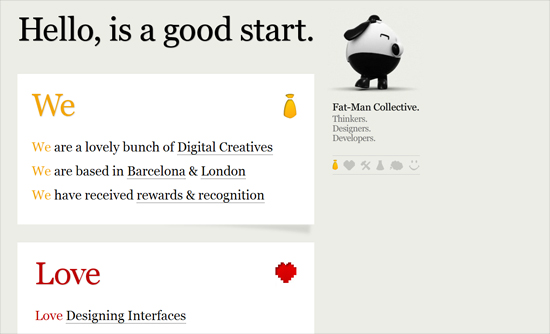
Another thing I wonder about: does it make sense to still have an indicator of which section the page is currently at, considering they’re clearly demarcated and everything? Anyway, I like the big text and bold colors, as well as the photo tooltips. And the walking fat man of course!
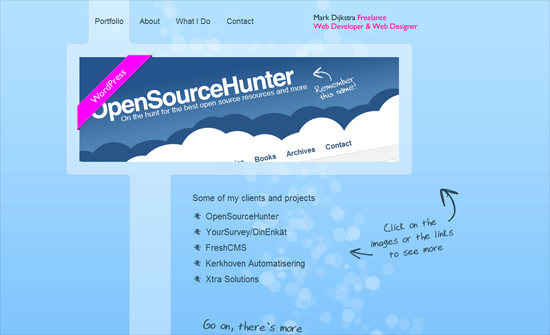
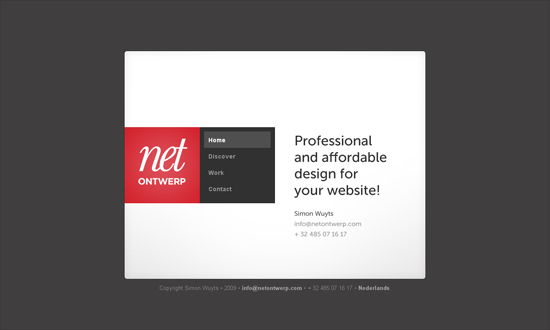
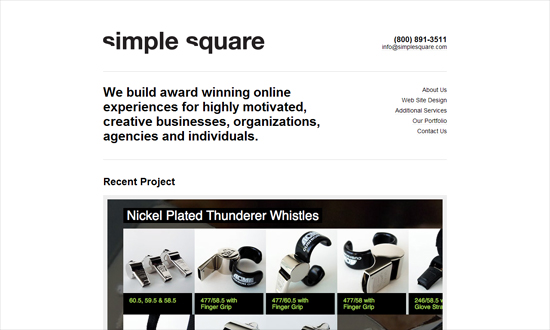
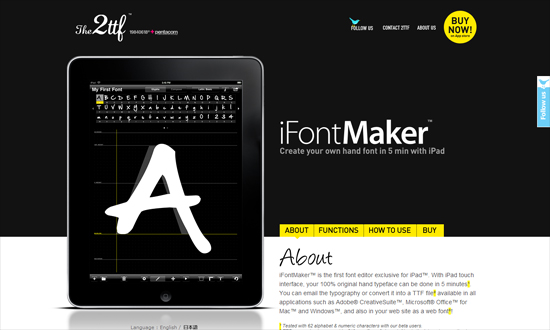
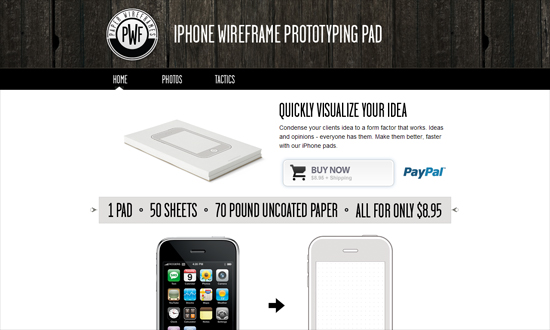
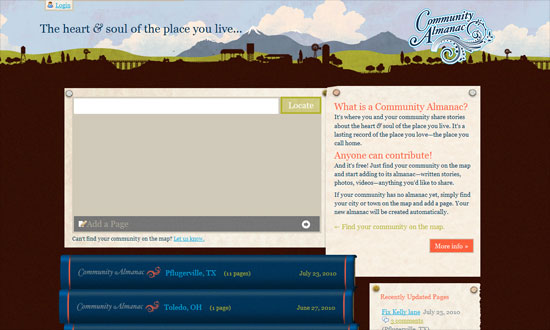
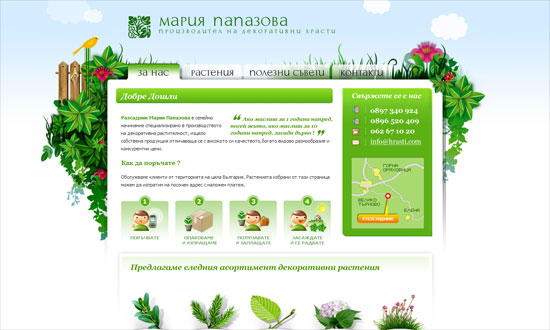
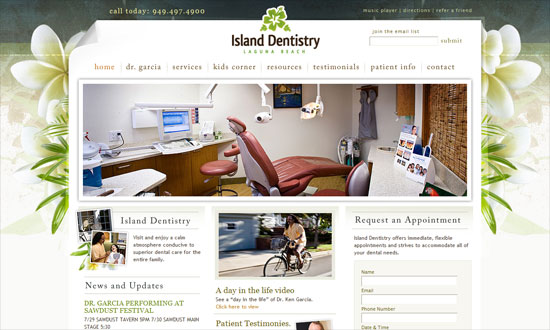
Now this approach feels so close to a brochure. It’s very simple but still feels quite novel.
