The sites we’re discussing this week have translucent markings and shapes floating on top of the main content, as though they’ve been annotated with bright, neon highlighter markers. Do they add new depth to the designs or do they look distracting?
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.

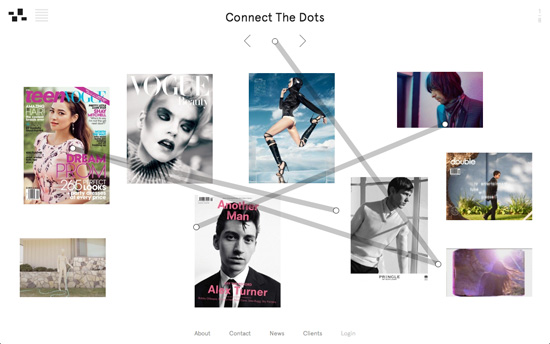
The homepage is a a gallery of pictures included in each of the blog’s posts. There’s no other means of navigation except through those photos. Hover on one box also hovers over the adjacent ones, but because the number of photos per post isn’t a uniform number, the hover state happens across multiple rows. On the post page, the header is parallaxed and hide under the post content as it scrolls into view.

Each time a new screen loads, new line paths animate and cross over the different images and content. You could look at it as the more prominent version of the spinner gif or loading bar. In a way it feels like graffiti that breaks the neutral, minimal look of the site.

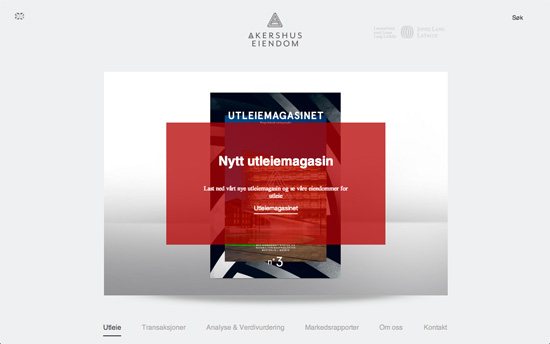
Besides being used as a pattern on the slider photos and the hover tint for the portfolio images, the bright green also highlights other graphic elements to another largely black and white design. It is, however, unreadable as a link color.

Similar approach here, although it’s basically just rectangles.

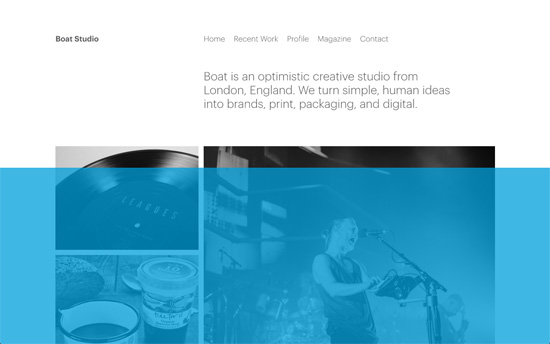
That blue is a little amusing actually because you know that by the name of the studio, it symbolizes a body of water the site is “floating” on. After you leave the site for a while there’s a screen saver effect going on where the content disappears for a while and a slideshow of the portfolio appears.
Social Media Weekly
Search Optimized, Turn-Key Designs, Unlimited Everything. Start building with the Genesis Framework today.
Optimization – Tools for image optimization
“Where possible, it’s best to try automating image optimization so that it’s a first-class citizen in your build chain. To help, I thought I’d share some of the tools I use for this.”
User Interface Design – On Writing Interfaces Well
“Aesthetics are debatable, but writing is essential. Peel away the layers of styling and you’ll be left with words. Writing is the meat of a design, and it’s one of the hardest things to get right.”
CSS, Responsive Web Design – 7 Habits of Highly Effective Media Queries
“t’s important to understand that not every aspect of your design needs to neatly fit into small, medium or large breakpoints.”
