Some of the best-designed websites have brilliantly crafted illustrations, animations, and copy that come together to create a new world which you can explore and journey through. Let’s the turn the page and journey through these online stories.
Designs of the Week
Ready to go out and design your next website? Try building with the Catalyst Framework.

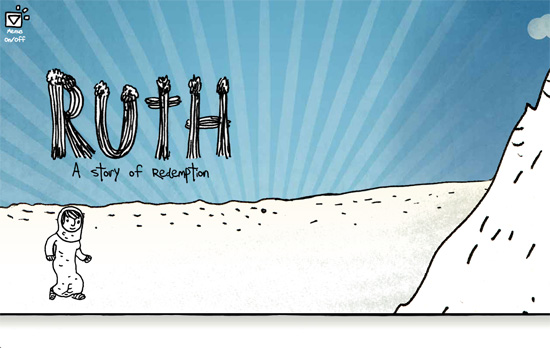
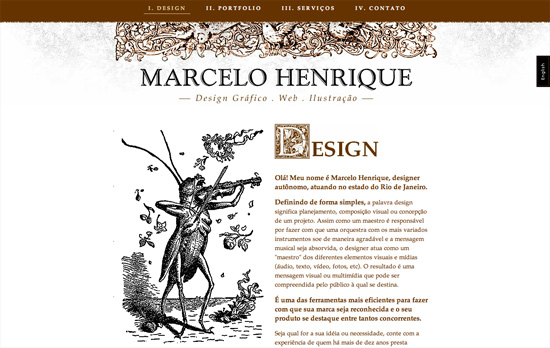
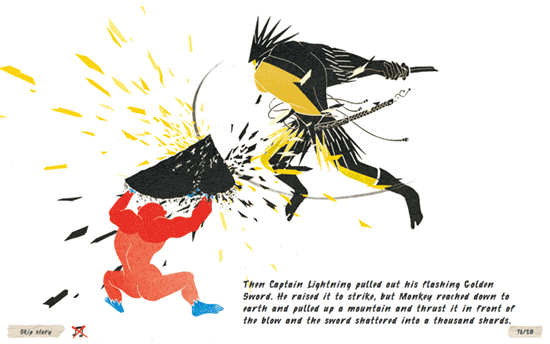
I enjoy the graphic style and interactions employed in this storybook, reminiscent of exotic and ancient texts, with a 3D and a humorous twist.

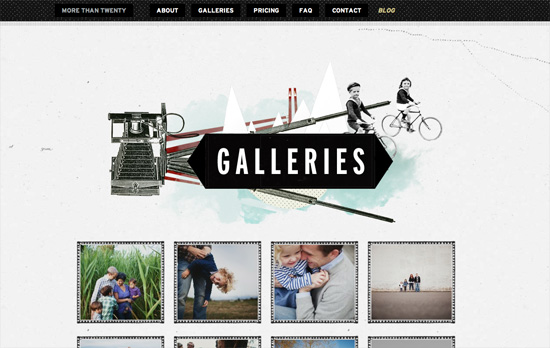
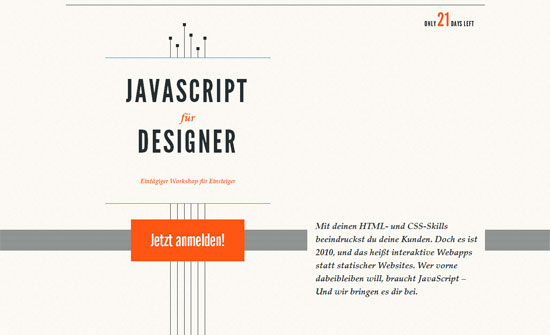
This is a bit of the “flat” aesthetic here with the bright colors and subtle shading. The text boxes have arrows pointing in the order that you’re supposed to read them.

