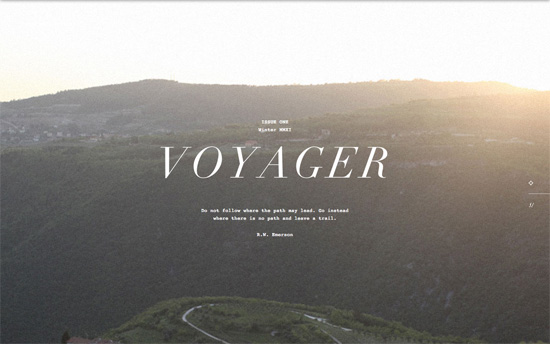
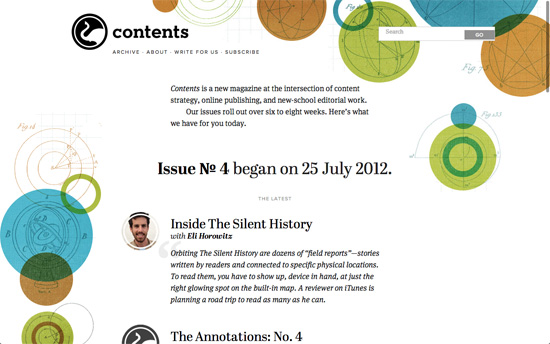
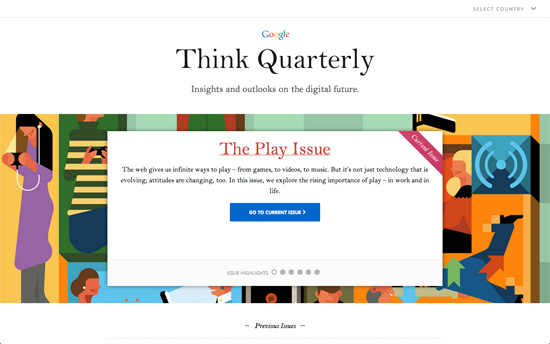
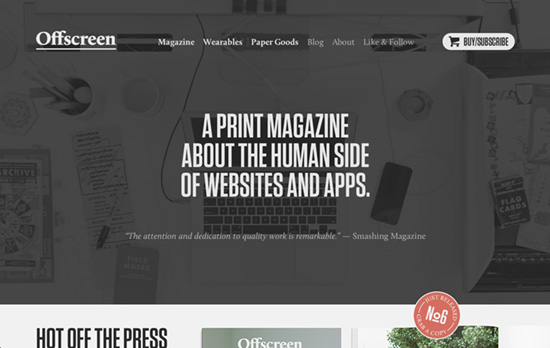
Featured this week are sites that offer beautifully crafted print publications in the realm of design, with very familiar names at the helm.
Designs of the Week
Build on DIYThemes’ Thesis Framework for rock solid SEO and great layout customization options.

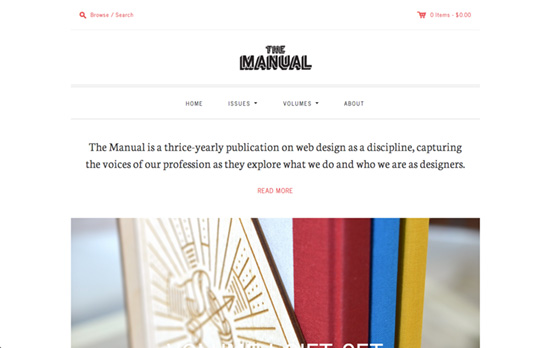
The top view photographs of the magazine are great. You can drag them sideways to explore more shots. There’s also an occasionally-animated violator linking to the latest issue right below the full header. The overall look screams sophisticated, and perhaps my favorite UI touches are found on the Buy page.

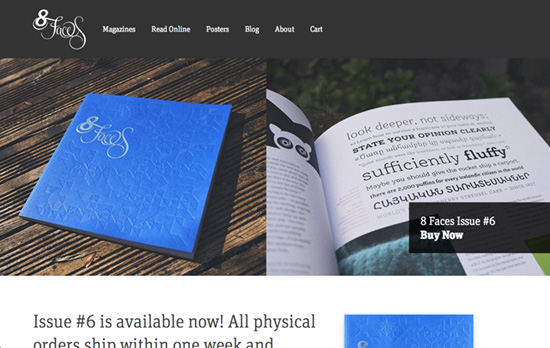
There’s a running theme in terms of aesthetics with these three sites: elegant body typeface with a contrasting industrial one for the titles. These latter two even have similar shades of red-orange for accent and buttons.

The “swipe to view more photos” feature is also available on this page, which seems to be the preferred pattern over the slider.
Social Media Weekly
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
HTML – A Complete Guide to the Table Element
“You can think of it as a way to describe and display data that would make sense in spreadsheet software. Essentially: columns and rows.”
Mobile, Optimization – A Beginner’s Guide to Perceived Performance: 4 Ways to Make Your Mobile Site Feel Like a Native App
“While improving actual performance is important, it turns out it doesn’t really mean that much to the end user unless they can actually sense the improvement.”
CSS, Optimization – 10 Terrific Time-Saving CSS Cleanup Tools
“Everyone from the everyday visitor to the most scrutinous fellow designer will benefit from your diligent, clean CSS markup.”