With Internet Explorer 9 Public Beta just released we are a step closer to being able to use more functionality from HTML5 and CSS3. More and more developers and designers are taking the steps and creating their sites with HTML5 and CSS3 leaving the option to the user to switch to the most modern browser to fully experience the website.
10 Useful Lesser Known WordPress Plug-ins
There are countless of posts that highlight great WordPress plug-ins and after sometime you keep coming across the same ones over and over again. The fact is that no matter how good or great these plug-ins are sometimes they are just overkill for your needs. Once a plug-in is popular developers will mostly keep expanding its features to satisfy all its users.
For a change I decided to look around what other plug-ins there are out there that are almost never mentioned and I came across more than two that I will be using on my own WordPress install. Especially wp Time Machine and Simple SEO are plug-ins I can’t believe I didn’t know about.
Check out these 10 plug-ins for different purposes.
7 Very Handy Shortcodes for WordPress
One of WordPress greatest feature since version 2.5 is shortcodes. All themes comes with a function.php file. You just have to put the shortcodes in your themes function.php and you can start using them.
Shortcodes are handy for features you want to use in your posts but not in all of them. Plug-ins usually are standard applied on all your posts. With shortcodes you get to be selective and it saves some typing.
I listed 7 plus shortcodes that comes in handy in your daily or not so daily posting routine. The last shortcode, StumbleUpon, is provided by me. A very simple shortcode that can be easily modified for use with other social media links.
Display Google Ad Sense anywhere in your posts
[php]
function showads() {
return ‘
‘;
}
add_shortcode(‘adsense’, ‘showads’);
[/php]
[php][adsense][/php]
Replace the Javascript with your own Google Ad Sense Javascript.
Show Members Only Content
Visitors
[php]
add_shortcode( ‘visitor’, ‘visitor_check_shortcode’ );
function visitor_check_shortcode( $atts, $content = null ) {
if ( ( !is_user_logged_in() && !is_null( $content ) ) || is_feed() )
return $content;
return ”;
}
[/php]
[php]
[visitor]
Some content for the people just browsing your site.
[/visitor]
[/php]
Members
[php]
add_shortcode( ‘member’, ‘member_check_shortcode’ );
function member_check_shortcode( $atts, $content = null ) {
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() )
return $content;
return ”;
}
[/php]
[php]
[member]
This is members-only content.
[/member]
[/php]
Add private notes to your WordPress blog posts
[php]
add_shortcode( ‘note’, ‘sc_note’ );
function sc_note( $atts, $content = null ) {
if ( current_user_can( ‘publish_posts’ ) )
return ‘
‘;
return ”;
}
[/php]
[php]
[note]
This is a personal note that only admins can see!
[/note]
[/php]
Notes will be displayed in
[html]
[/html]
making it easier to style them in your stylesheet. Off course you can change the HTML in function sc_note to your own liking.
Protect an email address from spam
*Not 100% foolproof
[php]
