If last week was all about uncovering and unfolding, this we’re looking at designs featuring actual folded objects a.k.a origami.
Designs of the Week
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!

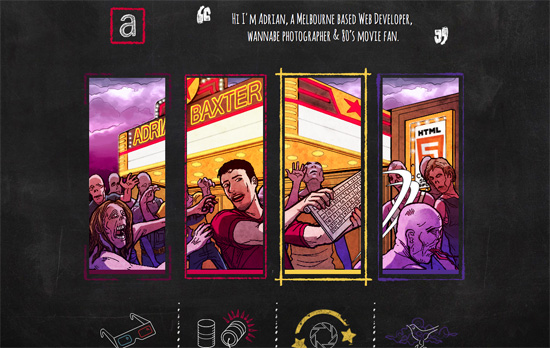
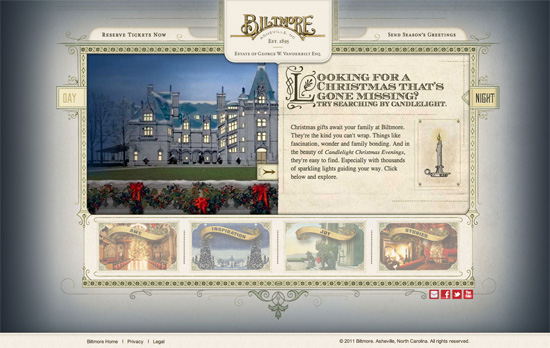
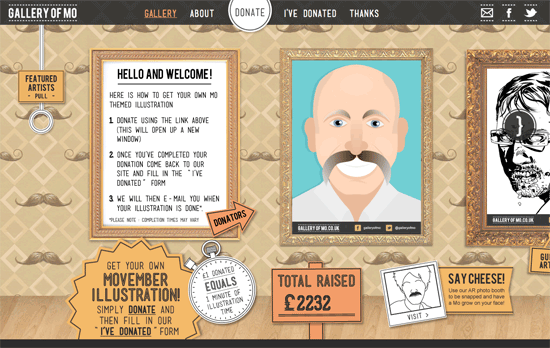
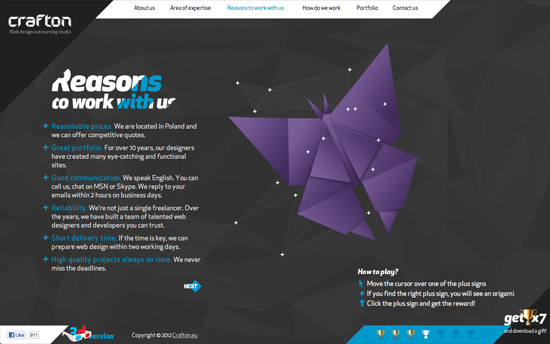
Letting this site’s visitors play an origami puzzle for each page and giving them a prize at the end if they succeed is very clever. I guess my only question is if it distracts too much from the content and message of their page. I do like all the geometric shapes that come into play in the design, and it’s especially striking in the small portfolio slideshow, which uses triangles and diamonds for navigation and framing. Even cooler is how they built a 3D version too!

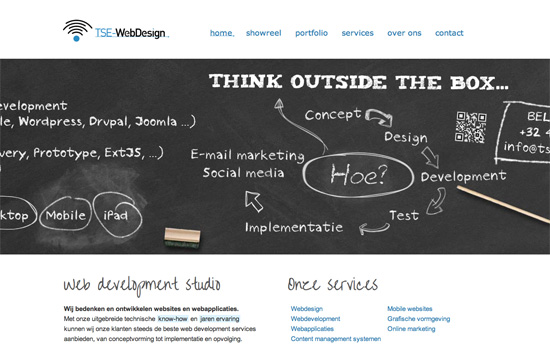
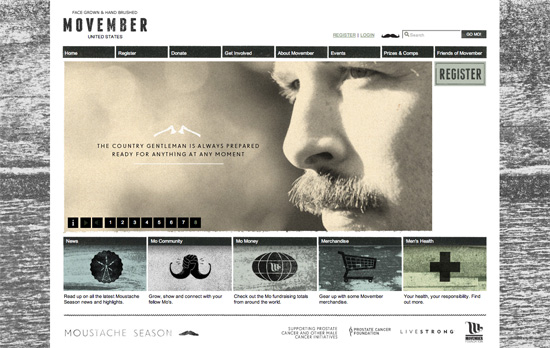
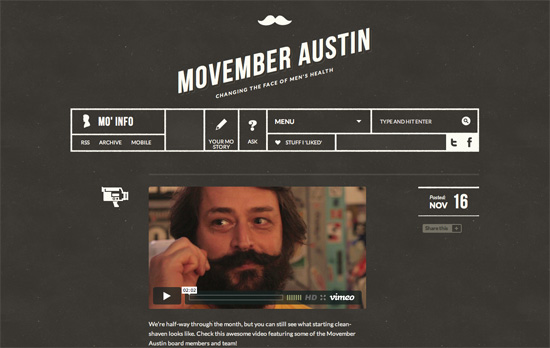
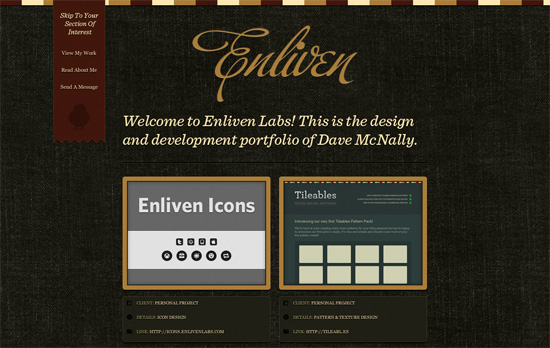
Extremely simple site but the colors, which hail from the film it’s featuring, are lovely. I also like the very textured background where the paper folds come forth.

