Here’s an old-school pattern that hasn’t gone the way of the dodo: left-aligned designs. Symmetry is great, but asymmetry? Even better. Welcome to this week’s Friday Focus!
Designs of the Week
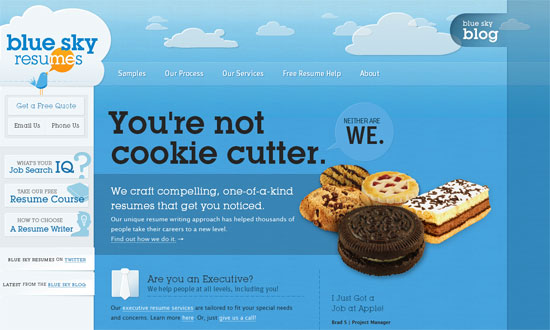
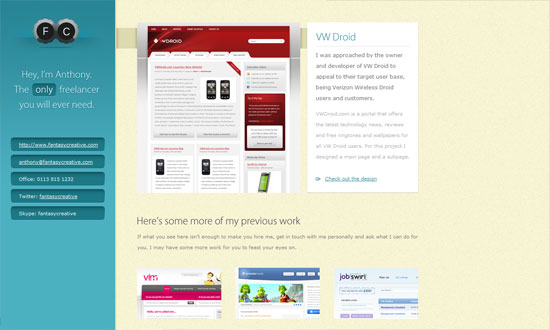
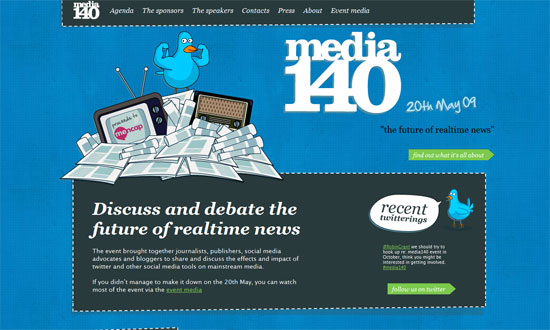
Going left-aligned isn’t just about “being different”, sometimes the design really calls for it, like this one does. It also has a fixed area—those two seem to go hand in hand for a lot of sites, don’t they?
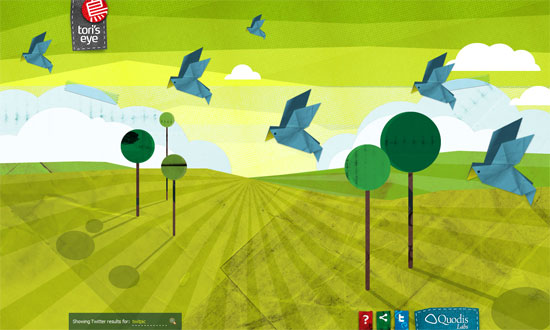
Utterly simple formula (photographic background + minimal graphics) but it works!
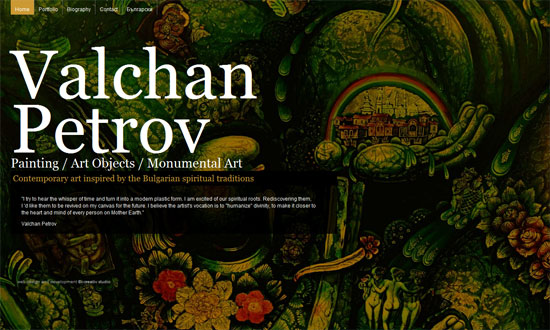
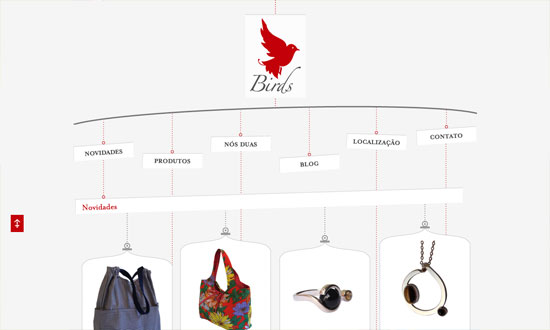
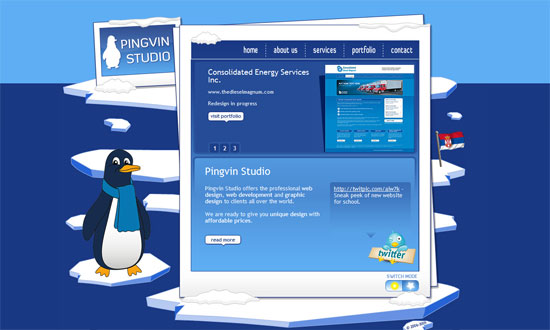
This one’s the polar opposite of the previous design: a calmer look, Flash for the photographic background transitions, and custom fonts.