function munge_mail_shortcode( $atts , $content=null ) {
for ($i = 0; $i < strlen($content); $i++) $encodedmail .= "&#" . ord($content[$i]) . ';'; return '‘.$encodedmail.’‘;
}
add_shortcode(‘mailto’, ‘munge_mail_shortcode’);
[/php]
[php]
[mailto][email protected][/mailto]
[/php]
Mail is shown as email@email.com in the source.
Display a Flickr badge in your posts
*Requieres PHP5
[php]
function flickr_badge_shortcode($atts){
//Here’s our defaults
$query_atts = shortcode_atts(array(‘count’ => ‘6’, ‘display’ => ‘latest’, ‘source’ => ‘user’, ‘size’ => ‘t’, ‘user’ => ”, ‘layout’ => ‘x’, ‘tag’ => ”, ‘group’ => ”, ‘set’ => ”), $atts);
return sprintf(‘
‘, http_build_query($query_atts));
}
add_shortcode(‘flickrbadge’, ‘flickr_badge_shortcode’);
[/php]
[php]
[flickrbadge count=”4″ layout=”h” display=”latest” size=”t” source=”all_tag” tag=”fish”]
[/php]
Display your own Flickrbadge
[php]
$flickr = ‘
‘;
return $flickr;
}
add_shortcode(‘latestflickr’, ‘flickr_badge_shortcode’);
[/php]
Change the parameters in the Javascript; count=6&display=latest&size=s&layout=h&source=user&user=xxxxxx or use the Flickr Badge generator and choose HTML badge.
[php]
[latestflickr]
[/php]
Dynamic permalinks
The advantage of using a ‘dynamic’ permalink is that you are not using a relative link to other page or posts. This way of you change the title of a post or page later on the links will still work as they are dependent on the id not on the slug.
[php]
function permalink_thingy($atts) {
extract(shortcode_atts(array(
‘id’ => 1,
‘text’ => “” // default value if none supplied
), $atts));
if ($text) {
$url = get_permalink($id);
return “$text“;
} else {
return get_permalink($id);
}
}
add_shortcode(‘permalink’, ‘permalink_thingy’);
[/php]
[php]
[/php]
Add Stumble or other social media buttons
[php]
function stumble_shortcode( $atts ) {
$stumble = ‘
‘;
return $stumble;
}
add_shortcode(‘stumble’, ‘stumble_shortcode’);
[/php]
[php]
[stumble]
[/php]
Using this shortcode example of StumbleUpon you can create your own buttons for different social media such as Reddit, Facebook, Delicious, etc.
This is very handy if you do not want to use a social media plugin that automatically adds buttons to all your posts. If you rather be selective with promoting your content using different social media per post then this shortcode is the solution.
10 Awesome HTML5 Canvas Examples
There has been a debate waging some time already about the use of Flash or HTML5 Canvas, which became pretty intense when it became obvious that Apple would not support Flash on its mobile devices. With big websites slowly implementing canvas, the constant updates from browsers(dear IE excluded) and the gaining popularity of HTML5 the debate is still ongoing.
The use of canvas still needs to take off, right now it is still in a ‘trial’ stage due to browsers limitation and lack of wide resource of code and tutorials. Canvas is in its childhood but growing up fast.
If you like animation, games and a good coding challenge check out these canvas demos and experiments to get some inspiration and learn how to code your own.
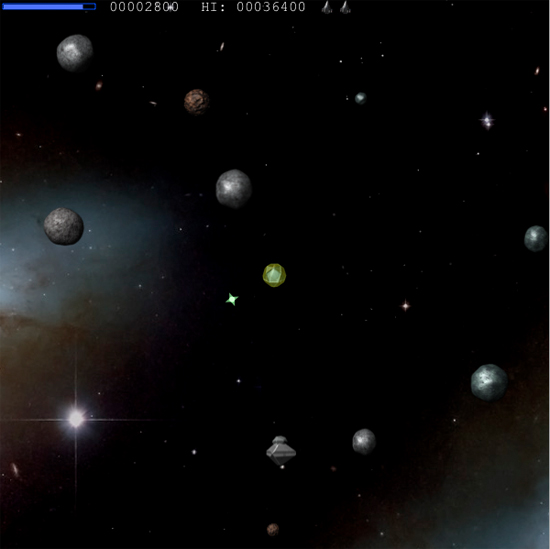
Asteroids – HTML 5 Canvas and JavaScript demo

