This week on Friday Focus: it’s backgrounds with repeating patterns, a well-loved technique that doesn’t go out of style.
Designs of the Week
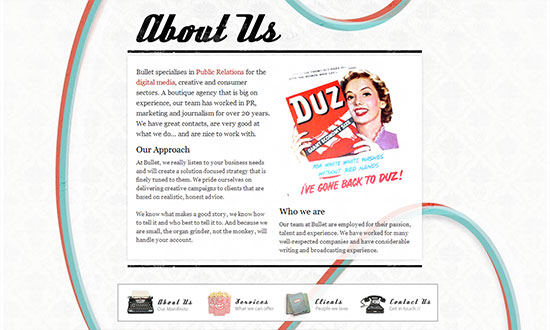
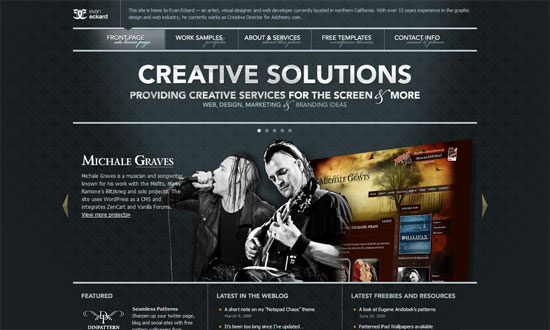
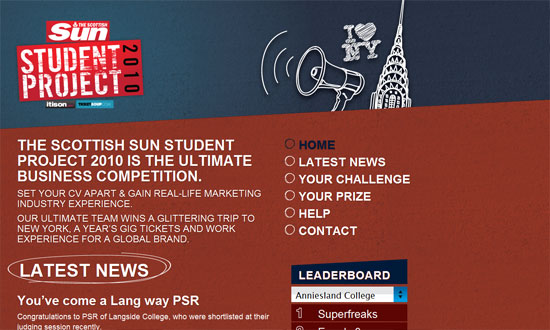
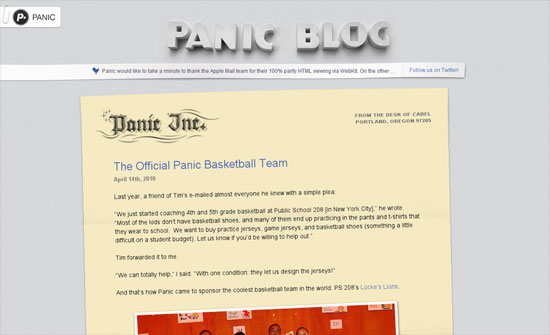
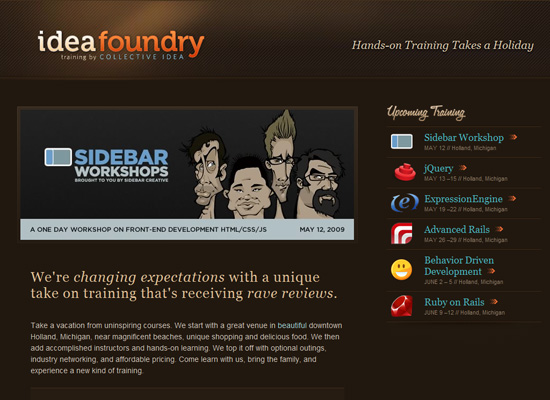
The logo doesn’t quite match the vintage look but it draws enough attention like the other elements: large headers, power lines, icons.