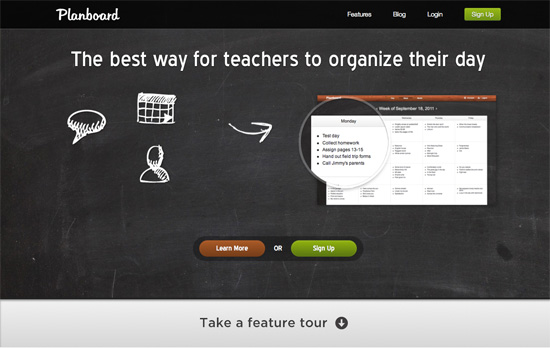
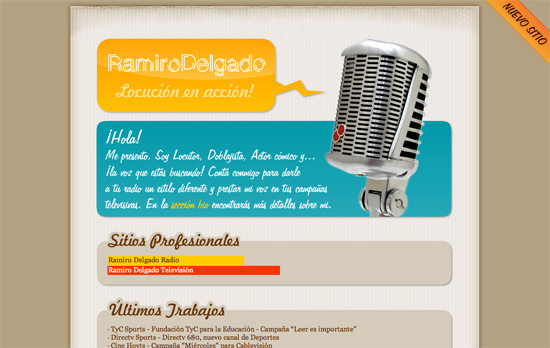
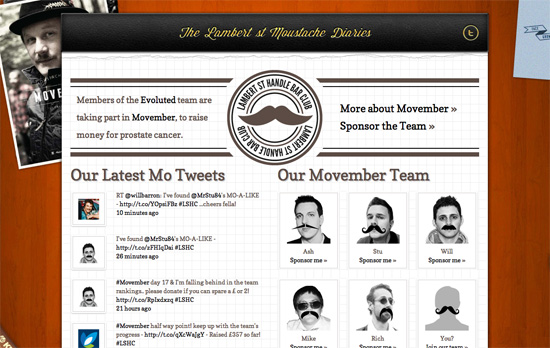
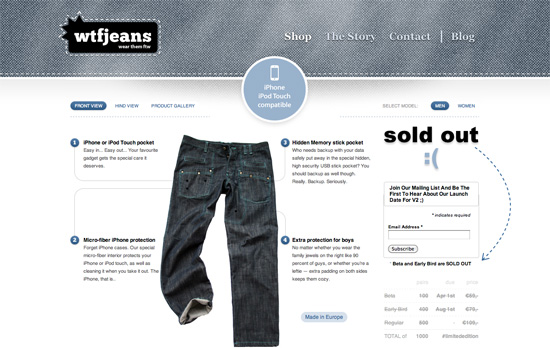
Love all the origami on this page and the white on blue color scheme. Wish he’d use true web fonts instead of Cufon, and the navigation for the portfolio images could blend in a little better, like the way the screen-by-screen navigation on the right hand side does.
Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
Responsive Web Design – Rundown of Handling Flexible Media
“When you take the responsive web design route, part of the deal is fluid grids. That is, container elements set in percentage widths.”
Typography, JavaScript – Responsive Measure
“Responsive Measure is a simple script that allows you to pass in a selector (ideally the container where your primary content will go) which generates the ideal font size needed to produce the ideal measure for your text.”
E-commerce, User Experience – Accordion Style Checkouts – the Holy Grail of Checkout Usability?
“An accordion checkout can be truly great, but just redesigning your existing checkout in an accordion style won’t make it particularly easy to use in and of itself (although it might look good). It’s what the customer is required to do at each step that makes or breaks the checkout experience.”