A highly addicting game now in your browser without Flash. In my case there was no loading time or lag whatsoever. I had to make myself stop playing to keep working on this list.
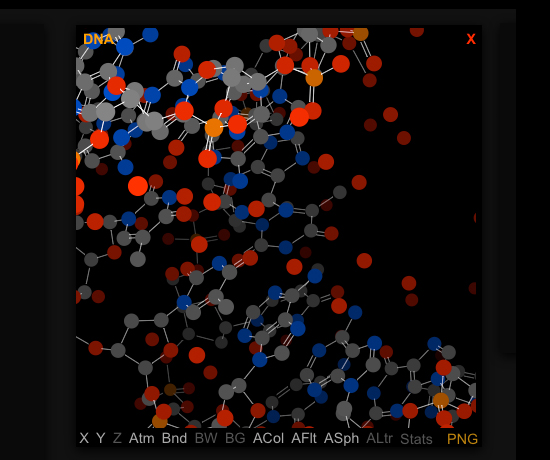
Molecule Rotation

If you are interested in science, medication and molecules this is one cool canvas animation. The work that must have gone into this, not only the coding but the actual data.
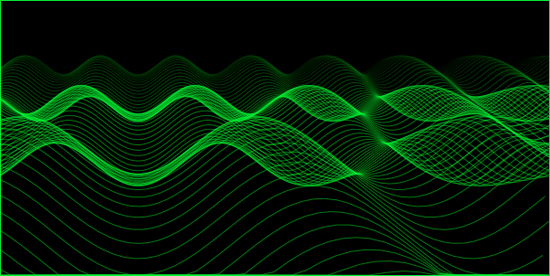
3D landscape on HTML5 Canvas

Remembers me of the matrix, the colors and flow.
HTML5 Canvas and Audio Expression

Try viewing it with your browser on full screen mode.
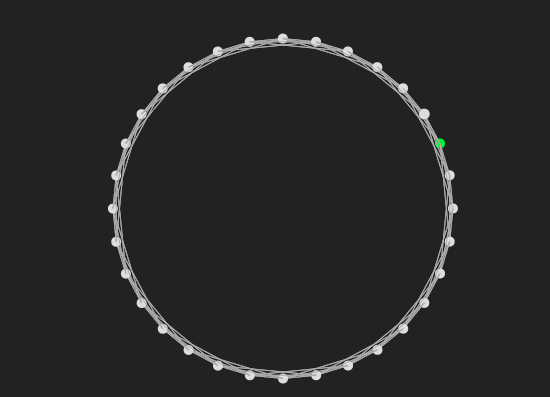
Blob

Right click changes the blob and colors, a nice experiment.
Colorful Tracking and Circles
![]()
According to the maker this one started as a tracking experiment, this gives you an idea of what all is possible.
HTML5 Kaleidoscope Experiment

The title says it all. A full screen version with auto play would be wonderful.
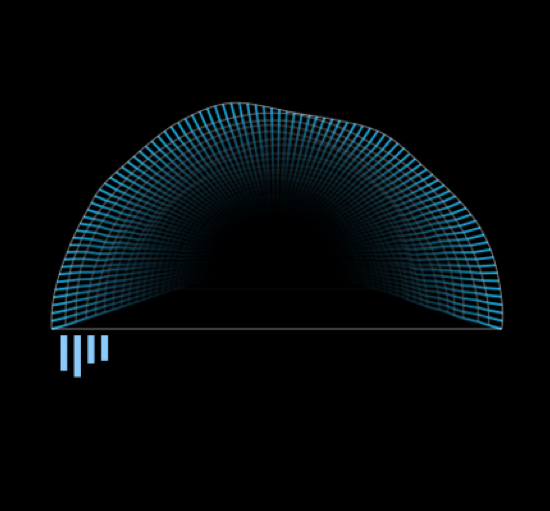
Visualization

This one totally reminded me of when Winamp was popular, I loved the visualizations that came with it.
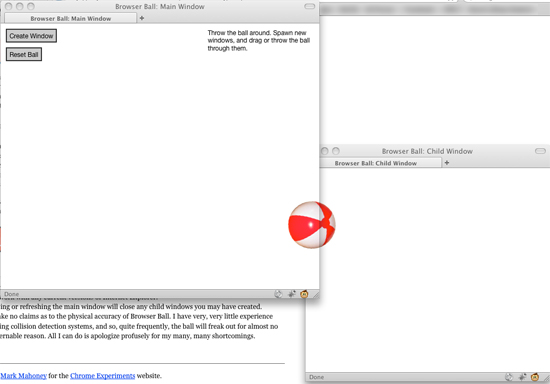
Browser Ball

The most simple and inventive yet, bounce the ball in between browser windows.
Mesmerizer

Reacts on mouse gestures and keyboard input.
These examples can be very intimidating but they show the full potential of canvas. Four your own website or web app canvas can be useful for a progress indication, a content loading spinner, etc. Like I said before the resources(books, code, tutorials) are still slim but growing fast.
10 Wonderful CSS3 Creations
We have already shown what CSS3 with HTML5 can do for your website. But beside websites CSS3 with jQuery can do a whole lot more. You can make animations with it that could only be done with Flash before and create designs only possible with Photoshop.
Once FireFox and Internet Explorer have finally catch up with WebKit developers and designers will finally have more options to serve data and graphics. Here there are 10 exceptional animations and graphics done with CSS3 mainly and some with jQuery added. All of them are best viewed in Chrome and Safari, only the Star Wars animation is Safari 5 only.