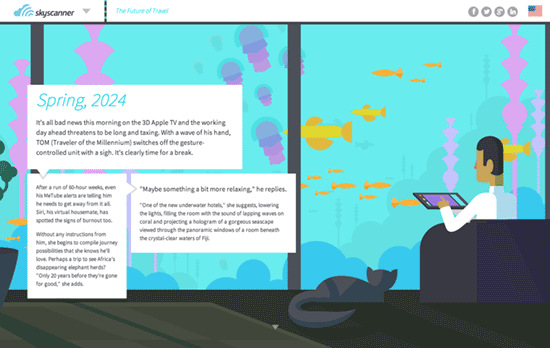
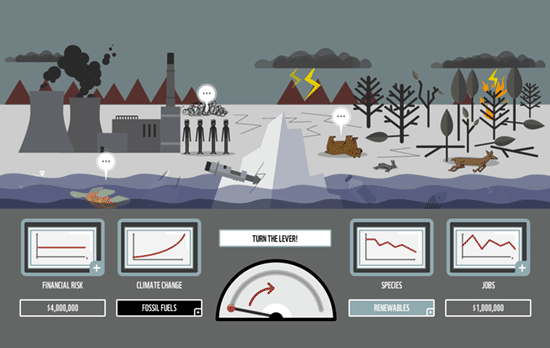
Another site by the WWF on important environmental issues that’s interactive in more ways than one as it lets you control the scene to symbolically take action.

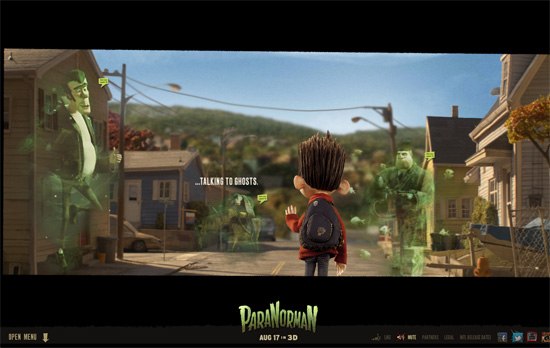
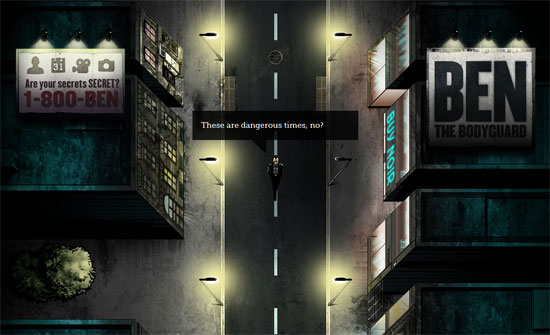
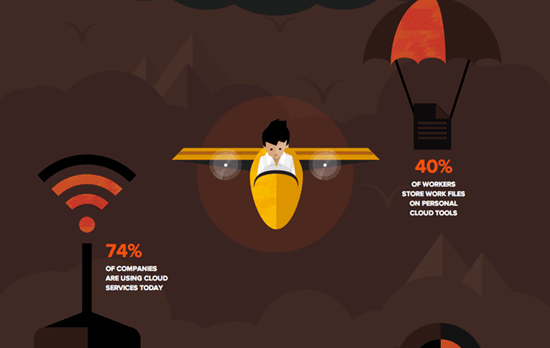
Has the same spirit of Ben the Bodyguard in a couple of ways: the bird’s eye view perspective and the comic book touches with particular dialogue panels in between scenery changes.
Social Media Weekly
Search Optimized, Turn-Key Designs, Unlimited Everything. Start building with the Genesis Framework today.
Responsive Web Design – Web Fundamentals
“Web Fundamentals is a comprehensive resource for multi-device web development.”
Design – Redsgned
“A showcase of the very best redesigns from across the web and design-focused websites, featuring web designs, branding, app designs, UI and GUI, and product design.”
Web Design – Designing design tools
“Designers are building tools to help them explore, prototype and be more creative.”