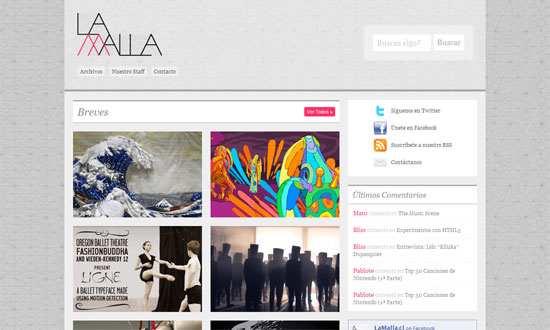
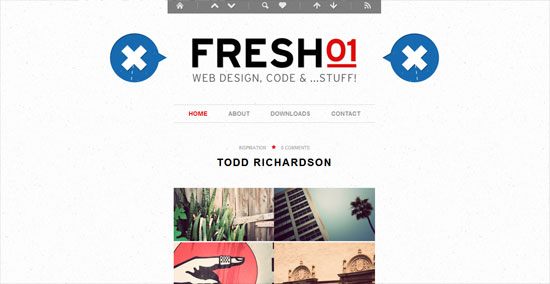
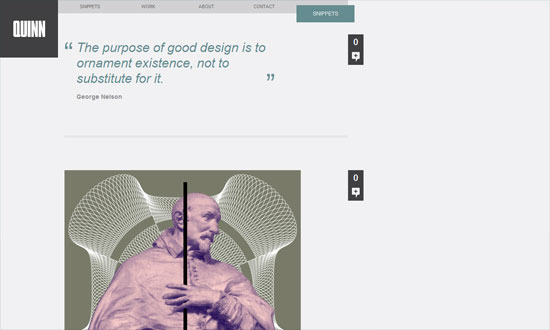
Love the snappy slide out animations on the images and the gray/pink color scheme. The details are pretty much perfect and it’s just the social media buttons that look out of place.
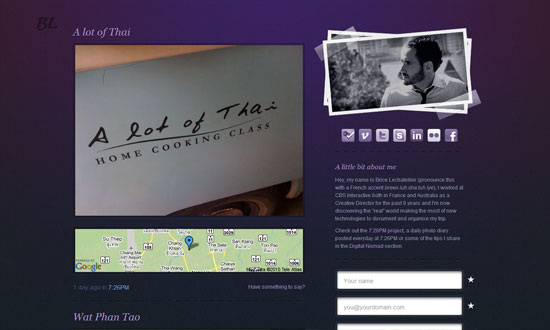
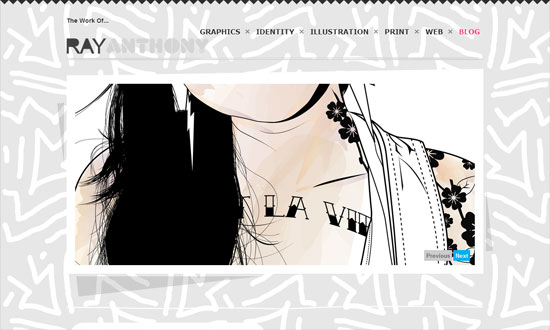
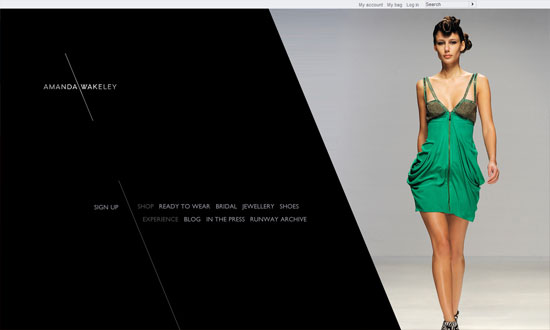
