New web sites are launched every day – more than one can keep track of, for sure. I am certain that if you take a little bit of time to dig, you can find the statistics on how many web site launches there are in a day. My point, however, is that with all the new sites cropping up, the chances of finding is rather slim. Due to information overload, we do tend to zone out after a while. But yes, every once in a while, we get a whiff of something interesting.
Here’s a new site that made me stand up straight and pay attention: Recipe Finder. The site launched last month, and it seems to be building up speed. Recipe Finder is basically a search engine serving up only recipes. The foodie Google, is how I think about it.
At first glance, you can easily see that searching for recipes is a simple matter.

One can hardly miss that search bar in the middle of the page. Type in a recipe name or an ingredient, and you are good to go! One of the beautiful things about this recipe search engine, though, is that while it makes things simple for the average user, it also provides customization options. The Advanced Search link found underneath the search bar is brilliant. Using this option, you can narrow down your search results by indicating parameters such as cook time, number of servings, and number of calories. Furthermore, you can opt to exclude ingredients, which is always handy for cooks who have to bear in mind allergies and food preferences.

Just how much use can you get out of Recipe Finder? Quite a lot, actually. At present, it boasts a collection of around 1.7 million recipes, plus around 700,000 images. I doubt that you can start a blog like Julie (using Julia Child’s book) and go through even half of the recipes within a year. Furthermore, Recipe Finder indexes the most reputable recipe web sites you can find on a continuous basis. As such, the collection will only continue to grow.
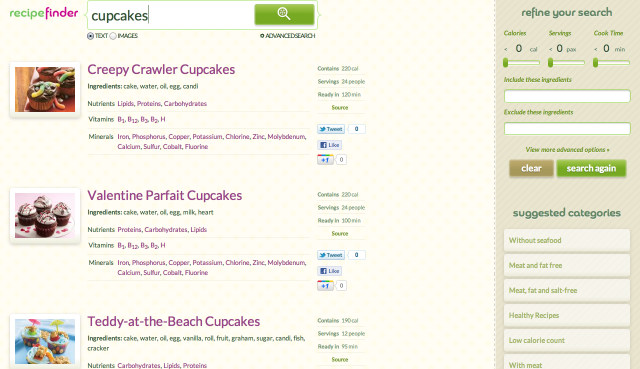
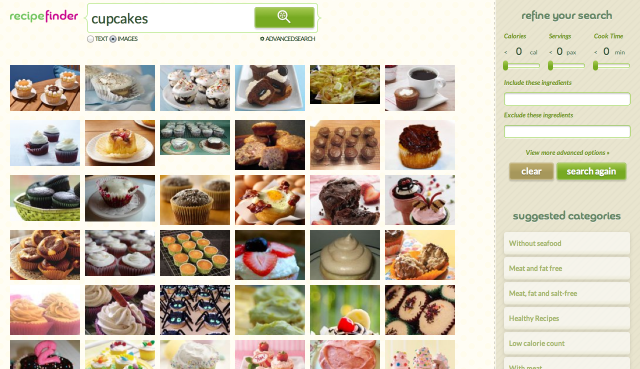
Another useful thing about Recipe Finder is that it offers two options for search results. Yes, it really is a full blown search engine. Understandably, the default view is text, where you can see the recipe name, ingredients, and other pertinent data.

I think info such as the calorie content, servings, nutrients, and vitamins are great, but this is definitely the yummier version.

Now it’s kind of hard to disagree with me after seeing those results, isn’t it?
Even after only a brief time playing around with the site, I think that you will understand why Recipe Finder caught my attention. If you have even the remotest interest in search and/or cooking (or food!), then you will not be able to resist but take a look at what this new site has to offer. Go ahead. Feel free to indulge yourself and discover a slice of foodie heaven.
