We’re already into the fourth month of the year, and this week we’re featuring designs whose main navigation strictly use that number.
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.

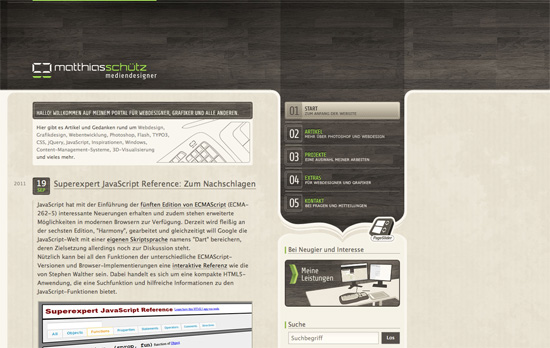
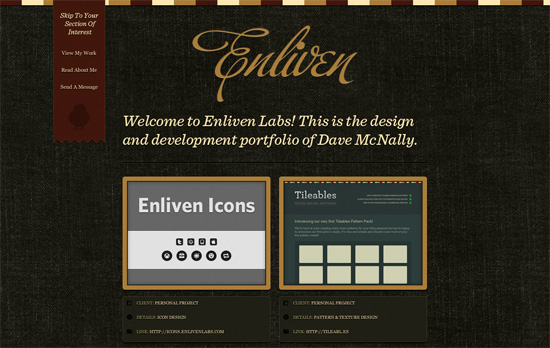
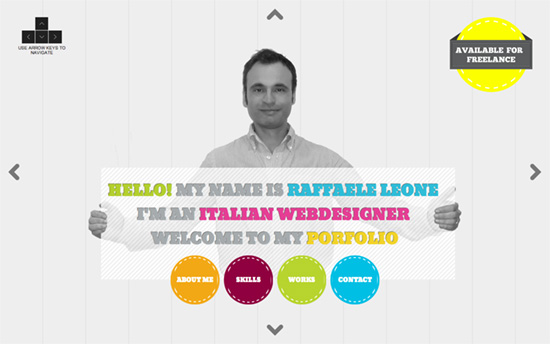
There’s a chalkboard look on the homepage, plus circular links that contrast against the four boxes and alternate with slideshow photographs. On the inside it’s a lighter look while still retaining that classic, old school, neutral feel.

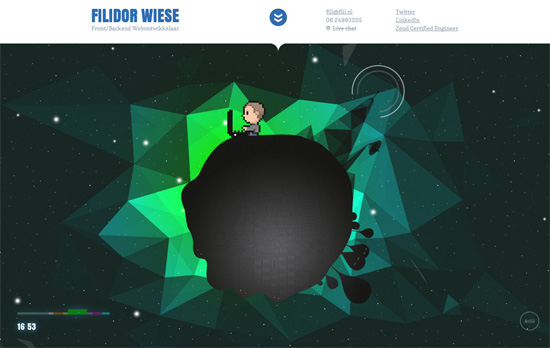
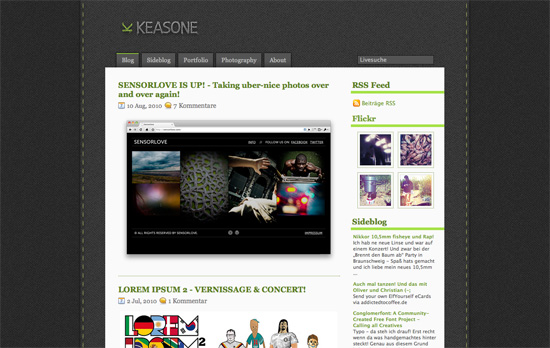
I like the keyboard navigation all the way into the deeper sections like the portfolio, but using the bright colors as backgrounds on top of the chunky font in white and black, it’s a bit much.

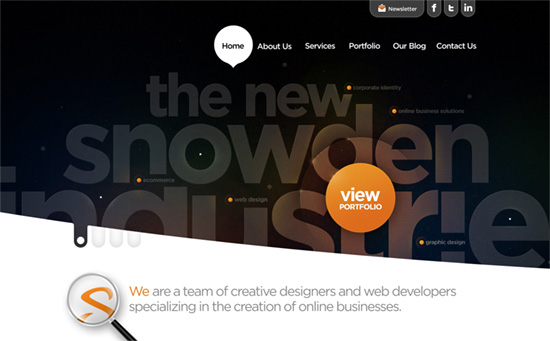
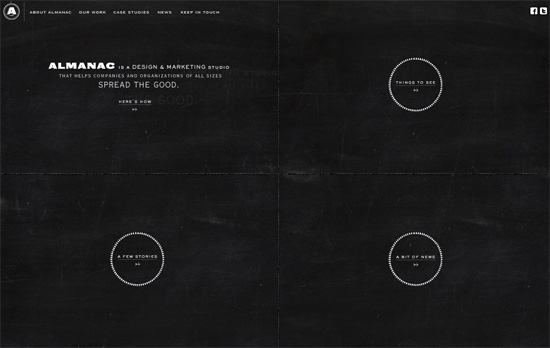
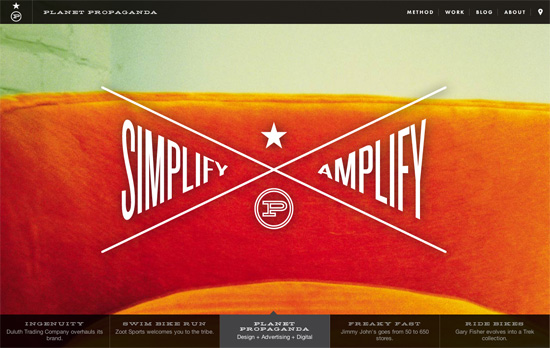
The navigation’s actually on top of the full-screen slideshow, but arranged in a triangular, X-mark fashion, carrying both the studio’s logo and slogan—smart and effective move. The shape is repeated in their about page as well.
Social Media Weekly
Get solid WordPress themes, plugins, and even design training from iThemes.
Web Design – Responsive Web Design: Missing the Point
“Responsive design is the real deal. It is not a fad. It’s a legitimate attempt to address the massive challenge of delivering great experiences to this explosion of devices and browsers. But don’t feel like it’s the end-all be-all of website construction. This aint religion. This is web design.”
Design, Typography – Fontomas – iconic fonts scissors
“Now it’s trivial to customise fonts for your needs with 3 simple step. At first, you select needed symbols on source fonts. Then rearrange those on destination font. After that, you can download SVG font and make webpack via fontsquirrel generator or other services.”
Business – Sell Yourself: A Creative CV Guide
“This guide lends a helping hand to anyone creating a CV aimed at the creative industries. There are hints, tips and insights into how to inject some creativity into your CV and also how”