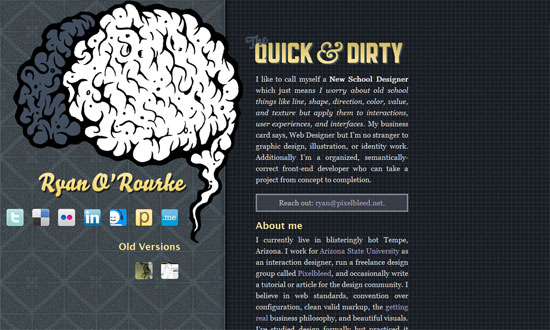
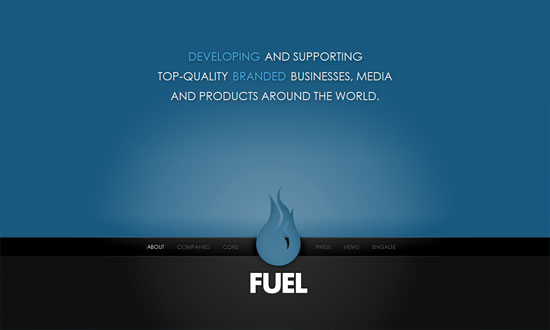
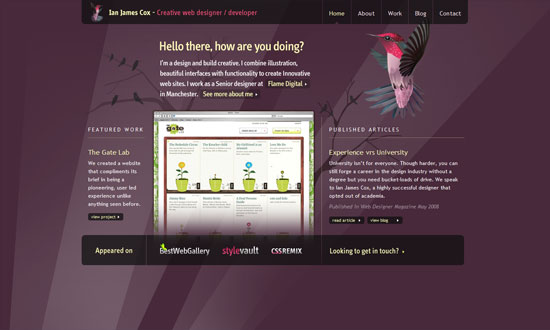
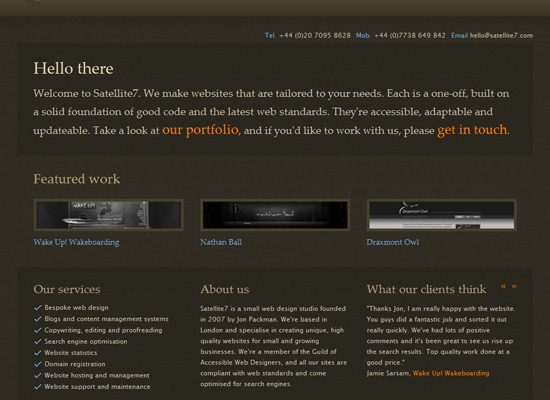
Great treatment on the text, and the purple/black/white theme is quite elegant.
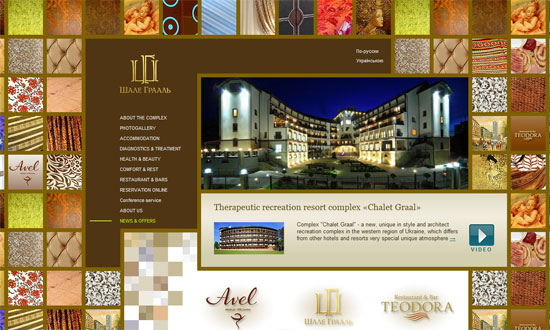
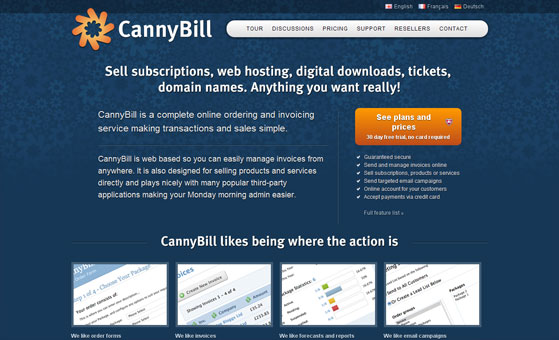
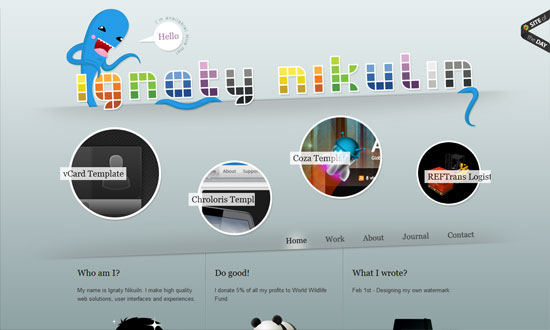
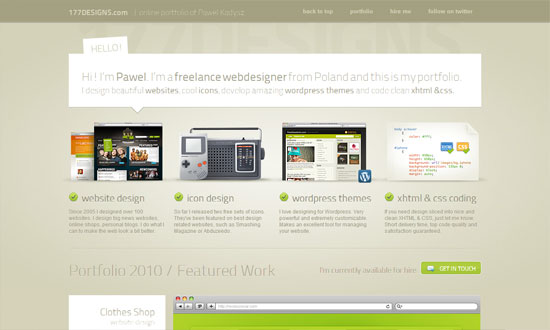
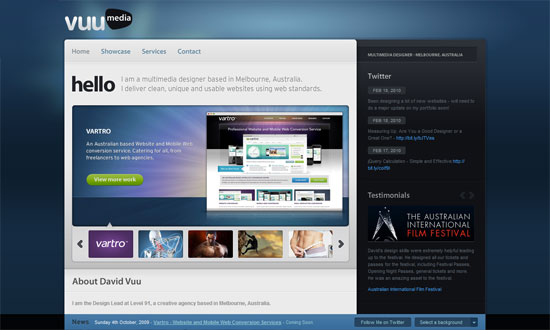
