If you want your website to stand out a good first step would be to design your own instead of using a template which is used by hundreds others. While it’s true that content is very important to any other websites design also matters, it matters a lot.
We can’t all be creatives or a graphic and Photoshop expert. I believe we all have creativity inside us, well known designers have practiced a lot to reach the level they are now. Practice and practice and of course lots of tutorials and inspiration. But talent is also a must and not all of us have talent for design, skills yes, talent, sadly no.
To learn how to design a website you have to learn by example. Lots of people have in their head what they want to create but just don’t know how to create it with the tools they have, in this case Photoshop. There are several Photoshop tutorials online specially for learning how to design a website interface of parts of a website like menu’s and backgrounds. The purpose of these tutorials is not to copy the layouts and templates but rather to learn techniques used and to gather ideas.
I composed a list of 20 Photoshop tutorials on how to design website layouts with various styles and effects. And to top it of I’m sharing with you a little nugget of website; 365 PSD On this website there is a daily new PSD file related to website and app interfaces free for your use. This website does not provide tutorials nor explanations about the files, so you must be willing to dig into these files and learn by example.
Grungy Web Design

Watercolor Effect Menu

The Ultimate Grunge Design Tutorial

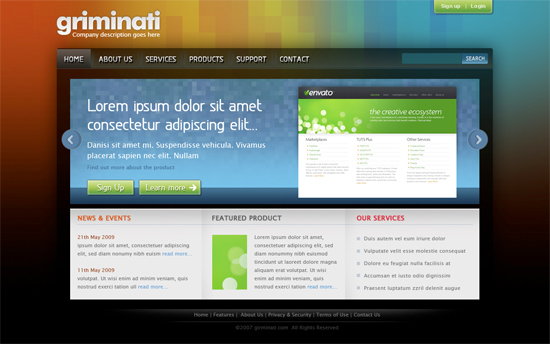
Clean Business Layout Tutorial

Desktop Style Web Layout Tutorial

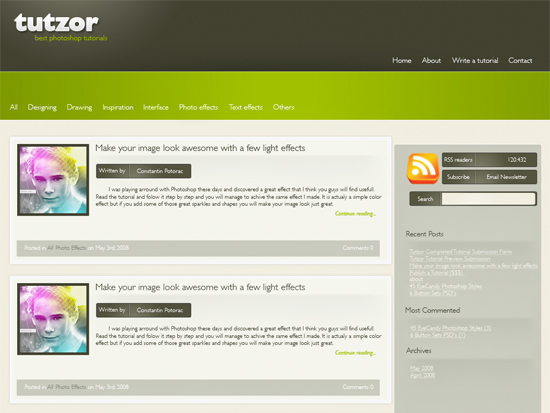
Tutzor Web 2.0 Style Design

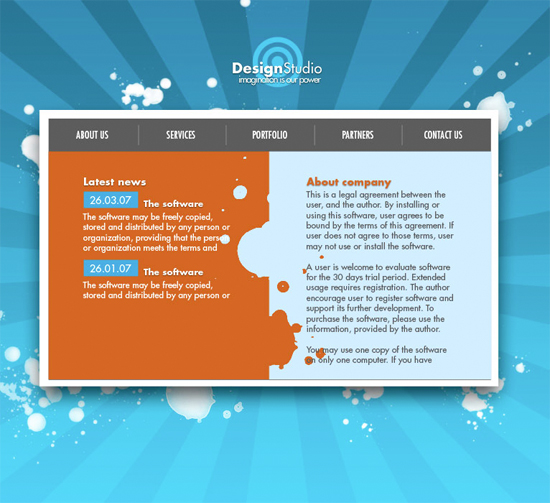
Graphic Design Studio Web Layout

How To Make The Viget Inspire Background

How to Create a Sleek and Textured Web Layout

Design an Awesome Band Website Template

Hero Header Part 1 and Part 2

Interior Design Layout

Design a web Template Using the “960 Grid System”