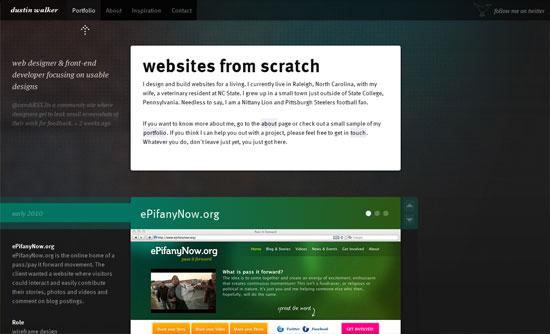
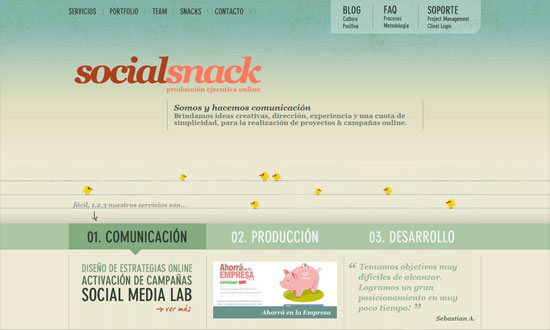
Do your users hate long-scrolling pages? Make people love ’em—this site makes it easy with the up/down arrows. I also like that the heading backgrounds match the portfolio color schemes.
Not shown, but I like the treatment of the posts in the lower half. Another example of matching by color (and by icons), and also breaking the boxiness away.
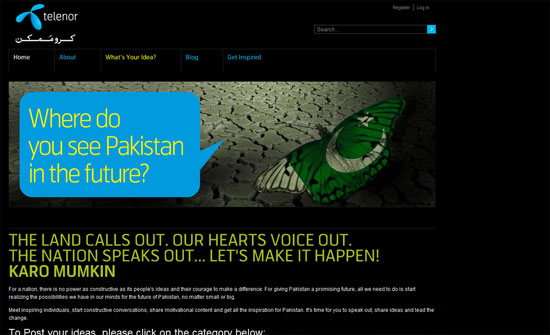
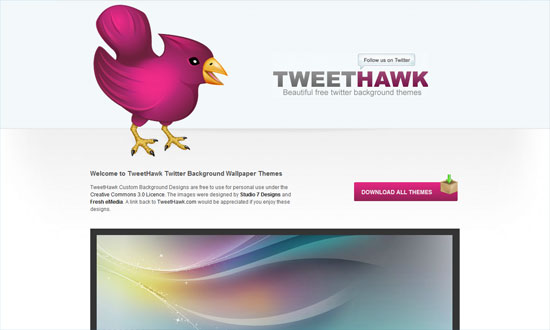
I love elegant, subtle designs. Interesting portfolio technique: display nothing but a full-size screenshot of your work for each client page. That way people experience the designs as close to the real thing as possible. Lightboxes and other solutions usually resize down.
Social Media Weekly
Design – Free Icon Search Engine – FindIcons.com
CSS – CSS Font Shorthand Property Cheat Sheet
“I’ve prepared a printable cheat sheet that you can download and hang next to your computer, which will come in handy in case you decide to use this property yourself, or are forced use it in a stylesheet from an inherited project.”
CSS – The Right Frame of Mind: Applying the Lessons of CSS Frameworks
“The purpose of this article isn’t to debate whether or not you should use a framework, but to examine why the need for such solutions exists. We’ll take the processes used (and lessons learned) in their creation, and try to show how they can be applied to your own style sheets.”
HTML – HTML5 structure—div, section & article
“These elements are replacements for the common ad-hoc semantics we applied before HTML5 with @class and @id, for example <div class="sidebar"> or <div class="nav">.”