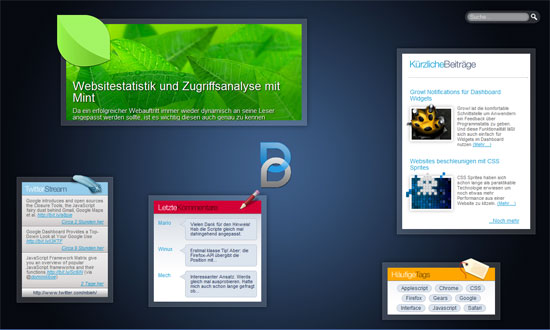
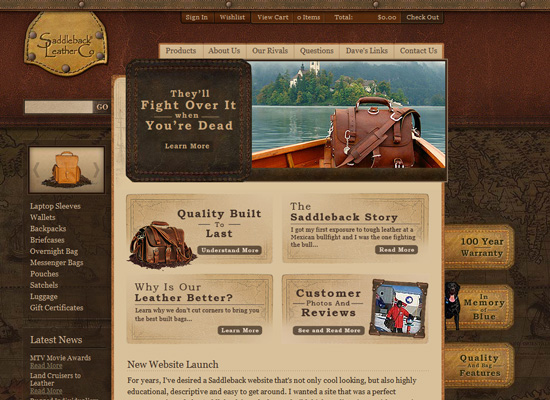
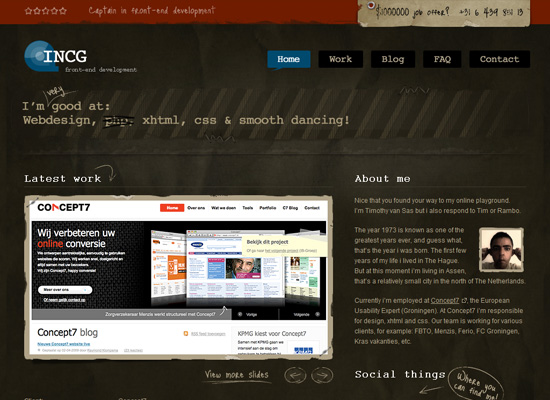
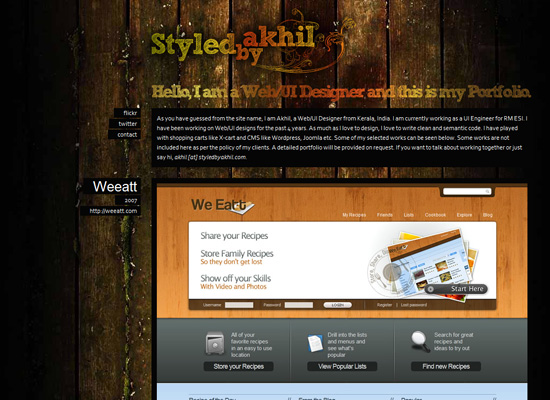
I absolutely adore the idea of using not just a flat graphic pattern as a repeating background, but multiple patterns and photos in boxes. The only question is if it’s too distracting for the content, which I think isn’t, because if anything it keeps me glued to this page!
