When I started designing websites twelve (!) years ago, I did an embarrassing large number of them in black with white text. Fast forward to 2010, and now I’d say that 99% of the sites I design have black- or dark gray- text on white backgrounds. I’ve read the studies, of course- accessibility and readability studies stating over and over again that anything but black on white is difficult to read and possibly headache-inducing.
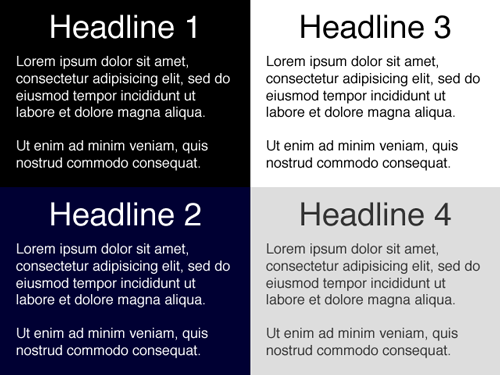
But what really matters here aren’t necessarily the colors themselves, but how they contrast with each other. Take the following example:

Of all these, Headlines 1 (black background, white text) and 3 (white background, black text) have the highest contrast. While these could arguably be the easiest to read, some people actually find the lower contrast examples in Headlines 2 and 4 more pleasing to the eye- myself included (note: I have bad eyesight, probably from spending too many hours in front of a computer for the past 12 years!) Which is why many designers would rather use #333 for text on a white background rather than #000.
This is also interesting:

I’m not sure about you, but my eyes naturally gravitate to the boxes on the left because of their bold colors. Now I wouldn’t recommend these for long paragraphs of text, but it’s certainly something to keep in mind when choosing colors for things like banners, mastheads and advertisements.
What color choices do you make in your designs? Do you stop and think about how they relate to readability?