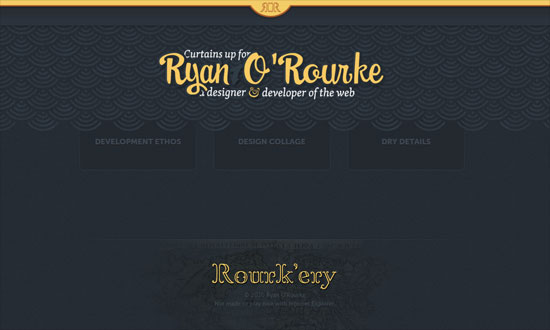
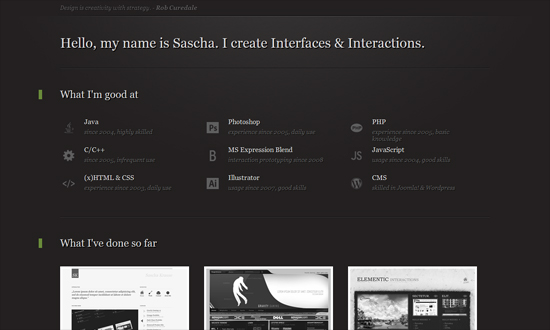
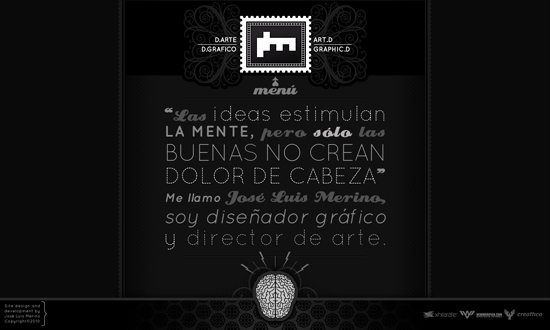
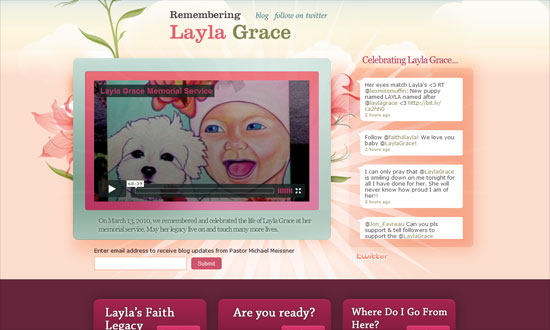
This one feels a bit similar to previous in “experience”. Love all the subtle lines and shapes in the background. Additional props to their blog being designed the same way, because lots of one page sites have completely different looks for their blogs.
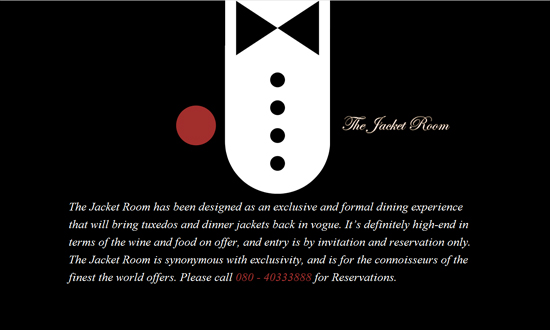
Beautiful illustrations despite the overdone sky-to-underground style, although the typeface almost steals the show for me. Somehow Trebuchet looks really good on this page!
Social Media Weekly
Design – Defining User Experience as Brand Experience
“Whether or not you realize it, user interface (and by extension user experience) is as much about the branding of the business as it is about the logo, product, or day-to day business.”
CSS – CSS3 Support in Internet Explorer 9
CSS – Are CSS Frameworks Evil?
“From what I can tell, designers and agencies that work with frameworks on a regular basis tend to use either Blueprint CSS or 960 Grid System (often abbreviated to 960gs). Yahoo!’s YUI Grids is also a popular one. These were the three frameworks I experimented with.”