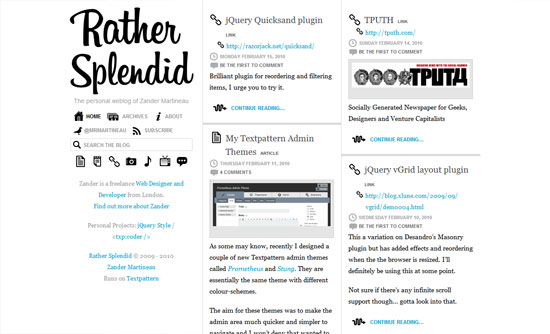
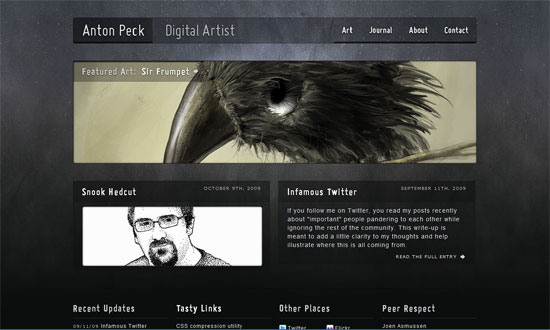
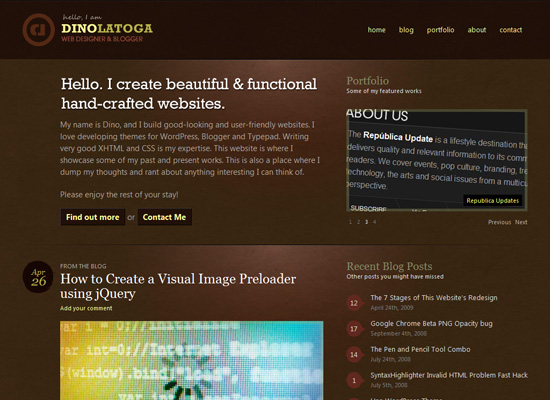
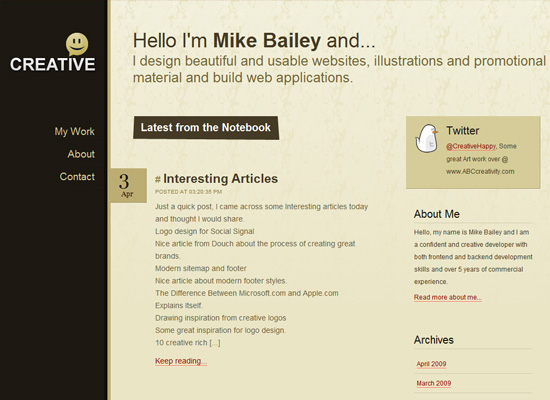
Extremely subtle pattern, but it’s there. Social media buttons look better blended; the letterpressed look helps.