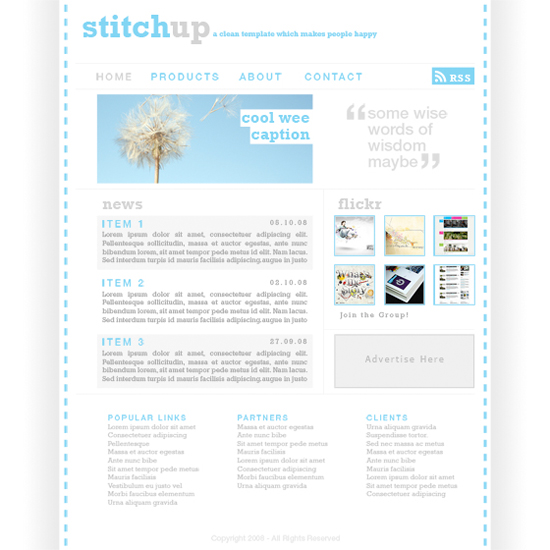
Create a Clean and Colorful Web Layout

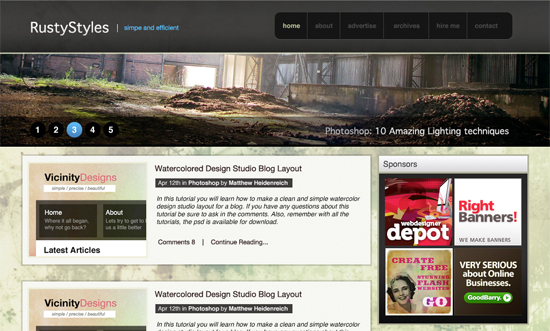
Create a Modern Blog Layout

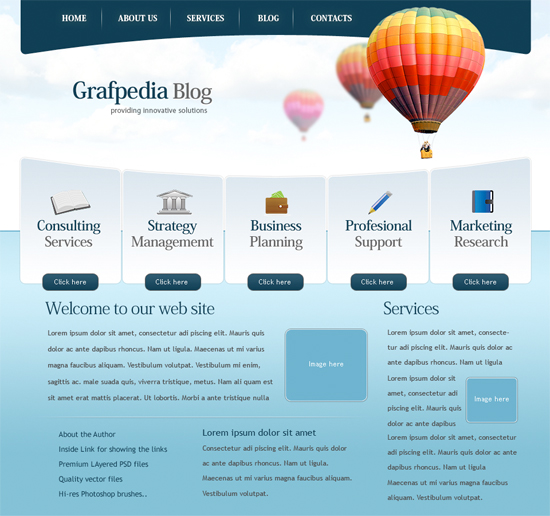
Design a trendy business & finance layout

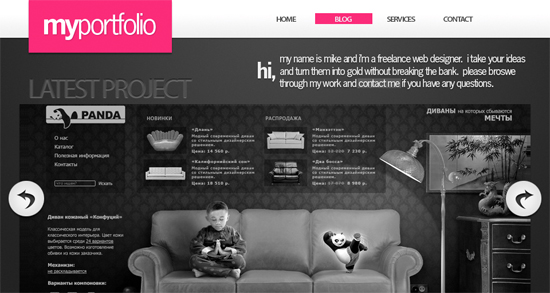
Create a Stylish Portfolio Layout

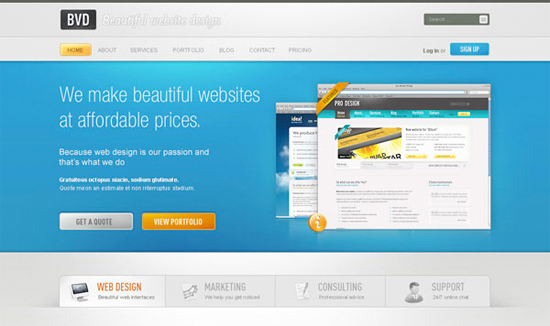
Design a Beautiful Website From Scratch

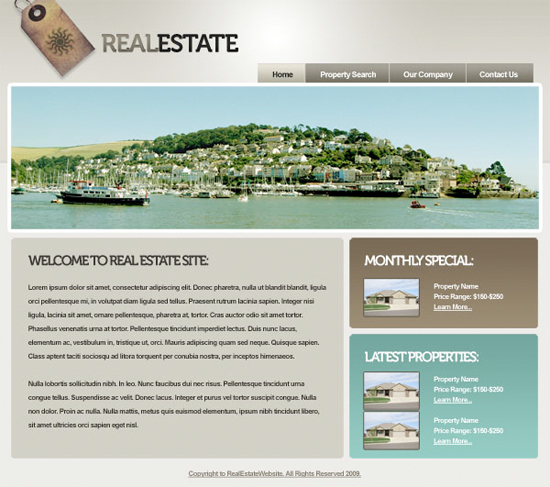
Design a Sleek Real Estate Website

How to Elevate Your Website Process and Result