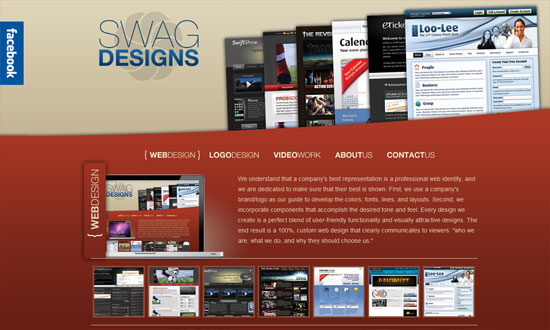
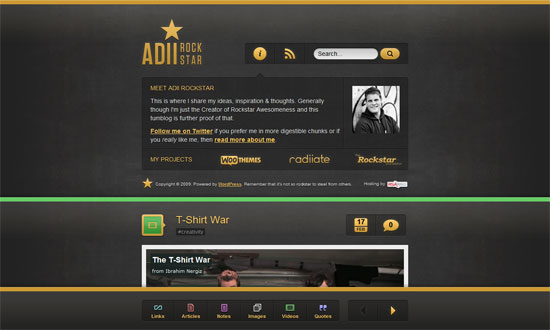
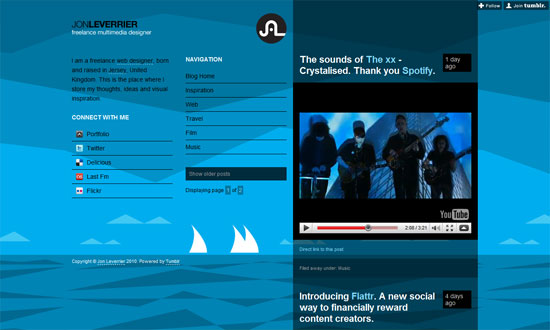
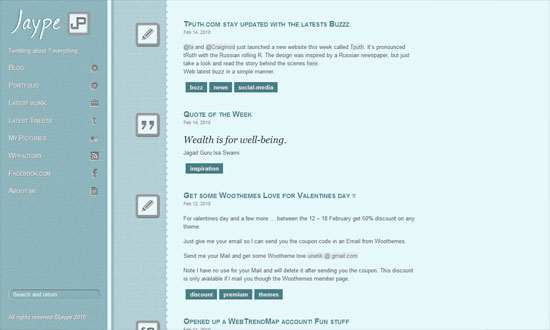
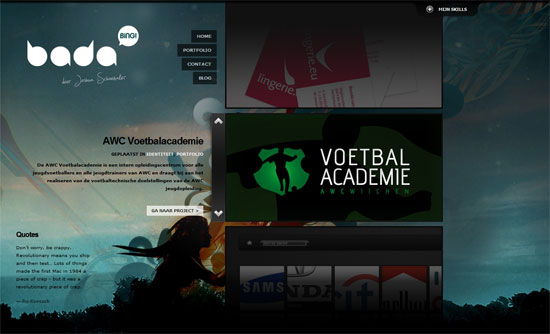
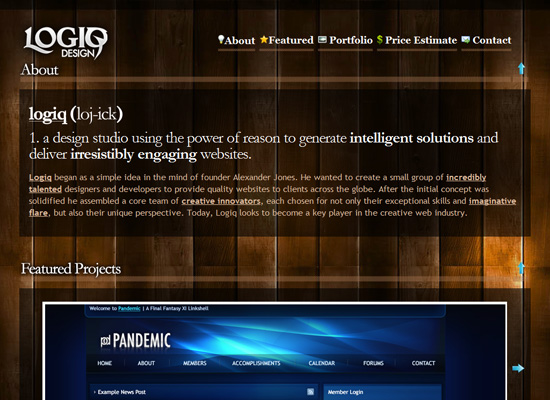
Using your logo as your background pattern? Brilliant.
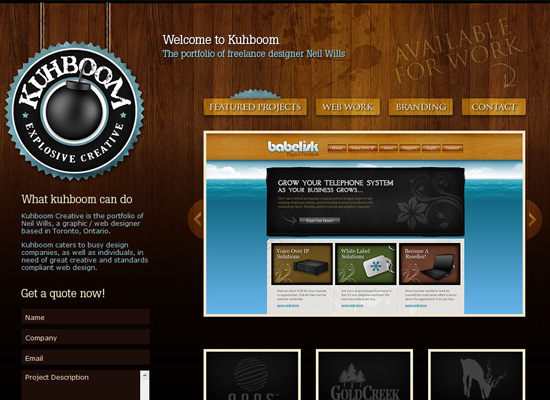
Again, logo as background pattern, but what really catches my attention here is the transparent and angled images in the carousel.
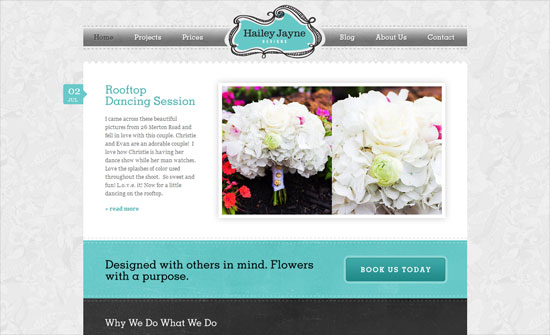
Love how there’s barely a straight edge in this design, just mostly ribbons and fancy frames.
Striking, but is that Comic Sans I see in the footer?
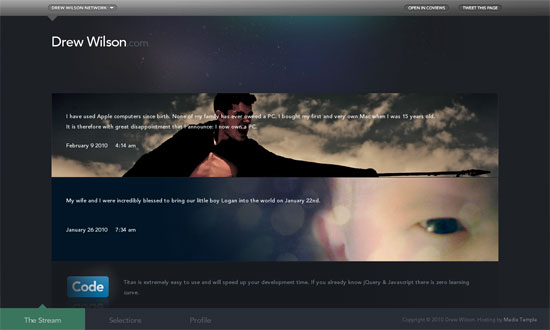
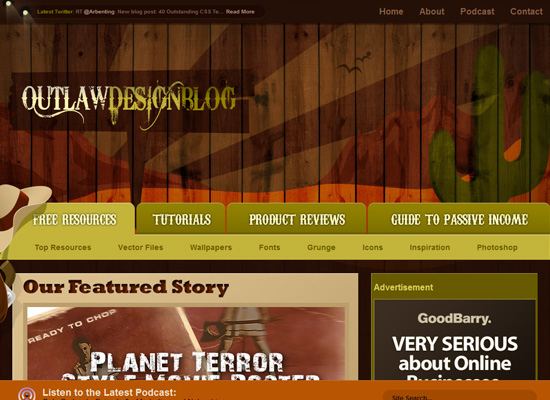
I actually like that the background is a much larger pattern than what we usually see, which makes it look different from the wallpapered look. It’s also great that the images blend in the same pattern to reinforce rhythm and consistency.
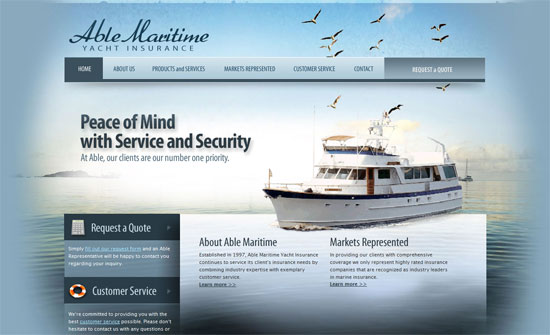
I’ve run into this look so many times now, but I don’t really tire of it, and it’s done really well here. However, for such a sweet and elegant design, I’m wondering if the gray in the navigation is a bit too dark.
Doesn’t this make you nostalgic for the high-gloss designs that have now been replaced by the more subtle ones these days? And actual sparkles! What a fun design.
Social Media Weekly
Community – HOW TO: Get the Most Out of Q&A Sites
“There are ways to ask the best questions, provide great answers and ultimately build your reputation; here are eight guidelines that can help.”
Design – Icon Reference Chart
“A comprehensive chart of icon information for various platforms and devices”
Design – 365psd
“Download a free psd every day for a year”